Visual editors for quickly creating websites
There are many ways to create your own website - from using ready-made templates on Narod.ru to applying for an ad like “website creation in two days from 300 rubles.” Even a child can create his own blog or simple home page. That is why almost everyone can boast of having their own website on the Internet. Various services provide anyone with website builders that can create a simple personal user page in a matter of seconds. There are hundreds and hundreds of thousands of such pages on the Internet. As a rule, they are similar to each other and are not remembered. For those who use free online tools to create a personal Internet page, owning a website is most often a joke; people create a page and forget about it. The content on it in most cases boils down to publishing photographs of your dog and a few information “about yourself”.
It’s another matter if a person perceives his own website as a method of communication, such as telephone or mail. Having your own website is useful for any entrepreneur who wants to present his business, a practicing doctor, a lawyer opening his own consultation, a training center, etc. In this case, the page must be original and meaningful, providing useful information for visitors. To get a website that meets these requirements, you can’t get by with free home page generators alone. However, mastering the basics of web programming can take a long time. You can, of course, hire a professional who will make any page according to your wishes, but this option has a very obvious drawback, so for many it is unacceptable.
Visual web editors are a good way to save time on learning web programming and quickly create a website, filling it with all the necessary information. On the one hand, to create a web project using such a program you do not need to have special knowledge or be a programmer. On the other hand, these types of applications allow room for creativity and ensure that the site does not look exactly the same as thousands of others. The work of visual web editors is based on the WYSIWYG property - What You See Is What You Get (what you see is what you get). In other words, during the editing process, web pages look approximately the same as they will be displayed in a browser.
⇡ WYSIWYG Web Builder 7.1.0
- developer: Pablo Software Solutions
- distribution size: 5.5 MB
- distribution: shareware
- Russian interface: no
Web pages created using WYSIWYG Web Builder and other visual editors consist of separate blocks. This can be text, graphics, flash videos, etc. All the user needs to do is select the necessary blocks and place them in suitable places on the page, and the code will be generated automatically by the program.
If you have no experience in web design, you should start creating your first project in the program with a ready-made template. By default, WYSIWYG Web Builder has about ten templates of different types, and several dozen more can be downloaded for free from the program’s official website. After downloading the template, you will be able to edit any element of it.
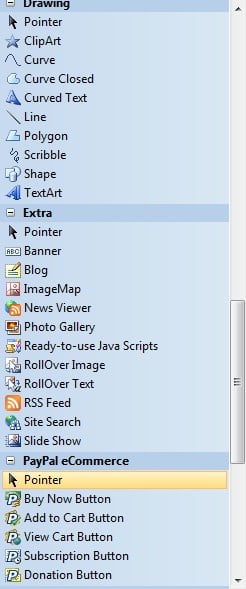
To do this, you can use numerous tools located on the vertical panel. For convenience, they are divided into categories: navigation (site tree, navigation menu), drawing (line, curve, polygon), multimedia tools (Flash player, YouTube player, Java, OLE object), tools for working with web forms ( a field for inserting a CAPTCHA code, a checkbox, a button for downloading a file, a field for entering text), Paypal (various buttons for working with this electronic payment system), etc. If you do not need any category of tools in your work, you can minimize it, to free up screen space for more in-demand tools.

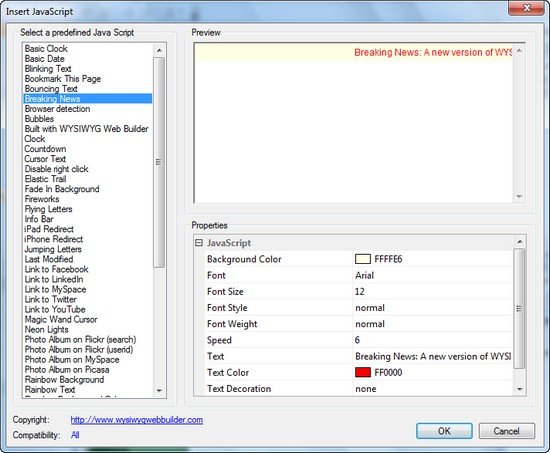
It is worth paying attention to the Extra category. It contains tools for creating a photo gallery, adding a subscription to news in RSS format, slide shows, and searching the site. Here you can find a whole collection of ready-made Javascript code elements. These include a variety of visual effects and such useful tools as determining the current version of the browser, displaying information about the last time a web page was modified, and placing a link to bookmark the page.

Despite the fact that when working in WYSIWYG Web Builder the user sees ready-made page elements, in the browser the site may still look a little different than in the editor’s working window. To quickly view the appearance of the page in the browser, just press the F5 key. WYSIWYG Web Builder will open the project in the system's default browser. If you need to view pages in several browsers at once, you can add them to the list.
Typically, a website template consists of several pages. For convenient project management, the program window has a special Site Manager panel, which displays a tree of site pages. Using the tools of this panel, you can create new pages based on templates, add pages previously saved on your hard drive, copy existing pages, view their properties, etc.

When working on a resource consisting of a large number of pages, program tools such as checking links for functionality, estimating page size, and a site map generator in the form of an XML file that will be placed in the root directory of the site may also be useful. In addition, WYSIWYG Web Builder can help you collect all the images and other media files that are used on web pages in one place.
Despite the fact that WYSIWYG Web Builder itself is a fairly functional editor, you may not find any tools in it. In this case, it’s worth taking a look at the extensions gallery - perhaps the tool you need is available as a plugin. There are more than 250 extensions for the program, and their number is constantly growing. Extensions are written by active users of the editor and posted on the official forum. It is worth keeping in mind that you cannot connect extensions to the trial version of WYSIWYG Web Builder; for this you need to register the program.
⇡ Web Page Maker 3.21
- developer: www.webpage-maker.com
- distribution size: 3.66 MB
- distribution: shareware
- Russian interface: no
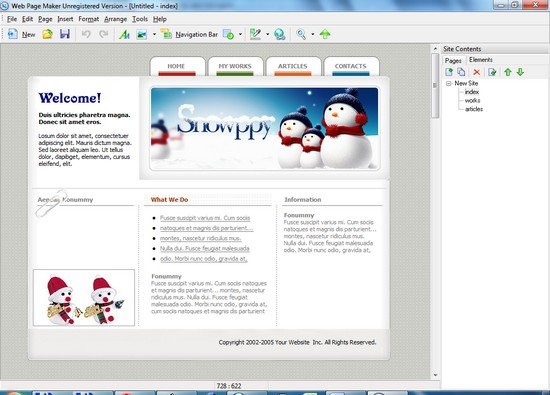
Web Page Maker is a fairly simple visual editor that is suitable for creating a small website that includes several pages. With its help, you can add text, vector elements, graphic files, videos in different formats, tables, web forms and other familiar page elements to the page.

The program also has ready-made options for such an important element of any website as the navigation menu. Web Page Maker contains various menu options. Having selected the appropriate one, you can immediately edit it by specifying the orientation (horizontal or vertical), the distance between elements, text and link parameters.

Some elements (for example, the same navigation menu) should be located on all pages of the site. When editing any block, you can quickly place it on all pages of the current project or specify those pages where it should be present.
The main part of the program window is occupied by the work area, and on the right is the Site Contents panel. Using this panel, it is convenient to manage site pages, as well as individual page elements. The Elements tab displays all the blocks on the page, and when you click on each one, you can immediately see where it is located. In addition, you can immediately call up the properties window for each element or delete unnecessary blocks. As for the set of tools for creating a site structure, it is worth noting the possibility of creating a new page based on an existing resource on the Internet. You just need to specify its address, and Web Page Maker will load the page, break it into blocks and make them available for editing.

To make your site more lively, you can use animation effects. Examples of ready-made Javascript code can be found in the Web Page Maker library. Using them, you can change the window scroll color, place a clock in the corner of the screen showing the current time, add a slide show, etc.
When work on the site is completed, the project can be saved to your hard drive or immediately uploaded to an FTP server. Moreover, an additional client is not needed for this - Web Page Maker has built-in tools for working with FTP.
⇡ CoffeeCup Visual Site Designer 6.06
- developer: CoffeeCup Software
- distribution size: 17.6 MB
- distribution: shareware
- Russian interface: no
The developers of CoffeeCup Visual Site Designer probably live by the slogan “make money on everything you can make money on.” Therefore, you need to keep in mind that if you buy this visual editor for $49, you will not get all the features that you can expect from purchasing most other similar programs.

Thus, the program comes with ten templates, and to download the rest you are asked to go to the developer’s website. When you open the appropriate page, you will find that additional templates are paid and sold for $9 each. Similar “surprises” await the user while working with the application. Click the web form builder tool and you'll find that you have to pay another $39 to use it; try adding a photo gallery to your site and you'll see that that feature comes at an additional cost, too.
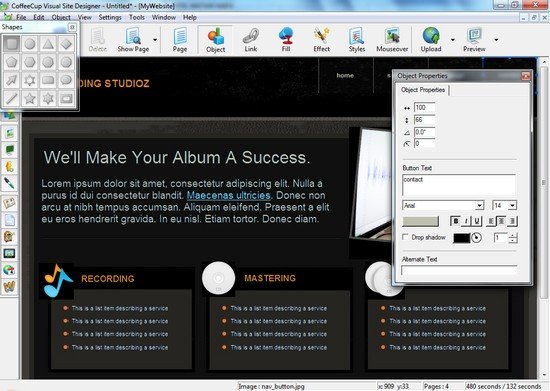
The standard version of the program allows you to work with text, vector elements, and graphics. After selecting a tool, a floating palette with its settings appears on the vertical panel. It remains on the screen until the user changes tools. Thanks to this approach, the maximum amount of space is allocated to the work area.

Common web page elements such as counters and web forms can only be created in the program using a tool for inserting custom HTML code.
When working with vector elements (arrows, polygons, stars, callouts, etc.), you can use numerous tools to change their appearance. For example, it is possible to change transparency, add a shadow, make an object three-dimensional, make it glow, or change shapes when hovering the mouse cursor. In addition, you can adjust the fill of each object and add texture.
CoffeeCup Visual Site Designer has a built-in FTP client with which you can upload a site to a remote server. If, after loading the site, you decide to make changes to some of its pages, you can use the data synchronization function. In this case, the program will load those pages that have been changed. If necessary, without leaving CoffeeCup Visual Site Designer, you can even completely delete the site from the server.
⇡ WebSite X5 Evolution 8
- developer: Incomedia
- distribution size: 15.3 MB
- distribution: shareware
- Russian interface: yes
Most visual editors are similar to each other. This has its advantages, because once you understand one of these programs, you will already feel confident if you decide to try another later. However, if you have never created websites before, even the simplest visual editor can initially raise many questions, such as: “what should you do first?”, “which program tools are the main ones and which are auxiliary?” etc.
The WebSite X5 Evolution program implements a slightly different approach to creating a website, thanks to which many questions disappear by themselves. The application is built on the principle of a step-by-step wizard, so a novice user can be sure that he has not missed anything important.

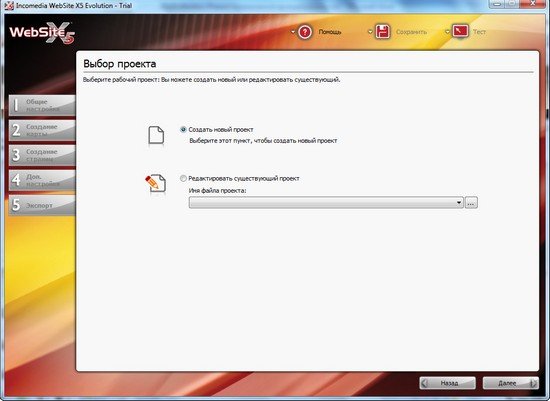
Despite the fact that the wizard guides you through all stages of creating a project, the user can, if desired, “jump” through some stages, selecting from the side menu those actions that he wants to perform at the moment. There are five stages in total.
The first one contains general settings. So, here the site name, author and language are entered, keywords are selected, the Favicon is loaded, the menu type is selected (horizontal or vertical), a suitable template is selected (there are more than a hundred design options in the program library), and the appearance of the top and bottom of the site pages is set.
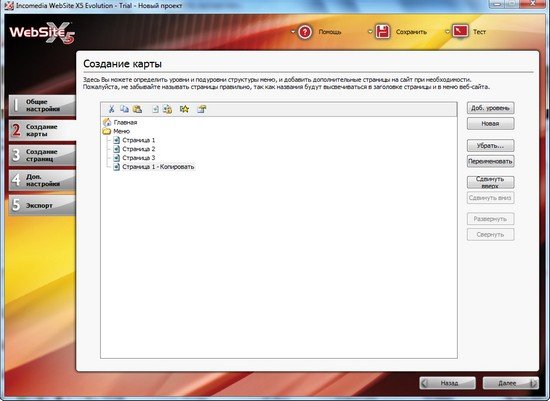
At the second stage, it is proposed to create a site map, that is, think through its structure. Using the "copy" and "paste" buttons on the toolbar, you can create new pages based on existing ones. Here you can determine which resource pages will be hidden and specify the update frequency for each page.

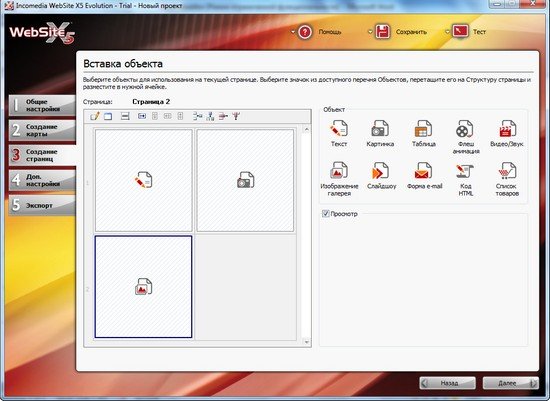
Double-clicking on the page title will take you to the next stage of work on the site, and here you can start working directly on its content. By default, the page is divided into four blocks, into each of which you can add an object: text, graphic file, slide show, table, flash animation, multimedia file, etc. If desired, the number of blocks on the page can be increased or decreased. Having placed an object on the page, you need to determine its settings, for example, specify the path to the graphic file, type text, etc. All these operations will need to be done for each page.

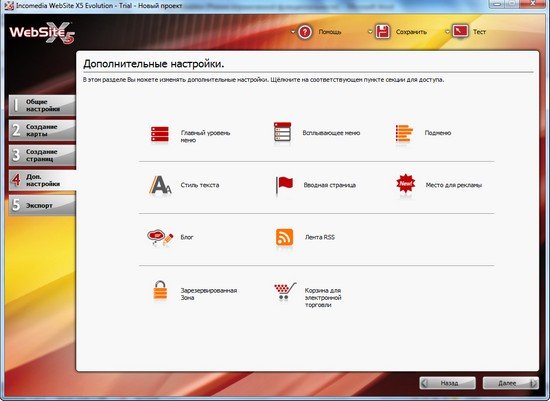
At the fourth stage, WebSite X5 Evolution will offer to specify some additional settings, for example, determine the appearance of the introductory page, set parameters for displaying flash advertising, add a blog and an RSS news feed to the site.

Among the offered features there is also such an element as “E-commerce shopping cart”. Using it, you can quickly create your own online store. By going to its settings, you can quickly create product categories, define delivery terms, select payment options, insert a license agreement, and customize the appearance of store elements.
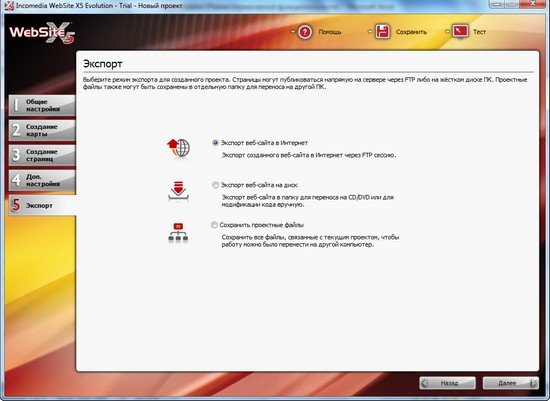
Finally, the last step is to export the project. The finished website can be saved to your hard drive or immediately uploaded to an FTP server. In addition, the program allows you to save project files in order to transfer them to another computer. Note that the created project can be saved at any stage in the program’s own format.

Perhaps the only inconvenience when working with WebSite X5 Evolution is the inability to preview pages in the browser. If you want to see what the site will look like, you can use the Test function, but it takes some time to generate the project. In addition, the program generates pages in its own viewer, created on the Internet Explorer engine.
⇡ KompoZer 0.7.10
- developer: Fabien Cazenave
- distribution size: 7.9 MB
- distribution: free
- Russian interface: yes
KompoZer is a free open source visual web editor. The program is available not only for Windows, but also for Mac, as well as for Linux. The editor is created on the Gecko engine, which runs the well-known Firefox browser. This provides a number of advantages: firstly, the engine perfectly supports modern web standards such as XML, CSS and JavaScript. Secondly, the capabilities of the editor based on Gecko can be expanded through plug-ins.
Perhaps the first add-on you want to install will be a localization package for Russian. It is installed in much the same way as plugins for Firefox are installed: in the Tools menu, you need to select the Extensions command, and then specify the path to the downloaded localization file with the .xpi extension. After installing the plugin, you will need to restart the program, after which the interface will become Russian.

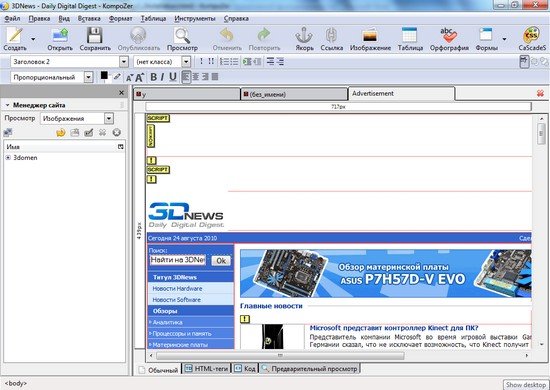
The program has an integrated FTP client, and it can be used not only to upload a finished project, but also to quickly edit pages of a site already hosted on the server. By specifying your server login information, you can navigate the directory tree and select pages to edit. Their contents will be loaded in the KompoZer window, and they can be edited on the fly.
KompoZer makes it possible to work with several pages simultaneously. Each of them opens in a separate tab, between which you can quickly switch. Each page has its own history of canceling and returning actions. By looking at the icon in the tab header, you can immediately determine if changes have been made to the content of the page that have not yet been saved.

Although KompoZer automatically generates the code for web pages, you can review it and make some changes if necessary. At the bottom of each page there are tabs that allow you to switch between visually displaying the page and showing code.
By default, the most frequently used tools are displayed on the program toolbar: adding a hyperlink, inserting an image, tables, tools for creating web forms, etc. If you wish, you can change the appearance of this panel (for example, by making the icons smaller), and also add some other tools to it.

In general, despite the fact that KompoZer is a visual web editor, it is designed for users who already have some experience in creating websites. You will not find ready-made templates and examples of navigation menus in it, but a powerful CSS editor is integrated into the program, there are tools for checking HTML code and for spell checking.
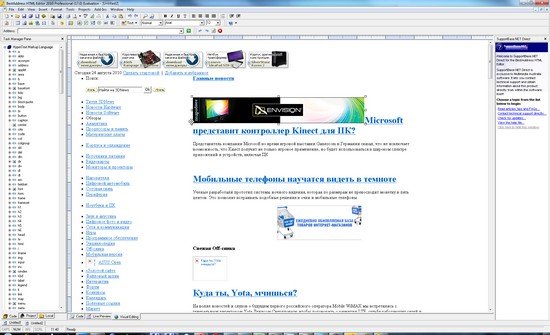
⇡ BestAddress HTML Editor 17
- developer: Multimedia Australia
- distribution size: 7.1 MB
- distribution: shareware
- Russian interface: no
When a user decides to study some area, for example, computer graphics, video editing or programming, he often asks more experienced comrades what program is best to start learning a new craft with. In some cases, it is indeed better to use simple tools in the beginning, and then, having understood their capabilities, move on to more advanced editors. As for BestAddress HTML Editor 2010 Professional, we can say that this program has every chance of becoming the first and last tool for a novice web developer.
Working in the visual construction mode of a web page is reminiscent of working with a designer - you can independently set the sizes and colors of elements, place buttons, graphics, menus and other website components at your discretion. Convenient formatting, almost like a text editor, can be used to control the position of any page elements. You will not find templates in BestAddress HTML Editor 2010 Professional, but you can download a web page located at the specified address. Once you open the page in the program, you can then edit it.

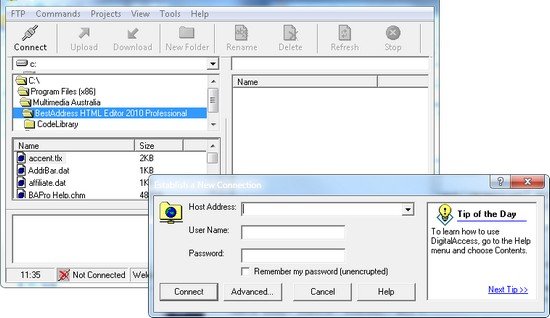
The editor can automatically upload a project to the server - for this, the program uses the Digital FTP Access FTP client that comes with it.

BestAddress HTML Editor 2010 Professional also includes professional tools for writing code. Beginners who want to understand how HTML, CSS, Java and PHP code work and write can refer to the documentation. It outlines the most important rules for writing code, such as the purpose of tags, examples of simple operations, etc. Simple and understandable lessons give a brief idea of the structure of HTML and bring the beginner up to speed.
⇡ Conclusion
The programs discussed in this review allow you to quickly create your own website and place it on the Internet. It should be remembered that all these applications are just tools in the hands of the user. Whether the site will attract the attention of visitors, whether it will become an additional component of business success, depends solely on the imagination of the author and on his desire to improve what he has started. And, of course, in order for the site to live up to your expectations, your endeavor must be successful, which is what we wish for everyone!
