معیارهای ماژول های وردپرس، جوملا و اپن کارت. افزونه های Yandex.Metrica برای ماژول های وردپرس، جوملا و Opencart Jumla کد پیشخوان یاندکس را درج کنید
از نویسنده:با سلام خدمت خوانندگان عزیز. برای هر صاحب وب سایت، ترافیک پروژه او بالاترین اولویت است، به این معنی که پس از ایندکس کردن، توصیه می شود یک شمارنده ویژه در تمام صفحات قرار دهید که تعداد دقیق بازدید کاربران از وب سایت شما را ثبت کند. بنابراین، در این درس به نحوه نصب متریک در جوملا می پردازیم.
شمارنده بازدید یک اسکریپت خاص است که برای تخمین ترافیک وب سایت طراحی شده است. یعنی تعداد بازدیدکنندگانی که به یک سایت خاص آمده اند را می شمارد. به طور معمول، شمارنده از دو بخش تشکیل شده است:
کد جمع آوری داده که به بلوک های رایج برای تمام صفحات یک سایت خاص اضافه می شود.
قسمت منطقی که اطلاعات دریافتی را محاسبه می کند.
در واقع منطق و کد پیشخوان می تواند بسیار ساده باشد و به شرط آشنایی با زبان برنامه نویسی PHP به راحتی می توانید خودتان آن را ایجاد کنید. ولی در زمان داده شدهتعداد زیادی سرویس مختلف ایجاد شده است که شمارشگرهای ترافیک وب سایت آماده ای را برای استفاده فراهم می کند. در این صورت کافی است حساب کاربری خود را ثبت کرده و کد تعبیه پیشخوان در سایت را دریافت کنید. ما در این مقاله فقط در مورد یکی از این خدمات صحبت خواهیم کرد، یعنی نحوه نصب متریک Yandex در وب سایت جوملا.

Yandex.Metrica یک سرویس کاملا رایگان است که برای ارزیابی ترافیک وب سایت طراحی شده است، برای اضافه کردن آن، فقط باید کد جاوا اسکریپت ویژه را به یک مکان خاص در سایت اضافه کنید. علاوه بر شمارش ساده تعداد کاربران، این سرویسبه شما این امکان را می دهد که کاربران سایت را بر اساس پارامترهای مختلف گروه بندی کنید، تبدیل سایت و تبلیغات آنلاین را اندازه گیری کنید و همچنین مکانیزمی برای ساخت گزارش برای تحلیل ترافیک راحت تر ارائه می دهد.
بنابراین، همانطور که در بالا ذکر شد، معیارهای Yandex در جوملا را می توان با افزودن کدی که هنگام ایجاد پیشخوان ایجاد می شود، اضافه کرد. بنابراین، بیایید پیوند را دنبال کنیم صفحه نخستسرویس.

من می خواهم توجه شما را به این واقعیت جلب کنم که برای کار با شمارنده، به یک حساب موتور جستجوی Yandex نیاز دارید. در مرحله بعد، باید یک شمارنده ایجاد کنید؛ برای انجام این کار، روی دکمه "افزودن شمارنده" کلیک کنید.

در صفحه بعد نام پیشخوان آینده، دامنه سایتی که در آن استفاده می شود، منطقه زمانی و زمان عدم فعالیت کاربر را مشخص می کنیم و پس از آن در نظر گرفته می شود که وی از سایت خارج شده است. پس از آن، برای ذخیره پیشخوان، بر روی دکمه "ایجاد پیشخوان" کلیک کنید.


روندها و رویکردهای مدرن در توسعه وب
الگوریتم رشد سریع را از ابتدا در ساخت وب سایت بیاموزید
برای دریافت کد درج Metrics، به تب "Counter Code" بروید.

همزمان " ورودی ناهمزمانبنابراین، داده های مربوط به بازدیدکنندگان بدون بارگیری مجدد صفحه، یعنی به صورت ناهمزمان به سرور ارسال می شود. و همچنین در صورت نیاز به نمایش نتایج محاسباتی در وب سایت در قالب یک خبر دهنده خاص، پارامتر "Informer" را فعال کنید. سپس، در قسمت متن زیر، سرویس کدی را ارائه می دهد که شمارنده را در سایت شما فعال می کند. ظاهر informer را می توان با استفاده از دکمه "سفارشی کردن" تغییر داد.

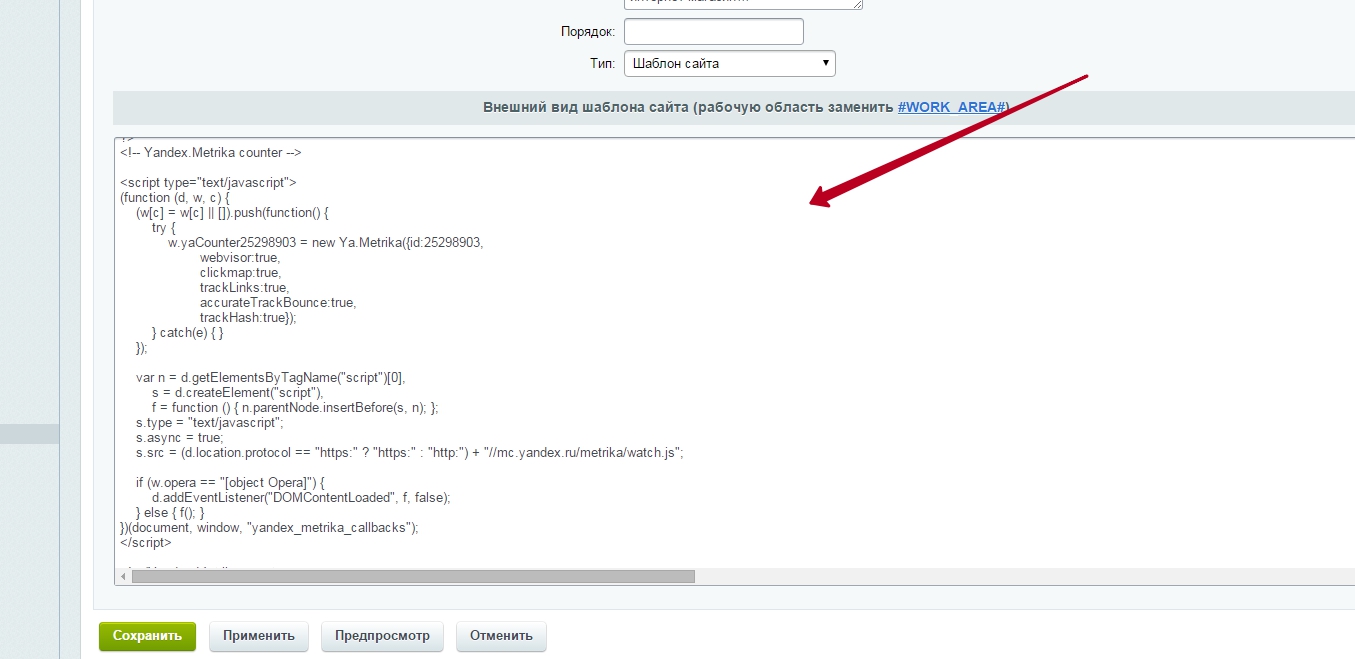
پس از اتمام تنظیمات، کد پیشخوان را برای چسباندن بعدی در کد قالب سایت کپی کنید. لطفاً توجه داشته باشید که کد Metrica، به عنوان یک قاعده، باید کاملاً در تمام صفحات سایت موجود باشد، به این معنی که باید به یک بلوک مشترک برای همه صفحات اضافه شود. پاورقی می تواند به عنوان یک بلوک عمل کند.
حالا بیایید مستقیماً به این سؤال برویم - چگونه معیارهای Yandex را به سایت جوملا اضافه کنیم. بنابراین، به دایرکتوری قالب فعال بروید، در مورد من beez3 است، و باز کنید ویرایشگر متنفایل index.php.

این فایل- این فایل اصلیقالب، که ساختار و موقعیت پلاگین ها را مشخص می کند. این بدان معنی است که در پایین کد فایل، بلوک های پاورقی تشکیل می شود - جایی که ما کد کپی شده شمارنده تازه ایجاد شده را اضافه می کنیم.
ما کتاب جدیدی با عنوان بازاریابی محتوا در در شبکه های اجتماعی: چگونه به ذهن مشترکین خود وارد شوید و آنها را عاشق برند خود کنید."

نحوه نصب Yandex Metrica
می توانید کد Yandex را به صورت کاملا رایگان در وب سایت خود نصب کنید. احتمالاً در بیشتر موارد تنظیمات پیش فرض کافی خواهد بود، اما بهتر است بلافاصله مودبانه به موضوع نزدیک شوید و بفهمید که در تنظیمات چه کاری و چرا انجام می دهیم.
ما به نمونه هایی برای سیستم های کنترل زیر نگاه خواهیم کرد:
اول از همه، در Yandex ثبت نام کنید و به Metrica بروید. تمام فیلدهای مورد نیاز را پر کنید:
- نام پیشخوان - همه چیز در اینجا واضح است، یک نام دلخواه برای شمارنده شما.
- آدرس وب سایت - پیوند به وب سایت شما.
لطفا به نکات زیر توجه کنید
- آینه. در صورت وجود حتما ثبت نام کنید. آینه زمانی است که وب سایت شما در چندین آدرس، به عنوان مثال، در www.site.ru و سایت.ru باز می شود. در حالت ایده آل، البته این اتفاق نباید بیفتد. چنین صفحات آینه ای باید با تغییر مسیر 301 طراحی شوند. اینجا.
- منطقه زمانی. مهم است که با منطقه سایت مطابقت داشته باشد.
- بازدید از تایم اوت به عنوان یک قاعده، همیشه استاندارد است، اما اگر ویدیوهای طولانی در سایت دارید، باید زمان جلسه را به میانگین ویدیوهای خود افزایش دهید.

در تب "Counter Code" موارد مورد نیاز را علامت بزنید. برای هر مورد یک مورد در نزدیکی وجود دارد اطلاعات مرجع، باید روی نماد "؟" کلیک کنید. همچنین توجه شما را به نکات زیر جلب می کنم:
- وبویزر. این ابزاری است که به شما امکان می دهد رفتار کاربر را در صفحات خاصی از سایت به صورت بصری ردیابی کنید. به مطالعه عمیق و جزئیات بیشتر رفتار بازدیدکنندگان در سایت کمک می کند. فراموش نکنید که به طور پیش فرض غیرفعال است.
- خبر رسان. اگر می خواهید آمار فعلی را در سایت ببینید، سپس چک باکس را ترک کنید، همچنین می توانید نوع اطلاع رسانی را انتخاب کنید.
- استفاده از پارامترهای بازدید این در صورتی است که در آینده قصد دارید ردیابی خریدها در سایت یا رویدادهای خاصی را برای سایت خود متصل کنید.

شما می توانید نوع پیشخوان اطلاع رسانی را خودتان پیکربندی کنید:

این چیزی است که شمارنده متریکا در شما شبیه خواهد بود حساب شخصیپس از نصب پیشخوان Yandex در سایت:
متریک شمارنده را کجا نصب کنیم؟
باید داخل یک تگ قرار گیرد
....در کد HTML هر صفحه (نزدیک به انتهای صفحه).بیایید به گزینه های نصب شمارنده در CMS های مختلف نگاه کنیم.
نحوه نصب Yandex Metrica در وردپرس
دو راه برای نصب متریکا در وردپرس وجود دارد. اولین مورد این است که افزونه Yandex.Metrika را نصب کنید و شماره پیشخوان را در آنجا وارد کنید.
به بخش مدیریت خود بروید، برگه "Plugins" را انتخاب کنید و روی "Add New" کلیک کنید. در پنجره جستجو، yandexmetrika را تایپ کنید:
نصب افزونه را از لیست ظاهر شده انتخاب کنید.

پس از نصب افزونه، شماره کنتور خود را در خط مربوطه وارد کنید.

تغییرات خود را ذخیره کنید
راه دوم برای نصب پیشخوان Yandex Metrica در وردپرس این است که آن را به صورت دستی انجام دهید. در پنل مدیریت، بخش "ظاهر" را باز کرده و گزینه "ویرایشگر" را انتخاب کنید. در پنجره باز شده در سمت راست صفحه، به قسمت “Footer” (footer.php) رفته و کدی را که هنگام ثبت نام دریافت کرده اید در قسمت “Counter Code” قرار دهید.

این قطعه کد را داخل تگ قرار دهید
.....نحوه نصب متریک در جوملا
در این سیستم از ماژول جوملا Yandex استفاده خواهیم کرد. معیارهای. پنل مدیریت سایت خود را باز کنید، در پنل بالایی"برنامه های افزودنی" - "مدیر ماژول" را انتخاب کنید و در گوشه سمت راست بالا روی "ایجاد" کلیک کنید.

سپس در پنجره باز شده گزینه “Custom HTML code” را انتخاب کنید. فیلدها را پر کنید: عنوان - هر کلمه ای را بنویسید. در قسمت «نمایش عنوان»، «نه» را انتخاب کنید. "فعال" - "بله" را انتخاب کنید. "دسترسی" - "همه چیز"
.
صفحه را به پایین اسکرول کنید، از پنجره بیرون بروید متن سفارشیکد پیشخوان را وارد کنید:

تغییرات را ذخیره کنید. وویلا! معیارهای جوملا اضافه شده است.
نحوه نصب متریک در Bitrix
ما به پنل مدیریت سایت می رویم، در ستون سمت چپ مورد منوی "تنظیمات" را انتخاب کنید. در لیستی که باز می شود، "تنظیمات محصول" - "سایت ها" - "قالب های سایت" را انتخاب کنید. در سمت راست قالب هایی را می بینیم که برای سایت ما ایجاد شده اند.

برای نصب Yandex Metrica در Bitrix، یک الگو را انتخاب کنید و آن را باز کنید. ما به فیلد متن علاقه مند هستیم، این جایی است که کد قرار می گیرد.

تمام است، Yandex Metrica Bitrix نصب شده است. پس از ذخیره تغییرات، شمارنده در هر صفحه از سایت نمایش داده می شود.
نحوه تنظیم یک متریک در Wix
برای افزودن Yandex Metrica به Wix، پیوند را دنبال کنید، روی "افزودن" کلیک کنید، سایت ما را انتخاب کنید، روی "باز کردن سایت" کلیک کنید..

سپس، روی "اتصال" کلیک کنید. نام کاربری و رمز عبور خود را وارد کرده و روی "ورود" کلیک کنید. در این پنجره"مجاز" را انتخاب کنید.

ما یک شمارنده در برنامه ایجاد می کنیم. توسعه دهندگان Wix توصیه می کنند یک پیشخوان جدید ایجاد کنید، زیرا اگر یک پیشخوان موجود را به حسابی متصل کنید که می تواند در آن ثبت شود نسخه قدیمی، نمی توانند مسئولیت صحت عملکرد آن را بر عهده بگیرند.

هنگام ایجاد یک شمارنده جدید در حساب Yandex خود، اطلاعات زیر را پر کنید: "نام پیشخوان" و "دامنه سایت".
پس از نصب Metrics در Vicks، می توانید با انتخاب دوره و زمان بندی مورد علاقه، آمار بازدیدکنندگان، بازدیدها و بازدیدهای سایت را مشاهده کنید.


سوالاتی که در مورد Yandex Metrica مطرح می شود
بیایید به محبوب ترین سؤالاتی که کاربران Metrica دارند نگاه کنیم:
اگر کنتور کار نمی کند چه باید کرد؟
شما می توانید پاسخ دقیق این سوال را در اینجا دریافت کنید. چندین مشکل و راه حل آنها را بررسی می کند.
آیا پس از ایجاد تغییرات در تنظیمات پیشخوان همچنان نیاز به انجام اقداماتی وجود دارد؟
اگر تغییراتی در رابط Metrica ایجاد کردهاید، حتماً کد پیشخوان را مجدداً نصب کنیدهر کسصفحات سایت اگر از چندین CMS مختلف استفاده می کنید، پس فراموش نکنید که کد Metrica را در هر سیستم مدیریتی به روز کنید.
چرا قرار دادن کد پیشخوان در بالای صفحه عملی تر است؟
در واقع، شما می توانید کد را در هر نقطه از صفحه قرار دهید، به شرطی که در تگ باشد
...، اما اگر شمارنده را در ابتدای کد بعد از تگ قرار دهید ، سریعتر بارگیری می شود و داده های بیننده را ارسال می کند.این مقاله به سوالات اصلی در مورد نصب متریکا می پردازد.امیدواریم پس از مطالعه در مورد نحوه نصب شمارنده یاندکس متریکا در وب سایت خود مشکلی نداشته باشید.
راز ارتقای موفقیت آمیز هر پلتفرم آنلاین، توسعه و بهبود مستمر بر اساس آن است تجزیه و تحلیل داده های دریافتی. به همین دلیل است که توصیه می کنیم همین الان Yandex.Metrica را در وب سایت خود نصب کنید!
برای کنترل کامل منبع، به بیش از 15 دقیقه، از جمله زمان خواندن این مقاله مفید، نیاز ندارید. امروز تمام اطلاعات لازم در مورد راه اندازی یک اطلاع رسانی Yandex، ویژگی ها و قابلیت های این سرویس را خواهید یافت. از مطالب شما همچنین یاد خواهید گرفت که چگونه به درستی کد شمارنده را به CMS های مختلف اضافه کنید.
پس بیایید شروع کنیم.
چرا باید Yandex.Metrica را نصب کنید؟
این تجزیه و تحلیل وب رایگان برای سایت به شما امکان می دهد اطلاعات صحیحی در مورد میزان ترافیک و منابع آن به دست آورید. تعیین اثربخشی را آسان می کند کمپین تبلیغاتی، رفتار بازدیدکنندگان را تجزیه و تحلیل کنید.
استفاده از این سرویس را شروع کنید و فرصت های جدیدی در قابلیت استفاده و ممیزی محتوا برای تغییرات به موقع کشف خواهید کرد. ردیابی آمار فقط نوک کوه یخ است. تصمیم به اضافه کردن کد پیشخوان Yandex. Metrica به سایت، شما نه تنها پیشرفت را رصد خواهید کرد، بلکه آن را نیز مدیریت خواهید کرد.
به عنوان مثال، با ایجاد هر گونه تغییر در سایت، مالک خواهد دید که عملکرد چقدر بهبود یافته یا بدتر شده است. علاوه بر این، بر اساس داده های به دست آمده، او قادر خواهد بود توابع غیر ضروری و مواد قدیمی را حذف کند، به همین دلیل میزان شکست افزایش می یابد.
دلیل دوم برای افزودن شمارنده استفاده از داده های متریک برای فهرست بندی صفحات جدید و تخصیص عوامل رفتاری برای سایت است.
مهم!قبل از نصب این محافظ برای وب مسترها، مطمئن شوید که به آن دسترسی دارید کد منبعمنبع یعنی باید بتوانید سایت را از طریق پنل مدیریت CMS یا از طریق FTP تغییر دهید - در غیر این صورت هیچ چیز کار نخواهد کرد.
الگوریتم گام به گام برای اتصال متریکا
1. مجوز
اگر ندارید حسابدر Yandex، در سیستم ثبت نام کنید. کسانی که حساب کاربری دارند فقط باید به https://metrika.yandex.ru/ مراجعه کنند و روی دکمه زرد رنگ واقع در وسط صفحه کلیک کنند.

2. ایجاد یک خبررسان
بخش «افزودن شمارنده» را انتخاب کرده و داده های مناسب را وارد کنید:
- نام پیشخوان - نام آنالیزور شما که در صفحه "شماره های من" نشان داده می شود.
- آدرس وب سایت - در اینجا باید مسیر کامل وبلاگ یا دامنه آن بدون پروتکل باشد.
- آدرسهای سایت اضافی اطلاعاتی برای نظارت بر در دسترس بودن پروژه و بررسی تعداد انتقالهای داخلی است. اگر آماری از سایتهای افراد دیگر در گزارشهای خود میبینید، کادر کنار «پذیرش دادهها فقط از آدرسهای مشخصشده» را علامت بزنید.
- منطقه زمانی.
- ارز - معادل پولی، به طور پیش فرض برای اهداف مرتبط با تجارت الکترونیک استفاده خواهد شد.
- مدت زمان بازدید در چند دقیقه - پس از مقدار مشخص شده (از 30 تا 360 دقیقه) بازدید بازدیدکننده تکمیل شده در نظر گرفته می شود.
پس از این، باید قرارداد کاربر را بپذیرید و روی دکمه "ایجاد پیشخوان" کلیک کنید.


3. راه اندازی اولیه
پنجره بعدی تولید کدهای تجزیه و تحلیل وب را با در نظر گرفتن پارامترهای مشخص شده فراهم می کند:
- وبویزر
متخصصان سئو توصیه می کنند این ابزار مفید را نصب کنید، که تمام اقدامات بازدیدکنندگان را بازتولید می کند. با تشکر از آن، شما می توانید یک فیلم ضبط شده را در هر زمان تماشا کنید و رفتار بازدیدکنندگان را تجزیه و تحلیل کنید.
- ردیابی هش
تابع ارائه شده برای سایت های AJAX، به ویژه برای جمع آوری آمار در صفحاتی که بدون بارگیری مجدد به روز می شوند، در نظر گرفته شده است.
- کد ناهمزمان
گزینه را فعال کنید و سپس نصب Yandex.Metrica بارگذاری منبع را کند نمی کند. این امر به ویژه زمانی صادق است که وب سایت بر روی یک سرور بسیار قدرتمند میزبانی نشده باشد - در این مورد، سیستم ردیابی در انتها بارگذاری می شود و نه همراه با وبلاگ.
- برای سایت های XML
اگر پورتال حاوی مجموعه داده هایی است که به طور منظم توسط برنامه های مربوطه پردازش می شوند، این کادر را علامت بزنید.
- یک خط
یک عملکرد آماتوری: اندازه را کاهش می دهد، اما کد را غیرقابل خواندن می کند (در یک خط، بدون شکستن آن به برچسب).
- ممنوعیت نمایه سازی
به دلایلی، شما نمی خواهید صفحات در فهرست Yandex قرار گیرند. جستجو کردن؟ با خیال راحت کادر کنار این مورد را علامت بزنید.
- خبر رسان
برای نشان دادن تعداد بازدیدها به همه بازدیدکنندگان سایت لازم است؛ معمولاً در فوتر درج می شود. پس از انتخاب این گزینه، پیش نمایشی از Informer در کنار آن موجود است و می توانید اندازه، رنگ و نوع آن را پیکربندی کنید. این مهم است که همه بتوانند ترافیک دقیق منبع شما را ببینند.
- CDN جایگزین
عملکرد ارائه شده می تواند بر سرعت بارگیری تأثیر منفی بگذارد، اما به شما امکان می دهد آمار را از مناطق با دسترسی محدود به Yandex (مانند اوکراین) به درستی محاسبه کنید.
- ارسال داده های تجارت الکترونیکی
نصیحت!فوراً به برگه "فیلترها" بروید و گزینه "بازدیدهای من را در نظر نگیرید" علامت بزنید - به این ترتیب بازدیدهای کاری بر صحت داده ها تأثیر نمی گذارد. در بخش "اعلان ها"، روش اولویت خود را برای دریافت اطلاعات در مورد مشکلات تنظیم کنید. همچنین می توانید کاربرانی با حقوق دسترسی متفاوت اضافه کنید و برای هر یک از سایت های خود تا 200 هدف تعیین کنید.
اکنون زمان آن است که تنظیمات خود را ذخیره کنید و مستقیماً به سمت قرار دادن کد بروید!

ویژگی های استفاده از Yandex.Metrica در اوکراین
در می 2017، این سرویس تحت تحریم های ممنوعه اوکراین قرار گرفت. با این حال، به ویژه برای وب مسترهای این کشور، Yandex متریکا را به ابر آمازون منتقل کرده است.
برای دریافت گزارش ها مانند قبل از یکی از روش های زیر استفاده کنید:
- بیشترین نصب را روی رایانه شخصی خود داشته باشید آخرین نسخهیاندکس. مرورگر؛
- استفاده از سرویس VPN؛
- یک برنامه افزودنی برای مرورگر خود انتخاب کنید (به عنوان مثال، FriGate CDN مناسب است موزیلا فایرفاکس, گوگل کرومو اپرا).
مرحله دوم دور زدن مسدود کردن کد Yandex.Metrica است. برای انجام این کار، باید با جایگزین کردن خط، آن را به روز کنید
s.src = "https://mc.yandex.ru/metrika/watch.js"؛
s.src = "https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js"؛
به این ترتیب می توانید به طور کامل با تجزیه و تحلیل وب کار کنید - همه بازدیدکنندگان از جمله بازدیدکنندگان اوکراینی را در نظر می گیرد.
چگونه یک شمارنده Yandex.Metrica را در وب سایت نصب کنیم؟
فقط پس از قرار دادن کد HTML در سایت می توانید جمع آوری داده ها را شروع کنید. تب "Counter Code" را باز کرده و روی "Copy" کلیک کنید.
برای به دست آوردن آمار بدون تحریف، کد را بین تگ های تمام صفحات سایت آنلاین قرار دهید. توصیه می شود آن را نزدیک به بالای صفحه قرار دهید - این تضمین یک تجزیه و تحلیل صحیح و کامل است.
لطفا توجه داشته باشید!در موتورهای محبوب، نیازی به افزودن کد به تمام صفحات سایت نیست. کافی است اسکریپت را در فایل قالب یا در فایلی که مسئول پاورقی (پانویس) یا هدر (هدر) است نصب کنید.
چگونه به سایت کد اضافه کنیم؟
راه های مختلفی برای مقابله با این کار وجود دارد - یکی را انتخاب کنید که برای شما راحت تر است.
1. به صورت دستی از طریق FTP
سرور را از طریق دسترسی FTP باز کنید، فایلی به نام header.php را در پوشه ریشه سایت مورد نیاز پیدا کنید. کد شمارنده را داخل تگ قرار دهید، سپس تغییرات را ذخیره کنید. مهم! نام فایل بر اساس CMS وردپرس است، اگر از CMS دیگری استفاده می کنید، ممکن است نام فایل ها متفاوت باشد.
2. استفاده از پلاگین ها
چگونه می توان بررسی کرد که پیشخوان کار می کند؟
- لطفا در نشان دهید نوار آدرسپیوند مرورگر به صفحه مورد نظرتان، _ym_debug=1 را به آن اضافه کنید و «Enter» را فشار دهید (به عنوان مثال، ).
- از ترکیب استفاده کنید کلیدهای Ctrl+ Shift + J. اگر همه چیز به درستی انجام شود، پس از این عمل، شماره متر و داده هایی را که ارسال می کند، خواهید دید.
- عدم وجود اطلاعات لازم ممکن است به این معنی باشد که کد به سایت اضافه نشده یا به اشتباه نصب شده است. علاوه بر این، اسکریپت های دیگر می توانند عملکرد شمارنده را مسدود کنند.

توجه!اقدامات بازدیدکننده در Yandex.Metrica با تأخیر حداکثر پنج دقیقه نمایش داده می شود. حداقل مقدار 30 ثانیه است.
بیایید آن را جمع بندی کنیم
Yandex.Metrica یک گنجینه است اطلاعات مهمدر مورد ترافیک، تبدیل، و همچنین سهم ترافیک ارجاع، مستقیم و جستجو. این ابزار تجاری چند منظوره به سادگی باید در زرادخانه هر وبمستر باشد. علاوه بر این، هیچ چیز پیچیده ای در نصب سرویس وجود ندارد و راه اندازی آن تنها چند دقیقه طول می کشد.
برای اینکه هرگز بعد از یا چندین ماه از ارتقاء سئو سوالی نداشته باشید که چگونه می توانید از اثربخشی آن مطلع شوید، باید Yandex.Metrica را از قبل در سایت نصب کنید.
علاوه بر این، پس از نصب Metrica، Yandex جمع آوری می شود اطلاعات اضافیدر مورد سایت شما و بازدیدکنندگان آن، بنابراین موقعیت سایت در موتورهای جستجو. دستورالعمل ها مربوط به سال 2019 است و همه چیز را در نظر می گیرد آخرین به روزرسانی هامعیارهای. به طور کلی، فقط مزایایی وجود دارد، بنابراین بیایید از حرف به عمل برویم.
نصب شمارنده Yandex.Metrica در وب سایت
برای شروع نصب، به وب سایت بروید metrika.yandex.ruو از طریق حساب Yandex خود وارد شوید. اگر حساب کاربری ندارید، فقط ثبت نام کنید پست جدید، بیش از یک دقیقه طول نمی کشد.
ایجاد یک شمارنده
مرحله 1.پس از بازدید از وب سایت متریکا، روی «افزودن شمارنده» کلیک کنید. در مرحله بعد باید در مورد نام پیشخوان تصمیم بگیرید. اگر در آینده پروژه های زیادی وجود دارد، برای اینکه در آنها سردرگم نشوید، بهتر است پیشخوان را با آدرس وب سایت یا نام شرکت نامگذاری کنید.

تنظیمات
گام 2.آدرس وب سایتی که شمارنده در آن نصب شده است، منطقه زمانی که در آن قرار دارید یا دریافت داده در آن راحت تر است را مشخص کنید.

اگر نیاز به جمعآوری دادهها از زیر دامنهها دارید، روی علامت مثبت در کنار «آدرسهای اضافی» کلیک کنید و آدرس سایت را در زیر دامنه اضافه کنید. اما بهتر است برای هر زیر دامنه یک شمارنده جداگانه ایجاد کنید.
مرحله 3.ما مجموعه ای از داده های اضافی در مورد بازدید از سایت را شامل می کنیم. Webvisor، نقشه اسکرول و تجزیه و تحلیل فرم ها در سایت. سوئیچ را در موقعیت «روشن» قرار دهید.

پس از آن، کادر پذیرش قرارداد کاربر را علامت بزنید (ابتدا با باز کردن پیوند آن را بخوانید). و روی دکمه "ایجاد شمارنده" کلیک کنید.
مرحله 4.تنظیمات اضافی پنجره نصب پیشخوان باز می شود، جایی که ما روی مورد "تنظیمات پیشرفته" کلیک می کنیم.

لیستی باز خواهد شد تنظیمات اضافیپیشخوان. بیایید به طور خلاصه به هر یک از آنها نگاه کنیم.

نحوه نصب کد Yandex.Metrica در وب سایت
مرحله 5.پس از آن کد Metrica را کپی کنید. برای انجام این کار، روی دکمه «کپی کد» کلیک کنید یا کد را به صورت دستی انتخاب کنید و با فشار دادن کلید ترکیبی «ctrl+c» آن را کپی کنید. در مرحله بعد، نحوه نصب کد Yandex.Metrica را بررسی خواهیم کرد انواع متفاوتسایت های.
HTML
کدی دریافت خواهید کرد که باید در تمام صفحات سایت، بین تگ ها قرار داده شود
. برای انجام این کار، باز کنید سیستم فایلسایت در هاست آن، تمام فایل های صفحات سایت را پیدا می کنیم. اگر سایت یک صفحه ای دارید، به احتمال زیاد این یک فایل است index.htmل یا index.php.
فایل را برای ویرایش باز کنید. یافتن بخش
- همیشه در ابتدای صفحه است. دوره را تنظیم کنید و Paste "ctrl+v" را فشار دهید.
تغییرات ایجاد شده را ذخیره کنید.
نصب متریکا بر روی وردپرس، جوملا و سایر سیستم های مدیریت محتوا
یا هر CMS دیگری. اگر از هر یک از CMS های محبوب مانند وردپرس یا جوملا برای مدیریت سایت خود استفاده می کنید، روند نصب تفاوت اساسی نخواهد داشت. برعکس، کمی سادهتر میشود؛ شما فقط به درک سطحی از نحوه کار موتور خود نیاز دارید.
از طریق اتصال FTP یا از طریق مدیر فایلدر پنل مدیریتی، باید فایلی که مسئول عنوان صفحه است را پیدا کنید. به عنوان مثال، در تمام قالب های وردپرس این فایل header.php نام دارد که در واقع شامل قسمتی از سایت است که شامل
. و سپس همه چیز ساده است - کد شمارنده را در آنجا وارد کنید. مزیت آن این است که نیازی به درج کد به صورت دستی در هر صفحه از سایت نخواهید داشت؛ سیستم مدیریت این کار را برای شما انجام می دهد.تبریک می گویم! ما با موفقیت متوجه شدیم که چگونه Yandex Metrica را در یک وب سایت نصب کنیم، اکنون می توانید هر آنچه را که در وب سایت شما اتفاق می افتد مشاهده کنید! در مورد تجزیه و تحلیل گزارش های استاندارد، تعیین اهداف و سایر روش های کار با تجزیه و تحلیل وب در انتشارات بعدی صحبت خواهیم کرد.
در این مقاله تجربه خود را از راه اندازی پیشخوان Yandex.Metrica برای جوملا 3 به اشتراک می گذارم.
اگر ثبت نام Yandex ندارید، یک حساب کاربری ایجاد کنید.
با استفاده از لاگین خود به Yandex وارد شوید.
در منوی همه خدمات، متریکا را انتخاب کنید، روی افزودن شمارنده کلیک کنید، سپس با توجه به معنی رابط، تنظیمات پیشخوان مناسب را انجام دهید. کد شمارنده را کپی کنید تا بعداً در جوملا قرار دهید (شکل را ببینید).
من تمام کارها را با پیشخوان با حقوق تایید شده برای سایت انجام دادم، یعنی در منوی همه سرویس ها - مدیر سایت - سایت های من در لیست سایتی است که با آن کار می کنید. پس از افزودن شمارنده، در لیست شما ظاهر می شود (شکل را ببینید). به ستون آخر دقت کنید. وضعیت سبز - این بدان معنی است که همه چیز مرتب است، متر کار می کند. قرمز - شمارنده یا نصب نشده است یا پیکربندی نشده است. نارنجی - شمارنده نصب شده است، اما ممکن است کار نکند زیرا کد قدیمی است یا به درستی پیکربندی شده است. به شماره کنتور دقت کنید برای ما مفید خواهد بود.

افزونه plg_yandexmetrika را برای کار با پیشخوان در جوملا 3 دانلود کنید. می توانید به روش معمول آن را دانلود و نصب کنید. بعد، در مدیر افزونه، پیدا کنید پلاگین نصب شده. لطفاً توجه داشته باشید که کار نمی کند (شکل را ببینید).

وارد افزونه شوید. در تب گزینه ها، در قسمت Yandex.Metrica ID، کد پیشخوان را به جای ضربدر وارد کنید (به یاد داشته باشید، من به شما توصیه کردم هنگام تنظیم یک شمارنده، این را به خاطر بسپارید).

تمام پارامترهای دیگر نیازی به پیکربندی در تب Advanced ندارند، آنها در موقعیتی تنظیم می شوند که هنگام ایجاد شمارنده انتخاب کرده اید (شکل را ببینید).

در مدیریت ماژول کنترل پنل سایت جوملا 3 یک ماژول جدید از نوع کد HTML ایجاد کنید، کد پیشخوان را وارد کنید، موقعیت ماژول معمولا FOOTER است. باید شبیه عکس باشد.

و در سایت شمارنده باید به شکل عادی ظاهر شود، اگر چیزی کار نمی کند (مشتری شبیه یک نماد تصویر است)، سعی کنید کد را در حالت ویرایشگر کد یا حتی در تنظیمات عمومیسایت، ویرایشگر را غیر فعال کنید. در حافظه من، همه چیز همیشه هموار پیش نمی رفت.
وضعیت پیشخوان را در Yandex.Metrica به روز کنید، باید سبز شود.
