วิธีการติดตั้งแถบค้นหา สายอัจฉริยะในเบราว์เซอร์ Yandex ค้นหา Yandex ตามค่าเริ่มต้นใน Google Chrome
ค้นหาคำตอบสำหรับคำถามหรือไปที่เว็บไซต์
ป้อนคำถาม ที่อยู่ หรือชื่อเว็บไซต์ใน Smart Line
กดปุ่ม Enter
- ขอ
- ที่อยู่เว็บไซต์
- ชื่อของไซต์
","hasTopCallout":true,"hasBottomCallout":true,"areas":[("shape"circle","direction":["top",left"],"alt""ไซต์ที่คุณ ได้รับการบุ๊กมาร์กไว้แล้ว", "coords":,"isNumeric":false,"hasTopCallout":true,"hasBottomCallout":false),("shape": "วงกลม", "ทิศทาง": ["bottom", "ซ้าย " ],"alt":ไซต์ที่คุณเคยไป", "coords":,"isNumeric":false,"hasTopCallout":false,"hasBottomCallout":true)]))\">
","hasTopCallout":true,"hasBottomCallout":true,"areas":[("shape":circle","direction":["top","left"],"alt""ไซต์ที่ คุณได้รับแล้ว ","coords":,"isNumeric":false,"hasTopCallout":true,"hasBottomCallout":false),("shape"circle","direction":["bottom","left "],"alt":ไซต์ที่คุณบุ๊กมาร์กไว้", "coords":,"isNumeric":false,"hasTopCallout":false,"hasBottomCallout":true)]))\">
","hasTopCallout":true,"hasBottomCallout":true,"areas":[("shape":circle","direction":["top","left"],"alt""ไซต์ที่ คุณได้รับแล้ว ","coords":,"isNumeric":false,"hasTopCallout":true,"hasBottomCallout":false),("shape"circle","direction":["bottom","left "],"alt":ไซต์ที่คุณบุ๊กมาร์กไว้", "coords":,"isNumeric":false,"hasTopCallout":false,"hasBottomCallout":true)]))\">
ค้นหาบนเว็บไซต์ด้วย OpenSearch
ในบรรทัดอัจฉริยะ คุณสามารถตั้งค่าการค้นหาเพื่อค้นหาไซต์ที่รองรับ OpenSearch (เช่น ru.wikipedia.org):
กรอกชื่อหรือที่อยู่ของเว็บไซต์ใน Smart line หากไซต์รองรับ OpenSearch คำแนะนำเครื่องมือจะปรากฏที่ด้านขวาของบรรทัด กด Tab เพื่อค้นหาใน [ชื่อไซต์].
กดปุ่ม Tab (ไอคอนที่มีชื่อไซต์จะปรากฏทางด้านซ้ายของ Smart Row)
ป้อนคำค้นหาของคุณ
กดปุ่ม Enter
หากต้องการออกจาก OpenSearch ในแถบอัจฉริยะทางด้านขวา ให้คลิก
- การป้อนชื่อไซต์
- ค้นหาไซต์
วิธีคัดลอก URL เมื่อค้นหาบนเว็บไซต์ด้วย OpenSearch
เมื่อค้นหาไซต์ที่รองรับ OpenSearch แถบอัจฉริยะจะไม่แสดงที่อยู่ เปิดหน้าและข้อความคำขอ หากต้องการดูที่อยู่หน้า ให้คลิกแถบสมาร์ท จากนั้นคลิกปุ่มที่ปรากฏขึ้น คัดลอกที่อยู่.
เปลี่ยนเครื่องมือค้นหา
ความสนใจ. เครื่องมือค้นหาจะเปลี่ยนในแถบอัจฉริยะ บน Tableau และในเมนูบริบท
-
กรอกข้อมูลในช่องโต้ตอบที่เปิดขึ้น:
ชื่อ: ป้อนชื่อของเครื่องมือค้นหา (เช่น bing)
รหัส: ป้อนที่อยู่เครื่องมือค้นหา (เช่น bing.com)
คลิกขวาที่แถบสมาร์ท
ในเมนูบริบท ให้เลือก เปลี่ยนการค้นหาเริ่มต้น
บนหน้า การตั้งค่าเครื่องมือค้นหาในบล็อก เครื่องมือค้นหาเริ่มต้นเลือกการค้นหาที่ต้องการ
คำแนะนำ.
หากเครื่องมือค้นหาที่คุณต้องการไม่อยู่ในรายการ ให้ระบุด้วยตนเอง:
คลิกปุ่มเพิ่ม
เลื่อนเมาส์ไปเหนือบรรทัดของระบบนี้แล้วคลิกลิงก์ ใช้เป็นค่าเริ่มต้น.
การปกป้องเครื่องมือค้นหาที่ใช้ใน Smart String
บางโปรแกรมพยายามเปลี่ยนเครื่องมือค้นหาที่ใช้ใน Smart String โดยที่คุณไม่รู้
เบราว์เซอร์จะไม่อนุญาตให้ทำเช่นนี้ - มันจะขอให้คุณยืนยันการเปลี่ยนแปลง (ป้อน รหัสรักษาความปลอดภัยจากภาพ) หากคุณไม่ต้องการเปลี่ยนการค้นหาของคุณ อย่าทำ
","hasTopCallout":false,"hasBottomCallout":false,"areas":[("shape":rect","alt"""coords":,"isNumeric":false)]))\ ">
ฉันควรทำอย่างไรหากป้อนที่อยู่ของเพจแล้วไม่เปิดขึ้น?
หากเบราว์เซอร์ไม่สามารถเปิดหน้าที่ป้อนลงใน Smart Bar ได้ ระบบจะแจ้งให้คุณทราบ ตัวเลือกที่เป็นไปได้วิธีแก้ไขปัญหา:
- หากคุณพิมพ์ที่อยู่หน้าไม่ถูกต้องเบราว์เซอร์จะแสดงลิงก์หลายรายการไปยังหน้าที่มีอยู่ด้วย ที่อยู่ที่คล้ายกันหรือแนะนำให้ค้นหาในยานเดกซ์
- หากมีเพจอยู่แต่ถูกลบไปเมื่อเร็วๆ นี้ คุณจะสามารถดูสำเนาของเพจที่บันทึกไว้ใน Yandex ได้
- หากมีปัญหาบนเซิร์ฟเวอร์ คุณสามารถดูสำเนาของเพจที่บันทึกไว้ หรือใช้การค้นหา Yandex
จะเปิดสำเนาของไซต์ที่บันทึกไว้ใน Yandex ได้อย่างไร
สตริงการค้นหาประกอบด้วยคอลเลกชัน ช่องข้อความและใส่ปุ่ม ดูเหมือนว่าการออกแบบนั้นไม่จำเป็นด้วยซ้ำ - ท้ายที่สุดแล้วเรากำลังพูดถึงองค์ประกอบง่ายๆ เพียงสององค์ประกอบ แต่บนเว็บไซต์ด้วย จำนวนมากเนื้อหาแถบค้นหามักเป็นองค์ประกอบการออกแบบที่ผู้เยี่ยมชมใช้บ่อยที่สุด เมื่อเปิดไซต์ที่มีสถาปัตยกรรมค่อนข้างซับซ้อน ผู้ใช้จะหันไปที่แถบค้นหาทันทีเพื่อไปยังจุดหมายปลายทางอย่างรวดเร็วและไม่ลำบาก และทันใดนั้น ปรากฎว่าการออกแบบเส้นนั้นมีความสำคัญมาก
ในบทความนี้ เราจะมาดูกันว่าสามารถปรับปรุงได้อย่างไร เพื่อให้ผู้ใช้ใช้เวลาน้อยที่สุดในการไปยังสิ่งที่เขากำลังมองหา
แนวทางปฏิบัติที่ดีที่สุด
1. ใช้ไอคอนรูปแว่นขยายอย่าลืมเพิ่มเครื่องหมายภาพลงในแถบค้นหา - ไอคอนพร้อมแว่นขยาย ตามคำจำกัดความแล้ว ไอคอนคือการแสดงภาพของวัตถุ การกระทำ หรือแนวคิด มีไอคอนจำนวนหนึ่งซึ่งผู้ใช้ส่วนใหญ่อ่านความหมายได้ รูปภาพที่มีแว่นขยายอยู่ในหมวดหมู่นี้โดยเฉพาะ
ผู้ใช้รับรู้ข้อมูลที่ส่งผ่านไอคอน แม้ว่าจะไม่มีคำบรรยายก็ตาม
คำแนะนำ: ใช้รูปภาพเวอร์ชันแผนผังที่ง่ายที่สุด ยิ่งรายละเอียดกราฟิกน้อยลง ระบบจะจดจำสัญลักษณ์ได้ดีขึ้นเท่านั้น
2. วางแถบค้นหาในตำแหน่งที่มองเห็นได้
เนื่องจากฟังก์ชันการค้นหามีความสำคัญมากสำหรับไซต์หรือแอปพลิเคชัน จึงควรดึงดูดสายตา - ท้ายที่สุดแล้ว นั่นคือสิ่งที่สามารถนำผู้ใช้ไปสู่ หน้าที่ต้องการเส้นทางที่สั้นที่สุด

ในภาพด้านซ้ายฟังก์ชั่นการค้นหาจะซ่อนอยู่ด้านหลังไอคอน
สิ่งสำคัญคือต้องแสดงช่องป้อนข้อความทั้งหมด: หากซ่อนอยู่หลังไอคอน ฟังก์ชั่นการค้นหาจะสังเกตเห็นได้น้อยลงและการโต้ตอบจะต้องอาศัยความพยายามเพิ่มเติมจากผู้ใช้

หลีกเลี่ยงการใช้การขยายตามลำดับสำหรับฟังก์ชันการค้นหา เนื่องจากจะซ่อนบริบท
3. ให้ปุ่มดำเนินการแก่แถบค้นหา
การมีปุ่มช่วยสื่อให้ผู้คนรู้ว่าพวกเขาเหลืออีกเพียงขั้นตอนเดียวในการดำเนินการให้เสร็จสิ้น แม้ว่าพวกเขาจะตัดสินใจกด Enter เพื่อดำเนินการขั้นตอนนั้นให้เสร็จสิ้นก็ตาม
คำแนะนำ: อย่าทำให้ปุ่มค้นหาเล็กเกินไป เพื่อที่ผู้ใช้จะได้ไม่ต้องกำหนดเป้าหมายด้วยเคอร์เซอร์ ยิ่งใช้พื้นที่มากเท่าไร การสังเกตและคลิกก็จะยิ่งง่ายขึ้นเท่านั้น
ให้ผู้ใช้สามารถเริ่มการค้นหาได้โดยการกดปุ่ม Enter หรือโดยการคลิกปุ่ม หลายๆ คนยังคงมีนิสัยชอบกดปุ่มเพื่อเริ่มกระบวนการ
4. เพิ่มแถบค้นหาในทุกหน้า
คุณควรให้ผู้ใช้สามารถเข้าถึงแถบค้นหาบนหน้าใดก็ได้ของไซต์อย่างสม่ำเสมอ ท้ายที่สุดแล้ว หากผู้ใช้ไม่เห็นสิ่งที่เขาต้องการ เขาจะพยายามใช้การค้นหาไม่ว่าเขาจะอยู่ที่ไหนก็ตาม
5. ทำให้แถบค้นหาเรียบง่าย
เมื่อออกแบบแถบค้นหา ตรวจสอบให้แน่ใจว่าแถบค้นหาคล้ายกันและใช้งานง่าย การศึกษาการใช้งานพบว่าประสบการณ์ผู้ใช้จะดีขึ้นเมื่อการตั้งค่าการค้นหาขั้นสูงถูกซ่อนไว้ตามค่าเริ่มต้น ด้วยการแสดงคำเหล่านี้ (ดังตัวอย่างการค้นหาแบบบูลีนด้านล่าง) คุณเสี่ยงต่อการสร้างความสับสนให้กับผู้ที่พยายามป้อนข้อความค้นหา

การค้นหาแบบบูลีน
6. วางแถบค้นหาในตำแหน่งที่ผู้คนคาดว่าจะเห็น
เป็นเรื่องไม่ดีเมื่อผู้ใช้ถูกบังคับให้มองหาแถบค้นหา - ซึ่งหมายความว่าแถบค้นหาไม่ดึงดูดสายตาและหลงทางในหน้าเว็บ
ภาพประกอบด้านล่างนำมาจากการวิจัยของ A. Dawn Shaikh และ Keisi Lenz แสดงให้เห็นว่าผู้ใช้คาดว่าจะเห็นแถบค้นหาตรงจุดใดบนหน้าจอ ข้อมูลเหล่านี้ได้มาจากการสำรวจผู้ตอบแบบสอบถาม 142 คน การศึกษาพบว่าพื้นที่ที่ดีที่สุดคือมุมบนขวาและมุมซ้ายบนของหน้าจอ ซึ่งผู้ใช้มักจะพบแถบค้นหาโดยใช้รูปแบบ F มาตรฐาน

ภาพประกอบจะแสดงบริเวณใดของหน้าจอที่ผู้คนมักจะมองหาแถบค้นหาก่อน มุมขวาบนยังคงเป็นผู้นำ
ดังนั้น วางแถบค้นหาไว้ที่มุมขวาบนหรือตรงกลางด้านบนของหน้าจอ วิธีนี้ทำให้คุณมั่นใจได้ว่าตำแหน่งของแถบค้นหาจะเป็นสิ่งที่ผู้ใช้คาดหวัง
บนไซต์ Youtube ที่เต็มไปด้วยเนื้อหา แถบค้นหาจะอยู่ที่กึ่งกลางด้านบนของหน้าจอ
คำแนะนำ:
- ตามหลักการแล้ว แถบค้นหาควรพอดีกับการออกแบบโดยรวมของหน้าโดยรวม แต่ในขณะเดียวกันก็โดดเด่นเล็กน้อยในกรณีที่ผู้ใช้ต้องการ
- ยิ่งคุณมีเนื้อหาในไซต์ของคุณมากเท่าใด แถบค้นหาของคุณควรโดดเด่นมากขึ้นเท่านั้น หากการค้นหานั้น ฟังก์ชั่นที่สำคัญสำหรับไซต์ของคุณ อย่าเว้นคอนทราสต์ ช่องป้อนข้อมูลและไอคอนควรโดดเด่นทั้งในพื้นหลังและในองค์ประกอบที่อยู่รอบๆ
การทำให้ช่องป้อนข้อมูลสั้นเกินไปถือเป็นข้อผิดพลาดทั่วไปในหมู่นักออกแบบ แน่นอนว่าสิ่งนี้จะไม่ป้องกันผู้ใช้จากการป้อนข้อความค้นหาแบบยาว แต่จะมองเห็นได้เพียงบางส่วนเท่านั้นและนี่เป็นสิ่งที่ไม่ดีจากมุมมองการใช้งานเนื่องจากจะทำให้กระบวนการตรวจสอบและแก้ไขข้อความที่ป้อนมีความซับซ้อน ในความเป็นจริง เมื่อมีอักขระน้อยเกินไปปรากฏในแถบค้นหา ผู้ใช้จะถูกบังคับให้ใช้ข้อความค้นหาที่สั้นและไม่ชัดเจน เพียงเพราะข้อความที่ยาวจะทำให้อ่านซ้ำได้ยากและอึดอัด หากขนาดฟิลด์สอดคล้องกับความยาวของคำขอที่คาดไว้ การทำงานกับคำขอเหล่านั้นก็จะง่ายขึ้นมาก
กฎทั่วไปคือ บรรทัดอินพุตควรมีความยาว 27 อักขระ (เพียงพอสำหรับ 90% ของข้อความค้นหา)

Amazon มีสตริงการค้นหาที่มีความยาวเหมาะสม
คำแนะนำ: พิจารณาใช้สตริงที่ขยายเมื่อคลิก วิธีนี้ทำให้คุณสามารถบันทึกพื้นที่หน้าจอได้ในขณะที่ยังคงให้สัญญาณภาพเพียงพอสำหรับผู้ใช้ในการค้นหาฟิลด์และดำเนินการค้นหาอย่างรวดเร็ว

8. ใช้กลไกการเติมข้อความอัตโนมัติ
กลไกการเติมข้อความอัตโนมัติช่วยให้ผู้ใช้เลือกข้อความค้นหาที่ต้องการโดยพยายามคาดการณ์ตามส่วนของข้อความที่ป้อนไว้แล้ว ไม่จำเป็นต้องเร่งกระบวนการ แต่เพื่อแนะนำผู้ใช้และช่วยเขากำหนดคำขออย่างถูกต้อง ผู้ใช้โดยเฉลี่ยมีปัญหาใหญ่ในเรื่องนี้ ถ้าเขาไม่พบสิ่งที่ต้องการในครั้งแรก ความพยายามครั้งต่อไปมักจะล้มเหลว บ่อยครั้งผู้คนก็ยอมแพ้ การเติมข้อความอัตโนมัติ - หากกำหนดค่าไว้อย่างดี - จะสนับสนุนให้ผู้ใช้ใช้ข้อความค้นหาที่เกี่ยวข้องมากขึ้น
เครื่องมือค้นหาของ Google เชี่ยวชาญรูปแบบนี้เป็นอย่างดี โดยเปิดตัวครั้งแรกในปี 2008 ผู้ใช้มักจะใช้คำค้นหาเดียวกันหลายครั้ง ดังนั้น Google ช่วยประหยัดเวลาและปรับปรุงประสบการณ์ผู้ใช้ด้วยการจัดเก็บประวัติการค้นหา
คำแนะนำ:
- ตรวจสอบให้แน่ใจว่าคุณลักษณะป้อนอัตโนมัติมีประโยชน์จริง หากทำไม่ดีจะมีแต่กวนใจและทำให้ผู้ใช้สับสนเท่านั้น ดังนั้น ให้ใช้การแก้ไขอัตโนมัติ การจดจำรูท และการป้อนข้อความคาดเดาเพื่อสร้างคุณภาพของเครื่องมือ
- เสนอตัวเลือกการเติมข้อความอัตโนมัติโดยเร็วที่สุด (หลังจากอักขระตัวที่สาม) เพื่อแนะนำข้อมูลที่ต้องการทันทีและช่วยให้ผู้ใช้ไม่ต้องป้อนข้อมูลที่ไม่จำเป็น
- แสดงไม่เกิน 10 ตัวเลือก (และอย่าใช้แถบเลื่อน) เพื่อไม่ให้ผู้ใช้มีข้อมูลมากเกินไป
- ตั้งค่าการนำทางด้วยแป้นพิมพ์ผ่านรายการตัวเลือก เมื่อถึงจุดสุดท้ายแล้ว ผู้ใช้ควรจะสามารถไปยังจุดเริ่มต้นได้ เมื่อกดปุ่ม Esc รายการก็จะยุบลง
- แสดงความแตกต่างระหว่างข้อความที่ป้อนกับข้อมูลที่เสนอ ตัวอย่างเช่น ข้อความที่ป้อนมีแบบอักษรมาตรฐาน แต่ส่วนของตัวเลือกที่กรอกโดยอัตโนมัติจะมีแบบอักษรตัวหนา

การเติมข้อความอัตโนมัติช่วยประหยัดเวลาของผู้ใช้และยังสามารถแนะนำถ้อยคำที่ดีกว่าอีกด้วย
9. ทำให้ชัดเจนว่าคุณมองหาอะไรได้บ้าง
การแสดงตัวอย่างคำค้นหาในช่องป้อนข้อมูลเป็นความคิดที่ดีที่จะแจ้งให้ผู้ใช้ทราบอย่างชัดเจนว่าพวกเขาสามารถใช้คุณลักษณะนี้เพื่ออะไรได้ หากผู้ใช้สามารถค้นหาโดยใช้เกณฑ์ที่แตกต่างกันได้ ให้บอกเขาเกี่ยวกับเรื่องนี้โดยใช้รูปแบบพิเศษ (เช่นตัวอย่างจาก IMDB ด้านล่าง) HTML5 ทำให้ง่ายต่อการเพิ่มข้อความที่จะปรากฏในแถบค้นหาที่ไม่ได้ใช้งานตามค่าเริ่มต้น
คำแนะนำ: จำกัดตัวเองด้วยคำพูดไม่กี่คำ ไม่อย่างนั้น แทนที่จะลดภาระทางการรับรู้ คุณจะมีแต่จะเพิ่มมันเท่านั้น
บทสรุป
การค้นหาเป็นกิจกรรมพื้นฐานและเป็นองค์ประกอบสำคัญในการสร้างแอปพลิเคชันหรือเว็บไซต์ที่มีข้อมูลมากมาย แม้แต่การเปลี่ยนแปลงเล็กๆ น้อยๆ เช่น ขนาดของช่องหรือการระบุสิ่งที่ควรป้อน สามารถปรับปรุงการใช้งานการค้นหาและ UX โดยรวมได้อย่างมาก
ในบรรดาเนื้อหาอินเทอร์เน็ตหลายพันล้านหน้า มีเพียงเสิร์ชเอ็นจิ้นเท่านั้นที่สามารถช่วยเหลือผู้ใช้เครือข่ายและช่วยให้เขาค้นหาข้อมูลนี้หรือข้อมูลนั้นได้ แต่มีเพียงไม่กี่คนเท่านั้นที่มีความรู้เกี่ยวกับการค้นหาที่มีประสิทธิภาพในเครื่องมือค้นหาสำคัญๆ ระบบกูเกิลและยานเดกซ์เพราะทุกที่ต่างก็มีความลับและคุณสมบัติของตัวเอง
ฉันเขียนเกี่ยวกับเครื่องมือค้นหาของ Google ในโพสต์แล้ว และวันนี้เราจะพูดถึงเครื่องมือค้นหา Yandex/Yandex
Yandex เป็นเครื่องมือค้นหาที่สามารถค้นหาหน้าเว็บ ข่าว รูปภาพ บทความสารานุกรมหรือผลิตภัณฑ์ที่เกี่ยวข้องมากที่สุดในส่วนภาษารัสเซียของอินเทอร์เน็ต ตามคำขอของคุณ หรือตอบคำถามเกี่ยวกับสภาพอากาศหรือกิจกรรมทางวัฒนธรรม
สิ่งที่คุณต้องทำคือพิมพ์คำถาม เช่นเดียวกับที่คุณถามบรรณารักษ์หรือผู้รู้รอบด้าน ตัวอย่างเช่น, กั้งใช้เวลาช่วงฤดูหนาวที่ไหน?หรือ ดาวที่สว่างที่สุดในซีกโลกเหนือ
ยานเดกซ์เป็นเพียง โปรแกรมไม่ใช่คน ไม่จำเป็นต้องมอบอำนาจทุกอย่างให้เขา: พวกเขาบอกว่าจะพบทุกสิ่งเพียงแค่บอกเขา
ไม่ว่านักพัฒนาจะพยายามแค่ไหน แต่ก็ยังไม่มีใครในโลกนี้ที่ประสบความสำเร็จในการสร้างปัญญาประดิษฐ์ คำนึงถึงข้อเท็จจริงนี้และอย่าพยายามถามคำถาม "ของมนุษย์" ของยานเดกซ์ นี่เป็นประโยชน์เพียงเล็กน้อย - เขาจะไม่เข้าใจ
ดังนั้นเรามาเริ่มด้วยรายละเอียดปลีกย่อยที่สำคัญที่สุดของการค้นหาข้อมูล สิ่งที่สำคัญที่สุดและพื้นฐานที่สุดคือตำแหน่งที่ถูกต้องของข้อความค้นหาในสตริงของเครื่องมือค้นหา คำขอจะต้องอธิบายอย่างชัดเจนถึงสิ่งที่คุณต้องการค้นหาในส่วนลึกของอินเทอร์เน็ต ตัวอย่างเช่น สำหรับคำขอที่ไม่เฉพาะเจาะจง "แอปเปิ้ล" ในผลลัพธ์ของเครื่องมือค้นหา เราสังเกตเห็นเว็บไซต์ของพรรคการเมืองและคำอธิบายของคำว่า "แอปเปิ้ล" และสูตรอาหารต่างๆ และหน้าอื่น ๆ อีกมากมาย (มีประโยชน์และไม่มีประโยชน์มากนัก ). ดังนั้นในแต่ละคำขอของคุณ คุณต้องตอบคำถามอย่างชัดเจน: อะไรคือวัตถุที่คุณต้องการค้นหาข้อมูลในหน้าผลการค้นหา
อย่างไรก็ตามเมื่อคุณพิมพ์ข้อความค้นหายานเดกซ์จะเสนอตัวเลือกที่เกี่ยวข้องมากที่สุดแก่คุณ - คำแนะนำการค้นหา
ตอนนี้เกี่ยวกับข้อความค้นหา: ข้อความค้นหาที่ยาวมากสามารถปรับปรุงความแม่นยำในการค้นหาหรือทำให้แย่ลงได้
การค้นหาใน Yandex โดยใช้วลีจะดีกว่า
ประกอบด้วยคำสองสามคำ
เมื่อได้รับผลแล้วให้รอคลิกทันที ลองดูลิงค์ที่แนะนำอย่างรวดเร็ว อัตรา: นี่คือสิ่งที่คุณกำลังมองหาใช่ไหม? หากไม่เป็นเช่นนั้น เพียงปรับแต่งคำขอของคุณโดยเพิ่มคำศัพท์ใหม่
หากหัวข้อของคำขอมีความเฉพาะเจาะจง เช่น เกี่ยวกับ "ระบบย่อยอาหารของเม่นสเปน": o) คำขอควรประกอบด้วยคำไม่เกิน 5-6 คำ (ในกรณีส่วนใหญ่) เมื่อใด เกี่ยวกับความยาวของคุณ ( หลายคำ) ร้องขอ ระบบค้นหาก่อให้เกิดเรื่องไร้สาระคุณต้องลดจำนวนคำในแบบสอบถามเพื่อขยายพื้นที่การค้นหาในกรณีที่รุนแรงก็ดีกว่าไม่พบอะไรเลย บางทีในตัวเลือกนี้คุณจะไม่ได้รับสิ่งที่คุณต้องการ 100% แต่ข้อมูลโดยประมาณอื่น ๆ ก็ดีเช่นกันเพราะขาดสิ่งที่ดีกว่า
คำแนะนำ:ในกรณีที่ผลลัพธ์ที่ไม่ถูกต้องมากสำหรับคำขอของคุณ วิธีการเลือกคำพ้องความหมายและการใช้ถ้อยคำคำขอของคุณใหม่จะช่วยคุณได้ บางครั้งสิ่งนี้จะช่วยค้นหาข้อมูลที่จำเป็นได้อย่างมาก เนื่องจากเครื่องมือค้นหามุ่งเน้นไปที่การป้อนข้อมูล คำหลักในข้อความของหน้า และหากคุณเปลี่ยนคำขอ ผลลัพธ์ก็จะเปลี่ยนไปตามนั้น
อย่างไรก็ตาม มีความลับอยู่สองสามข้อที่นี่
ประการแรก
เครื่องมือค้นหามีคุณลักษณะที่น่าสนใจดังนี้:
เป็น "การค้นหาขั้นสูง"
การค้นหา Yandex ขั้นสูงมีอยู่ที่: http://yandex.ru/search/advanced
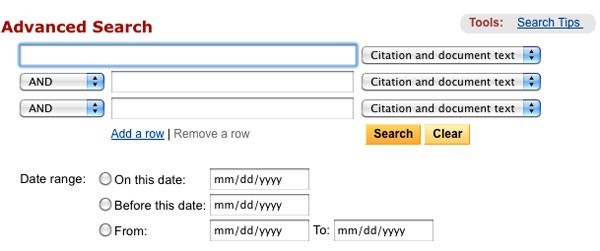
ในหน้าต่างการค้นหาขั้นสูงสุดนี้ คุณสามารถปรับแต่งผลลัพธ์ได้เล็กน้อยโดยการตั้งค่าพารามิเตอร์บางตัว ซึ่งจะทำให้พื้นที่การค้นหาแคบลง
อย่างที่คุณเห็นในหน้าต่างการค้นหาขั้นสูงของ Yandex เราสามารถกำหนดค่าภูมิภาคเฉพาะ ตำแหน่งคำ ภาษาของหน้า รูปแบบหน้า วันที่เพิ่ม และอื่นๆ อีกมากมาย เครื่องมือค้นหาของ Google มีอินเทอร์เฟซการค้นหาขั้นสูงที่คล้ายกันและใช้งานง่าย
ประการที่สอง รู้ว่า:
ยานเดกซ์สร้างผลลัพธ์โดยคำนึงถึง
ภูมิภาคทางภูมิศาสตร์ซึ่ง
ผู้ใช้ตั้งอยู่
ในกรณีส่วนใหญ่จะสะดวกจริงๆ แต่เราควรทำอย่างไร เช่น หากต้องการสั่งส่งดอกกุหลาบให้เพื่อนที่อูฟาแต่เราอยู่ที่มูร์มันสค์ล่ะ? โหมดนี้จะรบกวน
คุณสามารถค้นหาใน Yandex โดยไม่คำนึงถึงภูมิภาคโดยใช้แบบฟอร์มการค้นหาขั้นสูง -
แบบฟอร์มนี้สะดวกต่อการใช้งานสำหรับการดำเนินการครั้งเดียว หากคุณกำลังส่งคำขอเป็นชุด ขั้นแรกให้ตั้งค่าภูมิภาคโดยใช้ลิงก์ที่มุมขวาบน
ประการที่สาม ก่อนที่จะค้นหาใน Yandex:
ตัดสินใจเลือกสิ่งที่คุณต้องการค้นหา:
ลิงก์ไปยังไซต์หรือคำตอบสำหรับคำถามเฉพาะ
ด้วยตัวเลือกแรกทุกอย่างดูเหมือนจะชัดเจน เราป้อนคำที่ได้รับผลลัพธ์จากนั้นเราก็เริ่มสำรวจไซต์ที่เสนออย่างเป็นระบบ คุ้นเคยแต่ยาวนาน
ตัวเลือกที่สองไม่ชัดเจนนัก อย่างไรก็ตามหลายคน (85%) ไม่ทราบเรื่องนี้
ดูสิยานเดกซ์เข้าชมต่อเดือน เกือบทุกไซต์ Runet แม้จะไม่ค่อยเป็นที่รู้จักและมีผู้เยี่ยมชมน้อยก็ตาม และดาวน์โหลดหน้าทั้งหมดจากที่ไหนสักแห่งในตัวเอง (บนมิติไร้มิติ ฮาร์ดดิส). เมื่อคุณกรอกแบบสอบถามแล้ว ยานเดกซ์ไม่ได้ค้นหาบนเว็บไซต์ แต่อยู่ในหน้าของตัวเองที่ดาวน์โหลดไปแล้วบนดิสก์ไร้มิติเดียวกันนั้นหรือตามที่ผู้เชี่ยวชาญพูดในแคช
สิ่งนี้หมายความว่า? แต่ความจริงที่ว่า
คุณสามารถรับคำตอบได้ทันที ผลการค้นหา,
ได้อย่างรวดเร็วและไม่มีการรวบรวมข้อมูลไซต์.
ตัวอย่างเช่น เราต้องการทราบปีที่สร้างโบสถ์แห่งพระผู้ช่วยให้รอดหยดเลือด เพียงป้อนคำค้นหา “ผู้ช่วยให้รอดด้วยเลือด” และผลลัพธ์จะเป็น:
"โบสถ์แห่งพระผู้ช่วยให้รอดเกี่ยวกับเลือดที่หก (สถาปนิก A. Parland) ถูกสร้างขึ้นตามคำสั่งของอเล็กซานเดอร์ที่ 3 และการตัดสินใจของเถรในปี 1907 บนเว็บไซต์ของการสิ้นพระชนม์อันน่าสลดใจของจักรพรรดิอเล็กซานเดอร์ที่ 2"
มีคำตอบไหม? ใช่.
นี่เป็นตัวอย่างง่ายๆ สำหรับผู้ที่มีความซับซ้อน จะต้องมีความรู้เกี่ยวกับคำสั่งพิเศษและความชำนาญ ฉันจะช่วยในส่วนแรก ส่วนส่วนที่สองจะมาพร้อมประสบการณ์
เพื่อที่จะค้นหาอินเทอร์เน็ตได้อย่างมีประสิทธิภาพ อย่างน้อยคุณต้องรู้หลักการพื้นฐานของการทำงานของเครื่องมือค้นหาเป็นอย่างน้อย
ดังนั้นคำสั่ง Yandex สำหรับการค้นหา:
1. หากจำเป็น ค้นหาทั้งวลี, เราใส่ไว้ในเครื่องหมายคำพูด(ตามค่าเริ่มต้น คำค้นหาสามารถอยู่ที่ใดก็ได้บนหน้าหรือหายไปเลย และเครื่องหมายคำพูดจะบังคับให้ยานเดกซ์ค้นหาวลีที่ตรงกันทุกประการ)
ตัวอย่าง: "กุหลาบแดง"
2. ถ้า คำค้นหาจะต้องอยู่ในประโยคเดียวกันและอนุญาตให้มีคำอื่นระหว่างพวกเขาก็ได้ ใส่สัญลักษณ์แอมเพอร์แซนด์
ตัวอย่าง: กุหลาบสีแดง
3. หากคุณต้องการถอนเงิน หน้าที่จำเป็นต้องมีคำบางคำจากนั้นเราจะเพิ่มลงในคำขอและวางไว้ข้างหน้า เครื่องหมายบวก
ตัวอย่าง: "กุหลาบแดง" +อูฟา +ราคา
4. เครื่องหมายบวกใช้สะดวกเมื่อคุณต้องการค้นหาโดยคำนึงถึงคำบุพบท โดยค่าเริ่มต้น คุณสามารถละเว้นคำบุพบทได้
ตัวอย่าง: "กุหลาบแดง" + ในอูฟา
5.ถ้าใส่หน้าคำ พื้นที่และตัวหนอนสองตัวที่ หน้าที่มีคำนี้จะถูกลบออกจากผลลัพธ์.
ตัวอย่าง: "กุหลาบแดง" +ยูฟา +ราคา ~~รัสเซีย ~~ขายส่ง
6. ถ้า คำนี้มีคำพ้องความหมายหรือคำอื่นที่มีความหมายคล้ายคลึงกันจากนั้นจึงสามารถแสดงรายการได้ ผ่านเส้นแนวตั้งและเราใส่กรอบรายการทั้งหมดไว้ในวงเล็บ
ตัวอย่าง: "กุหลาบแดง" +Ufa +(ราคา | ราคา) ~~ (รัสเซีย | ขายส่ง | ขายส่ง)
ในตัวอย่างนี้ ผลลัพธ์จะเป็นหน้าเว็บที่มีคำว่า "Ufa" และคำว่า "price" หรือ "cost" อย่างใดอย่างหนึ่ง โดยที่ไม่ควรประกอบด้วย: "Russia", "wholesale", "wholesale"
สามารถดูรายการทั้งหมดได้ในวิธีใช้ Yandex หรือในบันทึกช่วยจำ ลิงก์ไปยังรายการนั้นอยู่ในแบบฟอร์มการค้นหาขั้นสูง
สิ่งที่คำนึงถึงสัณฐานวิทยาเมื่อทำการค้นหา?
ฉันจะแสดงตัวอย่างให้คุณดู...
ในภาษารัสเซีย คำสามารถมีรูปแบบที่แตกต่างกัน (กรณี เอกพจน์ และ พหูพจน์ฯลฯ ) ไม่ว่าคำจะปรากฏในรูปแบบใดในข้อความของหน้า (แม้จะแตกต่างจากรูปแบบของคำในคำขอก็ตาม) ยานเดกซ์จะค้นหาคำนั้น ตัวอย่างเช่น หากข้อความค้นหาคือ "ไป" ผลการค้นหาจะค้นหาเอกสารที่มีคำว่า "ไป" "กำลังจะไป" "กำลังเดิน" "กำลังเดิน" ฯลฯ คำขอ "หน้าต่าง" จะส่งกลับข้อมูลที่มีคำว่า "หน้าต่าง" และคำขอ "เพิกถอน" จะส่งกลับเอกสารที่มีคำว่า "เพิกถอน"
โปรดทราบว่าเมื่อเลือกรูปแบบคำสำหรับการค้นหา Yandex จะแยกความแตกต่างระหว่างส่วนของคำพูด ตัวอย่างเช่น หากคุณค้นหา "คอมพิวเตอร์" (คำนาม) จะพบหน้าที่มีคำว่า "คอมพิวเตอร์" หรือ "คอมพิวเตอร์" แต่จะไม่พบหน้า "คอมพิวเตอร์" (คำคุณศัพท์)
เทคนิคการค้นหาเบื้องต้น
มนุษย์เป็นสิ่งมีชีวิต เขามองหาบางสิ่งบางอย่างอยู่ตลอดเวลา ในหัวของคุณ ในโทรศัพท์ของเพื่อน ในตู้เสื้อผ้าของคุณ และสุดท้ายก็บนอินเทอร์เน็ต หากมีผู้อ่านรายใหม่มาที่ไซต์ของคุณ มั่นใจได้ว่าเขาจะต้องการค้นหาบางสิ่งบางอย่างที่นั่นอย่างแน่นอน
มันเกิดขึ้นที่การค้นหาในตัวจาก WordPress ยังแทบจะเรียกได้ว่าสมบูรณ์แบบหรือดีเลยด้วยซ้ำ ดังนั้นหากเว็บไซต์ของคุณได้รับการจัดทำดัชนีโดยเครื่องมือค้นหาอยู่แล้ว ก็ถึงเวลาติดตั้งการค้นหา Yandex ลงไป
ไปที่ยานเดกซ์ ค้นหาไซต์" ที่ลิงก์ http://site.yandex.ru และคลิกปุ่ม "ติดตั้งการค้นหา" สีเขียวขนาดใหญ่ที่นั่น หากคุณยังไม่มีบัญชีอีเมล Yandex ระบบจะแจ้งให้คุณสร้างบัญชีใหม่ เห็นด้วยคุณจะไม่ไปไกลหากปราศจากสิ่งนี้
เมื่อหน้าต่างใหม่เปิดขึ้น ให้กรอกข้อมูลในช่องที่จำเป็นทั้งหมดแล้วคลิกถัดไป:
หลังจากเลือกสีและขนาดของแถบค้นหาแล้ว หน้าต่างถัดไปที่เรียกว่า "ขั้นตอนที่ 3" จะเปิดขึ้น ซึ่งคุณจะต้องปรับแต่งการออกแบบผลการค้นหา คุณเห็นรายการ "แสดงผลลัพธ์" หรือไม่
กำหนดสีและสไตล์สำหรับผลการค้นหาของคุณแล้วคลิกถัดไป:
ในหน้าต่างถัดไป คุณจะเห็นโค้ดสำหรับวางแถบค้นหาบนเว็บไซต์ของคุณ อย่าปิดหน้าต่าง สิ่งนี้สำคัญมาก! หรือคัดลอกโค้ด html นี้ไปที่ เอกสารใหม่แผ่นจดบันทึก++.
ขั้นตอนต่อไปสำคัญมาก! หากคุณทำอะไรผิดก็จะไม่มีอะไรทำงาน คุณและฉันจะต้องสร้าง หน้าใหม่ในไซต์ WordPress ของคุณซึ่งจะแสดงผลการค้นหาทั้งหมด ไปที่พื้นที่ผู้ดูแลระบบ WordPress / เพจ / สร้างใหม่ กำหนด หน้าใหม่ตั้งชื่อ "ค้นหา" และตรวจสอบให้แน่ใจว่าลิงก์ไปยัง หน้านี้ดูเหมือน blog_name/search
อยู่ในหน้านี้คุณจะต้องเพิ่มรหัสที่ Yandex มอบให้คุณ ดูเหมือนว่านี้:
เราขอเตือนคุณว่าคุณต้องแทรกโค้ดในโหมด html
ห้องผ่าตัด ระบบวินโดวส์มีหลายวิธีในการค้นหาไฟล์และโฟลเดอร์ เพื่อค้นหาไฟล์ โฟลเดอร์ โปรแกรม และข้อความ อีเมลบนคอมพิวเตอร์ คุณสามารถใช้ช่องค้นหาในเมนูเริ่มได้ แต่เมื่อฉันพยายามค้นหาบางอย่างในเมนู Start ช่องค้นหาหายไป
มีหลายทางเลือกในการคืนทุกอย่างให้เข้าที่
ตัวเลือกแรก
วิธีที่ง่ายที่สุดคือลองส่งคืนช่องค้นหา ใช้วินโดวส์. เปิดแผงควบคุม - โปรแกรมและคุณสมบัติ เลือกแท็บ "เปิดหรือปิดคุณลักษณะของ Windows“. การหาส่วนประกอบ ค้นหาวินโดวส์. หากไม่ได้เลือกส่วนประกอบ ให้ทำเครื่องหมายในช่อง
คลิกตกลง ตอนนี้เราตรวจสอบว่าบริการเปิดใช้งานอยู่หรือไม่ ค้นหาวินโดวส์. เมื่อต้องการทำสิ่งนี้ ให้เปิดแผงควบคุม - การดูแลระบบ - บริการ ตรวจสอบโหมดการบริการ ค้นหาวินโดวส์. ต้องยืน. โดยอัตโนมัติ.
ตัวเลือกที่สอง
นำมาใช้. เมื่อต้องการทำสิ่งนี้ในเมนู Start - Run ให้ป้อนคำสั่ง gpedit.msc และ OK ตอนนี้เรากำลังมองหาการกำหนดค่าผู้ใช้ - เทมเพลตการดูแลระบบ - เมนูเริ่มและแถบงาน ที่ครึ่งขวาของหน้าต่าง ให้มองหารายการลบลิงก์ "ค้นหา" จากเมนู "เริ่ม" ลองตรวจสอบค่าของพารามิเตอร์นี้ จะต้องเป็น ไม่ระบุ.

ตัวเลือกที่สาม
ตัวเลือกนี้จะมีประโยชน์สำหรับผู้ใช้ที่มี Windows เวอร์ชันอื่นที่ไม่ใช่ Pro, Enterprise และ Ultimate รองรับเฉพาะเวอร์ชันเหล่านี้เท่านั้น ตัวแก้ไขนโยบายกลุ่มท้องถิ่น.
เปิดตัวแก้ไขรีจิสทรี: กดปุ่ม Win + R แล้วป้อนคำสั่ง ลงทะเบียนใหม่และ ตกลง. ค้นหาส่วน
HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Policies\Explorer
หากมีพารามิเตอร์ในส่วนนี้ ไม่มีการค้นหา- มันจะต้องถูกลบออก
