Best visual html editor: top 10 best of the best for programming and website creation
Hello, dear subscribers and guests of my blog. In several previous articles, I took you through the basics of the CSS and CSS languages, but only indirectly mentioned the helper programs. That is why today I consider it necessary to talk about the best visual html editor. I’ll tell you about some popular website building tools, and later you can download and try out the one you like.
Hit the top ten
At the moment, companies have released many specialized software products, the main goal of which is to optimize the workflow of developers. There are both paid and free editors.
Since my blog is aimed at teaching beginners in this matter, I decided to describe the top free tools for creating website pages. Most likely, you already guessed that we will talk about the ten most convenient visual programs. Let's start with the simplest ones.
(https://notepad-plus-plus.org/)
This is a great tool for training future developers. The program has a simple, user-friendly interface without unnecessary bells and whistles, and supports multilingualism, i.e. you can translate the editor menu into Russian. Other benefits include code syntax highlighting and implementation of verification and validation.
PSPad(http://www.pspad.com/)
Just like the previous program, PSPad is a general-purpose tool that highlights css and html text, automatically saves changes after program completion, checks the correctness of the written code, and allows you to enable preview mode of developed pages in . This visual editor contains more useful features than Notepad++, but it is still a simple development tool.
KompoZer(http://www.kompozer.net/)
The software product is a WYSIWYG editor, which means “what you see is what you get.” KompoZer is included in the list of leaders among visual editors and for good reason. It allows developers and designers to work together, as it has 3 operating modes. Let's start with my favorite - code mode.
Despite the lack of auto-completion of paired elements of markup languages, the mode allows you to edit code as in text editors. In WYSIWYG mode, it is convenient for designers to design the appearance of web resources. The joint mode provides the opportunity to become familiar with the markings of specific objects in detail.
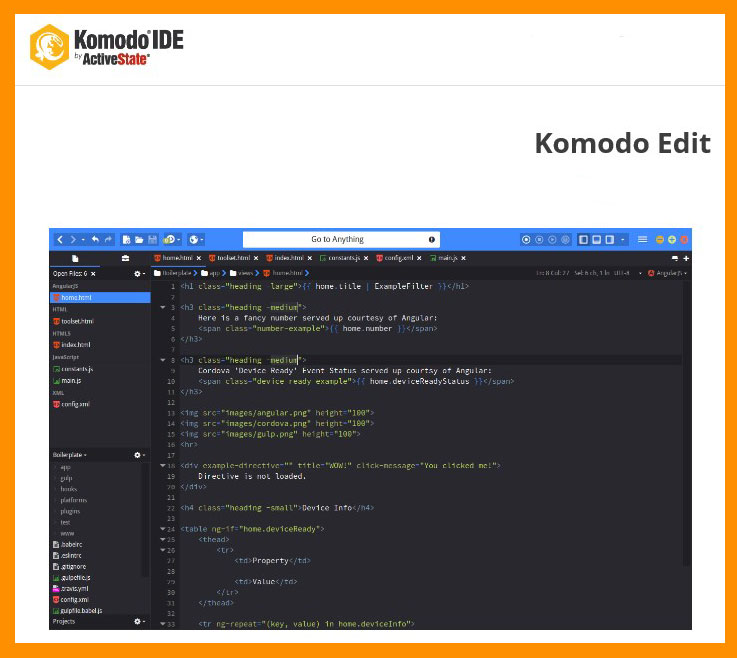
Komodo Edit(http://www.activestate.com/komodo_edit/)

Powerful tool with available source code. It is based on the commercial development environment Komodo IDE, so the product is equipped with many additional goodies: contextual automatic completion and closing of tags, generation of random text to fill fields, preview of style markup, built-in regular expressions and much more.
To all this I would like to add that the program’s capabilities can be significantly expanded with the help of special utilities!
jEdit(http://www.jedit.org/)
jEdit is a cross-platform software product. It provides syntax highlighting for written text, additional installation of plugins to expand capabilities, after which automatic closing of tags, code authentication and many other functions become available.
However, for me personally, the stumbling block on the way to this editor was its sloppy and inconvenient interface.
Aptana Studio(http://www.aptana.com/)
If you want to learn to program in a full-fledged development environment, then work in this product. The environment supports many programming languages and is suitable not only for websites, but also for writing other types of applications. But be prepared to set aside some time to master its technical features.
Fraise(https://www.assembla.com/home)
This is a text editor that is suitable for creating web resources, unfortunately, only for the Mac OS X 10.6 platform. The program supports color highlighting of text in various languages, provides previews of created pages, is equipped with special commands to speed up code typing and syntax checking, allows you to use regular expressions, and automatically adds entered properties.
Gedit(http://projects.gnome.org/gedit/)

A simple text editor that, after installing add-ons, miraculously turns into a web editor. Using utilities, the following properties are added:
- Auto-completion of paired elements;
- Generation of temporary text;
- Code syntax checking;
- Preview in any browser.
Vim(http://www.vim.org/)
A hard-to-learn console editor that has many advantages for programmers. Equipped with 3 operating modes.
ICEcoder(https://icecoder.net/downloads)
This is a text editor whose text editor provides the ability to write and edit code directly in the browser. An excellent modern tool for working both locally and online, equipped with the characteristics of standard editors, but supports working with databases and functions on all platforms.
For me, I change WYSIWYG programs often, trying new versions and products from different companies.
That's all, good luck in finding the right editor for you! Share the link with your friends and be sure to subscribe to my blog before leaving. There are many more useful articles in the project. Bye bye!
Best regards, Roman Chueshov
Read: 905 times
