10 Best Free HTML Editors
An HTML editor is the first thing you'll need to start creating web pages using HTML and CSS. There are many free HTML editors out there, and choosing one can be a daunting task.
HTML is quite simple and so you can start working on your web pages using a simple text editor such as Notepad, WordPad or any other. You can also go further and use one of the more feature-rich editors, such as Coffecup, Notepad++, Brackets, Notetab or BlueGriffon. The advantage of using more advanced and functional editors is that you get more tools that can significantly speed up the process of marking up and creating content.
Whether you're looking to create blogs and articles that are well-formatted for browsers to read, or you're planning to build a fully functional website using HTML and CSS, choosing the right editor will greatly improve your productivity. Professional web developers spend a significant amount of time choosing the editor and tools that best suit their needs and enhance their productivity.
Which free HTML editor is right for you?
The answer to this question depends entirely on your requirements, on the product you intend to create using HTML, on your current level of knowledge of this markup language, if you intend to simply learn. Since most of these editors are free, you can narrow the list down to 2-3, try out their basic functionality, and then decide which one you like best.
Plus, almost every editor listed in this article is supported on multiple operating systems, including Windows, Linux, and Mac, so you don't have to worry too much about compatibility.
Note that most of your editing needs can easily be met by Notepad++ for Windows, Brackets for Mac (this editor is also supported for Linux and Windows), or Coffecup and Notetab. However, if you plan to create a complex website, you should opt for a full-featured development environment such as Eclipse.
On the other hand, if you just want to play around with HTML and CSS, there are numerous online editors where you can write HTML code and see the results right away.
Let's look at the ten best HTML editors that are easy to use, rich in functionality, and popular among web developers.
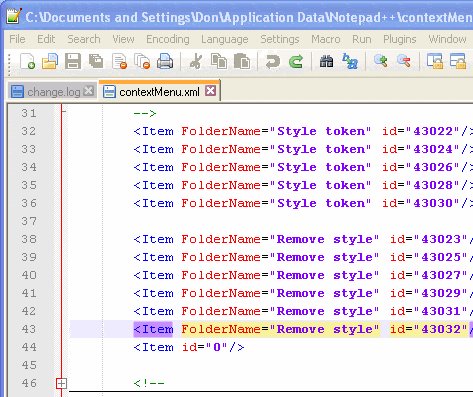
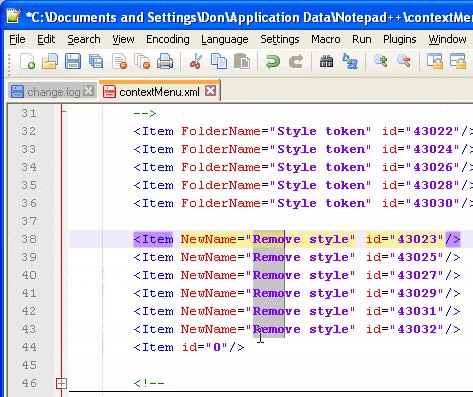
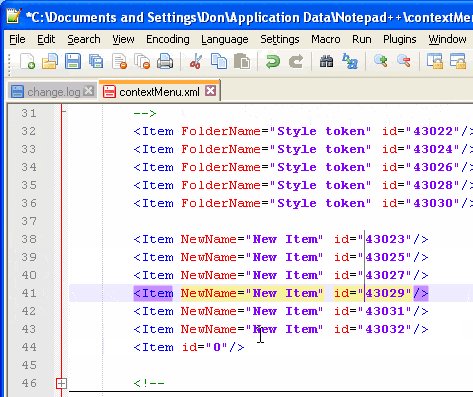
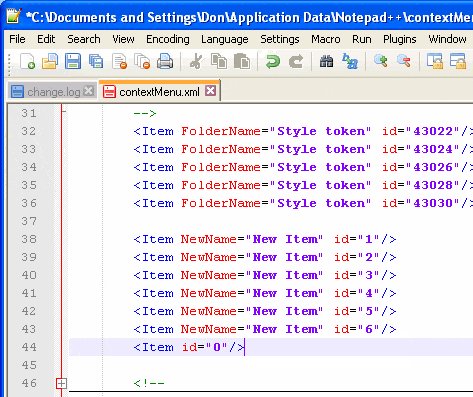
1. Notepad++ (best free HTML editor for Windows)
 notepad-plus-plus.org
notepad-plus-plus.org This editor is only available to Windows users, so if you have a Mac or Linux, scroll on. Notepad++ is the best free HTML editor that you can install on your Windows computer. At first glance it is very basic, but it is one of the most complex and at the same time easy to use editors.
Much of Notepad++'s enormous power comes from third-party plugins, including PreviewHTML, HTML tag plugin for tag highlighting, Tidy2 for indentation, and many others.
Key features of Notepad++ are a tabular interface for working with multiple files simultaneously, very easy collapsing and syntax highlighting, customizable GUI (with a minimalist option), tables with a close button, vertical tables, multilingual (that is, you can configure the interface in English, French, Spanish and Chinese, as well as 80 other languages).
Notepad++ was developed by Dong Ho and released in 2003. It is free for both personal and commercial use and is licensed under the GNU General Public License.
For Mac users, a great alternative to Notepad++ is Brackets, which we'll cover next.
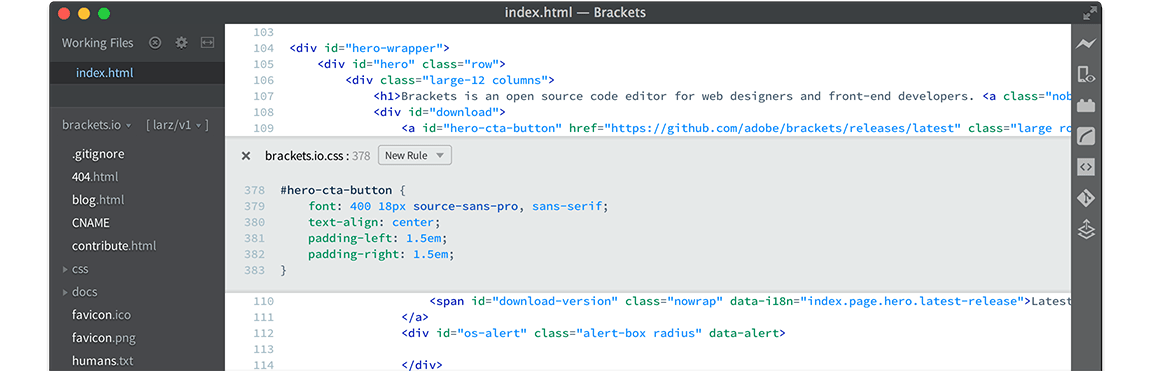
2. Brackets (free for Mac, Windows and Linux)

Brackets is another popular and reliable tool for web development and HTML code editing. Unlike Notepad++, this editor is supported for Mac, Ubuntu, Debian and Windows. It's also free for personal and commercial use (MIT license).
Brackets is easy to use and has many extensions that improve its functionality. Popular extensions:
- Emmet – speeds up writing CSS and HTML code;
- Beutify – formats HTML, CSS and JavaScript files;
- W3C validation – checks your HTML code for validity.
Brackets is a beautiful editor with a modern, minimalist design. Changes made in the code are immediately displayed in the browser. You can make edits to CSS or HTML code and see how they change the look of your site in real time.
Read about Brackets here – Editor for HTML: Brackets
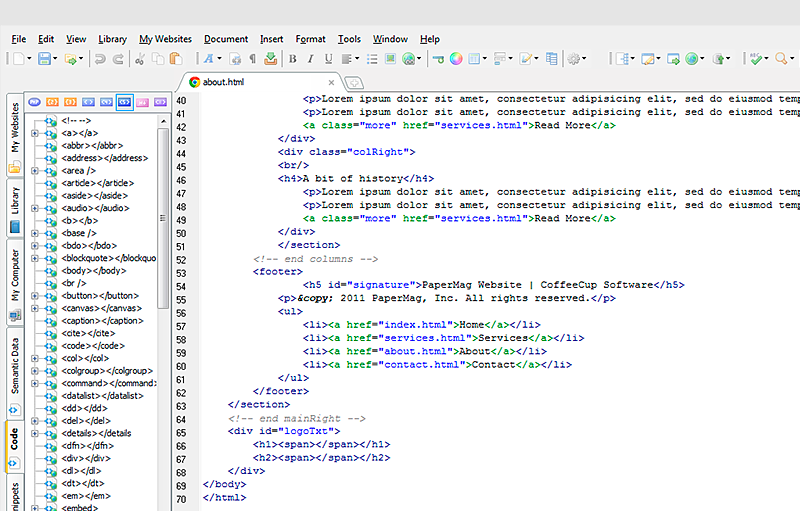
3. Coffecup (there is both a free and paid version)

Coffecup is perhaps the best HTML editor available in both free and commercial versions. The free one lacks some features, but it is complex enough to be on our list.
Key features of the free version include:
- customizable toolbars,
- code completion for elements, attributes and selectors,
- ready-to-use themes and templates,
- support for markdown format for HTML,
- FTP/SFTP support,
- drag and place function for images,
- preview option,
- syntax highlighting,
- a thesaurus to find alternatives for a word and much more.
The paid version is not too expensive. It includes several additional features such as HTML and CSS code validation, tag library, code cleaner, dynamic spell checker.
Coffecup also offers several advanced modules to work in a mobile friendly style, without the need to write any code, just using drag and drop functions. These modules include Foundation framer, Bootstrap builder and Responsive site designer.
Coffecup has been on the market since 1996 and is used by freelancers, startups, small businesses, as well as web developers from large companies. This is a great tool for creating websites, web pages, newsletters, notes formatted in HTML, and content for social media.
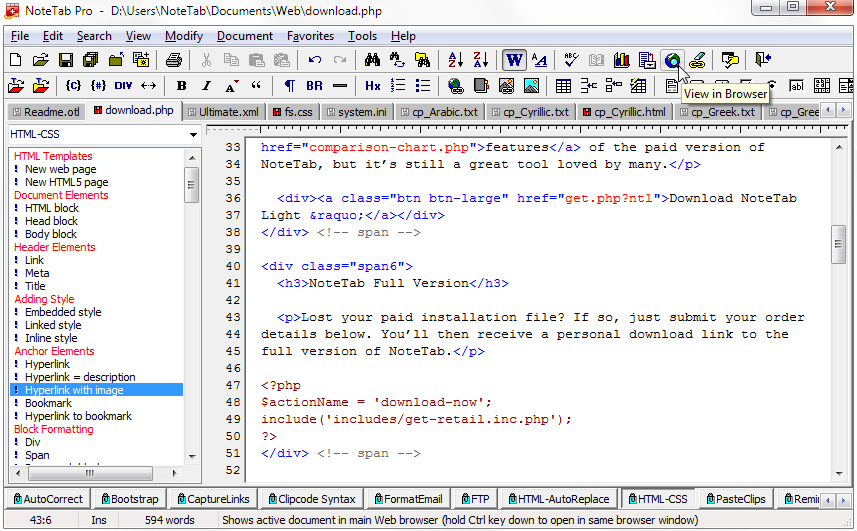
4. NoteTab (two versions, paid and free)

NoteTab is another HTML and CSS editor that offers features for fast development. This is a product of Fookes software, which has been working on tools to speed up the development process for the last 20 years.
The popularity of NoteTab is confirmed by the fact that it is used by NASA, FBU, VISA, CIA Hewlett Packard, MIT.
NoteTab has three versions, Light, Standard and Pro. The Light version is distributed free of charge for individual use. It does not have all the features of the Pro version, but it supports HTML5 and CSS3 libraries, bootstrap, HTML autocomplete, merging files into projects, HTML Tidy support, HTML to text, and also has many themes.
NoteTab can be launched directly from a flash drive and does not require installation on your machine. For bloggers and people involved in website content, this editor supports word count and SEO statistics.
You can get to know NoteTab better on the official website.
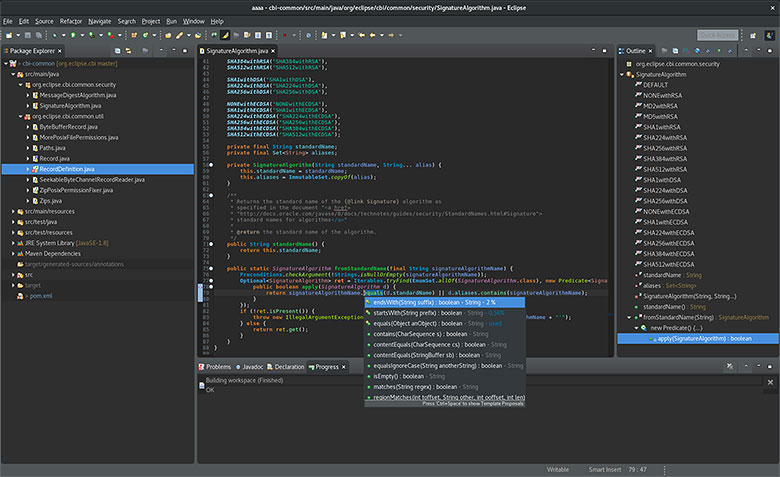
5. Eclipse (free HTML editor)

Eclipse is heavyweight and perhaps overkill for HTML and CSS development, but it can be used to great advantage if you don't mind installing and configuring the beast. This is a great tool if you plan to create complex sites with databases combined with other data sources, etc. Setup may take some time and require installing additional plugins.
Eclipse is the most popular open source integrated development environment. This editor is often used for Java, JavaScript, PHP, Ruby, Android and many other programming languages.
You can find out more here –
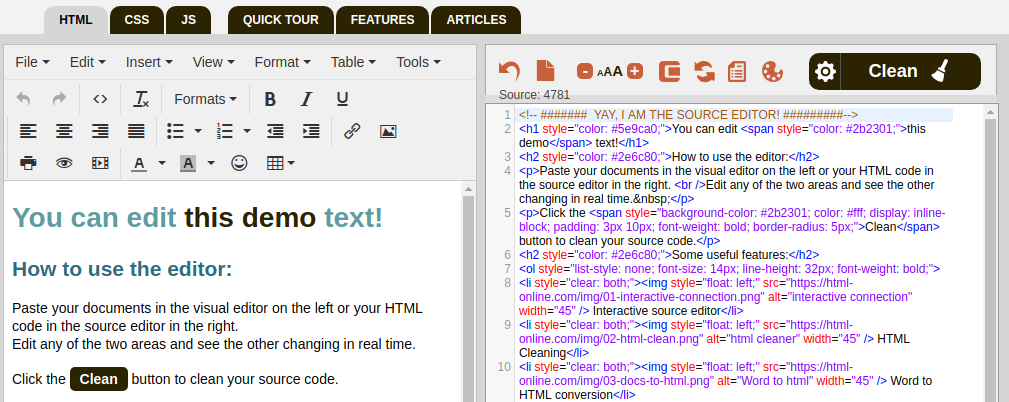
6. HTML-Online

When it comes to editing HTML code online, in your browser, nothing beats HTML-online.com. You can start the coding process right away, without downloading or installing any software, and it's free.
One of the advantages of this editor is the Word to HTML conversion, so you can copy your content from Microsoft Word files and automatically apply HTML markup to it. There is also support for Google docs, PDF, Excel, PowerPoint and many other types of documents.
This is a reliable visual editor that will help you create your web page and at the same time monitor code changes in the adjacent window. Other features worth mentioning include HTML code cleaning, casting table elements to divs, and a search and replace option.
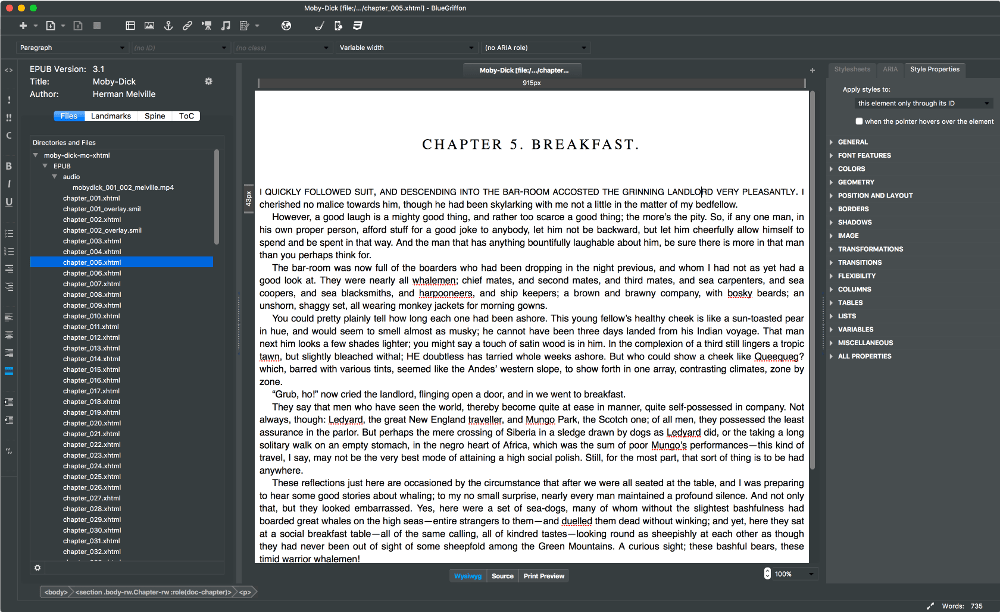
7. BlueGriffon (free, basic and EPUB license)

BlueGriffon comes from the house of “Disruptive Innovations SAS”. It is built on Gecko, Mozilla's web rendering engine. BlueGriffon is a powerful editor that inherits most of its features from Netscape, Composer, Nvu and Mozilla.
BlueGriffon has three variations, the first of which is free, the second is distributed under a basic license, and the most powerful is under an EPUB license.
The free version can do a lot too. It has black and light themes, support for audio, video and HTML5 forms, CSS3 editing features include transitions, 3D and 2D transformations, SVG creation, WYSIWYG technology, google fonts manager, font squirrel font manager, markdown format support, user interface in more than 20 languages.
You can download and install BlueGriffon on Windows, Linux Ubuntu and OS X on your Mac. You can find out more on the website -
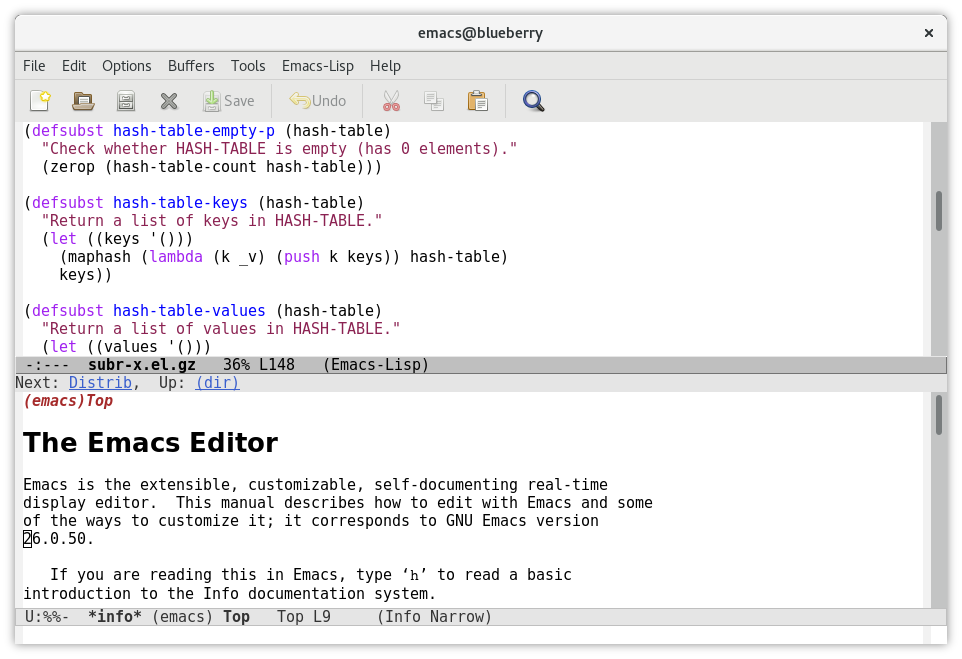
8. Emacs with plugins
 www.gnu.org
www.gnu.org Emacs is one of the most beloved editors of all time. It is free to use (GNU license). Emacs is a general purpose code editor that you can customize to suit your needs. Connecting freely distributed plugins turns it into a powerful code editor with rich functionality.
When it comes to HTML editing, Emacs offers an HTML mode that makes editing code very easy. Read more here – Emacs
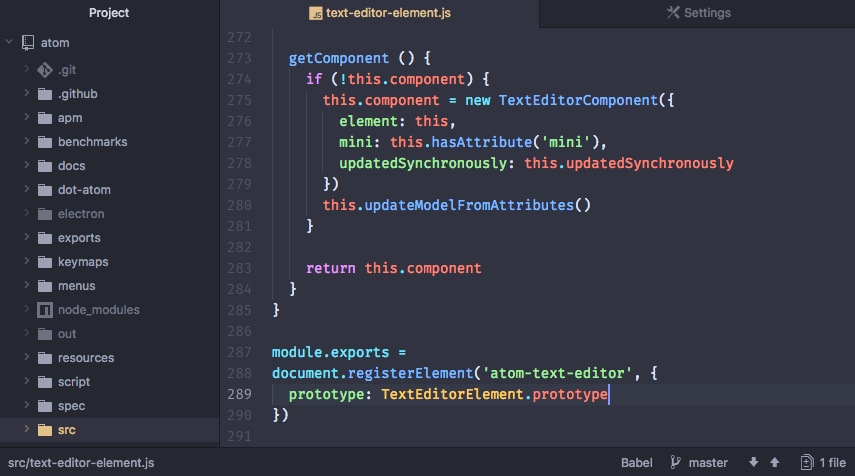
9. Atom
 atom.io
atom.io Atom is a configurable text editor from GitHub developers. Its popularity is growing very quickly. This editor is free for both personal and commercial use (MIT license). The developer community is constantly looking to enrich the editor with new features.
How to turn Atom into a free HTML editor?
Atom comes with all the basic features you need to edit your code, but to make it a fully functional HTML editor, you'll need to install additional packages. These include Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml and jade.
Atom is supported for Windows, Ubuntu (Debian Linux), Fedora (from version 22), Mac and Red Hat Linux. It is more suitable for web development than content writing as it is more code oriented and requires little customization.
10. Visual Studio Community

Visual Studio Community is a fully functional development environment from Microsoft, and it's free for everyone. Visual studio offers pre-configured HTML and CSS editing features that can be further enhanced with extensions.
Popular extensions worth mentioning are HTML Snippets, HTMLHint, HTML CSS support, Intellisense for CSS class name.
Like Eclipse, Visual Studio community is an excellent choice for complex, highly scalable sites that require many technologies.
Conclusion
HTML markup language is used everywhere. There are many HTML editors that were created a long time ago, but nevertheless keep up with the times and are quite suitable for web development. But there are others that no longer lack functionality and productivity. New editors are emerging, such as Brackets and Atom, which provide efficient code editing.
Most of the editors listed in this article have their own characteristics, but serve one purpose - creating web pages. They increase the speed of development and help organize code, while taking into account the possibility of scaling it.
Take a look at the options mentioned in this article, write down your key needs, narrow the list down to a couple of editors, try each and see which one you like best. You'll probably find at least one good HTML editor for Linux, Mac, and Windows.
