Odgovori naučnika html. Opis objekta Response. Pitajte profesora Markupa
Prijevod: Vlad Merzhevich
Svi znaju za web forme, zar ne? Ubacimo oznaku, nekoliko, možda, upotpunimo sve dugmetom i gotovi ste.
Ne znaš ni pola toga. HTML5 definira preko desetak novih tipova polja koje možete koristiti u svojim obrascima. A kada kažem "koristiti", mislim da se mogu koristiti odmah - bez ikakvih trikova, hakova ili zaobilaznih rješenja. Ne brinite previše, ne kažem da su sve ove uzbudljive nove funkcije zapravo podržane u svakom pretraživaču. Apsolutno ne, ne mislim na sve. U modernim pretraživačima, da, vaši obrasci će pokazati sve za šta su sposobni. Ali u starijim pretraživačima, vaši obrasci će i dalje raditi, iako ne u punom potencijalu. Odnosno, ove karakteristike graciozno degradiraju u svakom pretraživaču. Čak iu IE6.
Prompt text| I.E. | Firefox | Safari | Chrome | Opera | iPhone | Android |
| - | 4.0+ | 4.0+ | 4.0+ | 11.0+ | 4.0+ | - |
Prvo poboljšanje HTML5 u pogledu obrazaca je mogućnost postavljanja promptnog teksta u polje za unos. Ovaj tekst se prikazuje u polju za unos ako je polje prazno i nema fokus. Čim kliknete na polje za unos (ili dođete do njega preko Tab), tekst nagoveštaja nestaje.
Vjerojatno ste već vidjeli tekst upita. Na primjer, Mozilla Firefox uključuje tekst nagoveštaja u adresna traka sa natpisom „Traži u obeleživačima i časopisu“.
Kada kliknete na adresnu traku, tekst nagoveštaja nestaje.
Evo kako možete uključiti sugestivan tekst u svoje obrasce.
Preglednici koji ne podržavaju atribut placeholder jednostavno ga ignoriraju. Bez štete ili kršenja.
Pitajte profesora Markupa☞ P. Mogu li koristiti HTML markup za atribut placeholder? Želim da ubacim sliku ili možda promenim boje.
O. Atribut čuvara mjesta može sadržavati samo tekst, bez HTML koda. Međutim, postoje posebne CSS ekstenzije koje vam omogućavaju da postavite stil teksta u nekim pretraživačima.
Polja autofokusa| I.E. | Firefox | Safari | Chrome | Opera | iPhone | Android |
| - | - | 4.0+ | 3.0+ | 10.0+ | - | - |

Web stranice mogu koristiti JavaScript za automatski prijem fokus u polju prvog obrasca. Na primjer, na glavnoj stranici Google.com Polje za unos ključnih riječi za pretraživanje ima autofokus. Iako je ovo zgodno za većinu ljudi, može biti neugodno za napredne korisnike i osobe sa posebnim potrebama. Ako pritisnete razmak dok čekate da se stranica pomakne, neće biti pomicanja jer je fokus na polju za unos obrasca (u polje će upisati razmak umjesto pomicanja). Ako premjestite fokus na drugo polje za unos dok se stranica učitava, skripta autofokusa web-mjesta može "korisno" pomjeriti fokus natrag na izvorno polje za unos, prekidajući vaše kucanje i uzrokujući da kucate na pogrešnom mjestu.
Budući da autofokus radi preko JavaScript-a, može doći do poteškoća u rukovanju ovim ekstremnim slučajevima i malim opcijama za one ljude koji ne žele da im web stranica "ukrade" fokus.
Da bi riješio ove probleme, HTML5 uvodi atribut autofokusa za sve elemente obrasca. Atribut autofokusa radi upravo ono što zvuči: čim se stranica učita, pomjera fokus na navedeno polje. Ali pošto je ovo samo označavanje, a ne skripta, ponašanje će biti dosljedno na svim stranicama. Pored toga, proizvođači pretraživača (ili autori ekstenzija) mogu korisnicima ponuditi način da onemoguće autofokus.
Evo kako možete postaviti polje obrasca na automatsko fokusiranje.
Preglednici koji ne podržavaju atribut autofokusa će ga zanemariti.
Šta se desilo? Recite da želite da autofokus radi svuda, a ne samo u fensi HTML5 pretraživačima? Možete ostaviti trenutnu skriptu sa autofokusom, samo napravite dvije male promjene:
- dodajte atribut autofokusa u HTML kod;
- Provjerite podržava li pretraživač atribut autofokusa, a ako ne, pokrenite vlastitu skriptu.
Autofokus sa alternativom
if (!("autofokus" u document.createElement("input")) ) (
document.getElementById("q").focus();
}
Mnoge web stranice čekaju da se window.onload pokrene i postavi fokus. Ali događaj window.onload neće se pokrenuti dok se sve slike ne učitaju. Ako vaša stranica ima puno slika, takve naivne skripte će potencijalno promijeniti fokus nakon što korisnik započne interakciju s drugim dijelom vaše stranice. Zbog toga napredni korisnici mrze skripte za automatsko fokusiranje.
Na primjer, u prethodnom odjeljku, skripta za autofokus je postavljena odmah nakon polja obrasca na koje je referencirala. Ovo optimalno rešenje, ali može uvrijediti vašu osjetljivost ako stavite blok JavaScript koda na sredinu stranice (ili još jednostavnije, vaš sistem možda nije toliko fleksibilan). Ako ne možete da umetnete skriptu u sredinu stranice, trebalo bi da postavite fokus preko prilagođenog događaja kao što je $(document).ready() u jQueryju umesto window.onload.
Autofokus putem jQueryja
$(document).ready(function() (
$("#q").focus();
}
});
Prilagođeni događaj jQuery pokreće se čim DOM postane dostupan – to jest, čeka da se tekst stranice učita, ali ne čeka da se učitaju sve slike. Ovo nije optimalan pristup - ako je stranica neobično velika ili mrežna veza sporo, korisnik može i dalje biti u interakciji sa stranicom prije nego što se izvrši fokusna skripta. Ali i dalje je mnogo bolje nego čekati da se desi događaj window.onload.
Ako se slažete i voljni ste da ubacite skriptu sa jednom naredbom u kod svoje stranice, ovo je kompromis koji je manje gadan od prve opcije i bolji od druge. Možete koristiti jQuery prilagođene događaje za postavljanje vlastitih događaja, recimo autofocus_ready. Zatim možete ručno pokrenuti ovaj događaj čim polje za autofokus postane dostupno. Hvala E.M. Shtenbergu što me je naučio ovoj tehnici.
Autofokus sa alternativnim prilagođenim događajem
$(document).bind("autofocus_ready", function() (
if (!("autofokus" u document.createElement("input"))) (
$("#q").focus();
}
});
$(document).trigger("autofocus_ready");
Ovo rješenje je optimalno, baš kao i prvi pristup. Fokus će biti postavljen na polje obrasca čim je to tehnički moguće dok se tekst stranice još uvijek učitava. Dio logike aplikacije (fokus u polju obrasca) premješten je iz tijela stranice u odjeljak. Ovaj primjer je baziran na jQueryju, ali koncept prilagođenih događaja nije jedinstven za jQuery. Druge JavaScript biblioteke kao što su YUI i Dojo nude slične mogućnosti.
Hajde da sumiramo.
- Važno je pravilno postaviti fokus.
- Ako je moguće, neka pretraživač koristi atribut autofokusa u polju na koje želite da se fokusirate.
- Ako koristite alternativni kod za starije pretraživače, definišite podršku za atribut autofokusa tako da se skripta izvodi samo u starijim pretraživačima.
- Postavite fokus što je ranije moguće. Umetnite fokusnu skriptu u kod odmah nakon polja obrasca. Ako vam ovo ne smeta, ugradite JavaScript biblioteku koja podržava prilagođene događaje i podignite događaj u kodu odmah nakon polja obrasca. Ako to nije moguće, koristite događaj kao što je $(document).ready() iz jQueryja.
- Ni u kom slučaju ne biste trebali čekati da window.onload dobije fokus.
Više od jedne decenije, obrasci su sadržavali samo nekoliko vrsta polja. Najčešći su sljedeći.
Svi ovi tipovi polja i dalje rade u HTML5. Ako "nadogradite na HTML5" (možda promjenom !DOCTYPE ), nećete morati napraviti nijednu promjenu u svojim formularima. Bravo za kompatibilnost unatrag!
Međutim, HTML5 definira 13 novih tipova polja i nema razloga da ih ne počnete koristiti.
Prva od ovih novih vrsta email adresa. Izgleda otprilike ovako.
Hteo sam da napišem rečenicu koja je počela "na pretraživačima koji ne podržavaju type="email" ...", ali je stala. Zašto? Zato što nisam siguran da pretraživači ne podržavaju type="email" . Svi pretraživači "podržavaju" type="e-mail" . Možda neće učiniti ništa posebno, ali pretraživači koji ne prepoznaju type="email" će ga tretirati kao type="text" i prikazati ga kao normalno tekstualno polje.
Naglasit ću koliko je ovo važno. Postoje milioni obrazaca na Internetu koji od vas traže da unesete svoju adresu e-pošte, a svi oni koriste . Vidite okvir za tekst, unesite svoju email adresu u njega i to je to. A onda dolazi HTML5, koji definira type="email" . Da li će pretraživači poludjeti? br. Svaki pretraživač na Zemlji tretira nepoznati atribut tipa kao type="text" - čak i IE6. Tako da možete "osvježiti" svoje obrasce koristeći type="email" odmah.
Šta se dešava ako kažemo da pretraživač podržava type="email" ? Pa, moglo bi značiti bilo šta. HTML5 specifikacija ne zahtijeva nikakvo specifično korisničko sučelje za nove tipove polja. Opera dodaje malu ikonu u polje obrasca. Drugi HTML5 pretraživači kao što su Safari i Chrome prikazuju kao tekstualno polje - isto što i type="text" - tako da vaši korisnici neće primijetiti razliku (sve dok ne pogledaju izvorni kod).
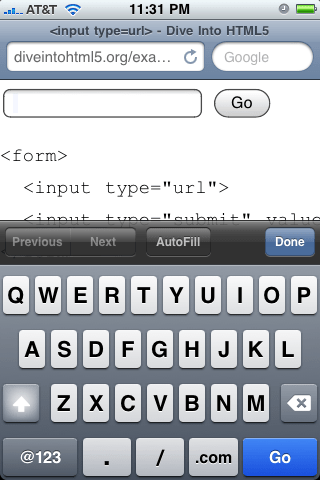
A tu je i iPhone.
iPhone nema fizičku tastaturu. Sve “kucanje” se vrši klikom na tastaturu na ekranu koja se pojavljuje u odgovarajućem trenutku, na primjer, kada odete u polje obrasca na web stranici. Apple je uradio nešto pametno iPhone pretraživač. Prepoznaje neka nova HTML5 polja i dinamički mijenja tastaturu na ekranu kako bi optimizirao unos.
Na primjer, adresa e-pošte je tekst, zar ne? Naravno, ali ovo je posebna vrsta teksta. Dakle, skoro sve adrese e-pošte sadrže simbol @ i, prema najmanje, jednu tačku (.), ali je malo vjerovatno da sadrže razmak. Dakle, kada koristite iPhone i odete na , dobit ćete tastaturu na ekranu koja uključuje manji razmaknicu kao i posebne tipke za simbole. I @.

Dozvolite mi da sumiram. Nema loše strane da odmah prevedete sva vaša polja iz kojih email adrese u type="e-mail" . Gotovo niko to neće primijetiti osim korisnika iPhonea, koji vjerovatno neće ni primijetiti. Ali oni koji primete tiho će se nasmešiti i zahvaliti što ste im malo olakšali posao.
Web adreseWeb adresa—koja standardno štreberke nazivaju URL-ovi, osim nekoliko pedanta koji su nazivali URI-je—je drugi tip specijalizovanog teksta. Sintaksa web adrese ograničena je na relevantni Internet standard. Ako vas neko zamoli da unesete web adresu u obrazac, očekuje nešto poput “http://www.google.com/”, a ne “125 Farwood Road”. Kose linije su uobičajene - čak i unutra početna stranica Google ih ima tri. Tačke su takođe uobičajene, ali su razmaci zabranjeni. I svaka web adresa ima sufiks domene kao što je ".com" ili ".org".
I tako... (bubanj, molim)... . Na iPhoneu to izgleda ovako.

iPhone je promijenio svoje virtuelna tastatura, baš kao što sam uradio za adresu e-pošte, ali sam ga sada optimizovao za kucanje web adrese. Razmaknica je u potpunosti zamijenjena sa tri virtuelna ključa: kosa crta, tačka i ".com" (možete držati pritisnutu tipku ".com" da odaberete drugi sufiks kao što je ".org" ili ".net").
Pregledači koji ne podržavaju HTML5 tretirat će type="url" kao type="text" , tako da nema loše strane korištenja ovog tipa za sva polja u koja trebate unijeti web adresu.
Brojevi kao brojačiSljedeći korak: brojevi. Zahtjev za broj je složeniji od zahtjeva za e-mail ili web adresu. Prije svega, brojevi su složeniji nego što mislite. Brzo odaberite broj. -1? Ne, mislio sam na broj između 1 i 10,7 ½? Ne, ne, ne budi djelić, glupane. π? Sada ste upravo odabrali iracionalan broj.
Želio bih napomenuti da vas ne pitaju često "samo broj". Vjerovatnije je da će tražiti broj u određenom rasponu. Možda želite samo određene vrste brojeva unutar ovog raspona - možda cijele brojeve, ali ne i razlomke ili decimalni brojevi ili nešto egzotičnije, poput višestrukih od 10. HTML5 pokriva sve.
Odaberite broj, gotovo bilo koji
Pogledajmo jedan po jedan atribut.
- type="number" znači da je ovo numeričko polje.
- min="0" specificira minimalnu dozvoljenu vrijednost za ovo polje.
- max="10" je maksimalna dozvoljena vrijednost.
- step="2" u kombinaciji sa minimalnom vrijednošću definira važeće brojeve u rasponu: 0, 2, 4 i tako dalje, do maksimalne vrijednosti.
- value="6" zadana vrijednost. Trebalo bi izgledati poznato, ovo je isti atribut koji se uvijek koristi za definiranje vrijednosti polja obrasca. Ovo ovdje spominjem kao početnu tačku na kojoj se HTML5 zasniva prethodne verzije HTML. Ne morate ponovo učiti da biste radili ono što ste već uradili.
Ovo je kod za numeričko polje. Imajte na umu da su svi ovi atributi opcioni. Ako imate minimum, ali ne i maksimum, možete navesti min atribut, ali ne i max atribut. Zadana vrijednost koraka je 1 i možete izostaviti atribut koraka dok ne bude potrebna drugačija vrijednost koraka. Ako ne postoji zadana vrijednost, onda atribut value može biti prazan red ili čak potpuno izostavljen.
Ali HTML5 se tu ne zaustavlja. Za isto nisko niska cijena slobodu koju dobijate sa ovim praktičnim JavaScript metodama.
- input.stepUp(n) povećava vrijednost polja za n.
- input.stepDown(n) smanjuje vrijednost polja za n.
- input.valueAsNumber vraća trenutnu vrijednost kao broj s pomičnim zarezom (svojstvo input.value je uvijek niz).
Problemi sa prikazom? Pa, ispravan interfejs za upravljanje brojevima se drugačije implementira u pretraživačima. Na iPhoneu, gdje je kucanje teško, pretraživač ponovo optimizuje virtuelnu tastaturu za unos brojeva.

U desktop verziji Opera, polje type="number" se pojavljuje kao brojač sa malim strelicama nagore i nadole koje možete kliknuti da biste promenili vrednosti.

Opera poštuje atribute min , max i step, tako da ćete uvijek postići prihvatljivu numeričku vrijednost. Ako povećate vrijednost na maksimum, strelica gore na brojaču postaje siva.
![]()
Kao i sa svim drugim poljima za unos o kojima sam govorio u ovom poglavlju, pretraživači koji ne podržavaju type="number" će ga tretirati kao type="text" . Zadana vrijednost će biti prikazana u polju (kao što je pohranjena u atributu vrijednosti), ali će drugi atributi kao što su min i max biti zanemareni. Možete ih sami implementirati ili koristiti JavaScript okvir koji već implementira upravljanje šalterima. Prvo provjeri ovdje.
if (! .inputtypes.number) (
// nema izvorne podrške za polje tip=broj
// može isprobati Dojo ili neki drugi JavaScript okvir
}
Brojač nije jedini način prikazi unosa brojeva. Vjerovatno ste vidjeli i klizač koji izgleda ovako.
Sada možete imati i klizač na obrascu. Kod izgleda neobično slično polju brojača.
Svi dostupni atributi su isti kao za type="number" - min , max , step, value - i znače istu stvar. Jedina razlika je korisnički interfejs. Umjesto polja za unos, od pretraživača se očekuje da prikazuju type="range" kao klizač. U vrijeme pisanja najnovije verzije Safari, Chrome i Opera su radili s ovim. Nažalost, iPhone se prikazuje kao jednostavan tekstualno polje, čak ni ne optimizuje svoju tastaturu na ekranu za unos brojeva. Svi ostali pretraživači jednostavno tretiraju polje kao type="text" , tako da nema razloga da odmah počnete koristiti ovaj tip.
HTML 4 ne uključuje odabir datuma preko kalendara. JavaScript okviri vam omogućavaju da zaobiđete ovo (Dojo, jQuery UI, YUI, Closure Library), ali, naravno, svako od ovih rješenja zahtijeva „implementaciju“ okvira za bilo koji ugrađeni kalendar.
HTML5 konačno definira način za omogućavanje izvornih birača datuma bez ikakvog skriptiranja. Zapravo ih ima šest: datum, mjesec, sedmica, vrijeme, datum + vrijeme i datum + vrijeme sa vremenskom zonom.
Za sada je podrška... oskudna.
| type="datum" | 9.0+ | - |
| type="mjesec" | 9.0+ | - |
| type="sedmica" | 9.0+ | - |
| type="vrijeme" | 9.0+ | - |
| type="datetime" | 9.0+ | - |
| type="datetime-local" | 9.0+ | - |
Evo kako Opera prikazuje:

Ako vam treba vrijeme uz datum, Opera također podržava:

Ako vam treba mjesec plus godina (na primjer, datum isteka kreditne kartice), Opera može prikazati:

Manje uobičajeno, ali dostupno, je odabir sedmice u godini putem:

Na kraju, ali ne i najmanje važno je tajming sa:
Birač datuma sa alternativom
...
var i = document.createElement("input");
i.setAttribute("type", "date");
if (i.type == "tekst") (
// Nema podrške za izvorni birač datuma :(
// Koristite Dojo/jQueryUI/YUI/Closure da ga kreirate,
// zatim dinamički zamijeniti element
}
Vjerovatno će i drugi pretraživači na kraju podržavati ove tipove. Poput type="email" i drugih tipova, ova polja obrasca će se pojaviti kao običan tekst u pretraživačima koji ne prepoznaju type="date" i njegove varijante. Ako želite, možete jednostavno koristiti , usrećiti korisnike Opere i čekati da drugi pretraživači sustignu korak. Realnije je koristiti ovo, ali provjerite da li pretraživač ima podršku za izvorni birač datuma i uključite alternativno rješenje u obliku skripte po vašem izboru (Dojo, jQuery UI, YUI, Closure Library ili druge opcije).
Prozor za pretraguDakle, traži. Ne samo pretraživanja sa Google-a ili Yahooa (pa, i one također). Razmislite o bilo kojem okviru za pretraživanje, na bilo kojoj stranici, na bilo kojoj web stranici. Amazon ima okvir za pretraživanje, Yandex ima okvir za pretraživanje, većina blogova također ima. Kako se prave? , baš kao i svako drugo tekstualno polje na webu. Hajde da popravimo ovo.
Potražite novu generaciju
U nekim pretraživačima nećete primijetiti nikakvu razliku od običnog tekstualnog polja. Ali ako koristite Safari na Mac OS X-u, to će izgledati ovako.
Jeste li pronašli razliku? Polje za unos ima zaobljene uglove! Znam, znam, jedva možeš obuzdati svoja osećanja. Ali čekajte, ima još! Kada počnete da kucate type="search" u polje, Safari će umetnuti malo dugme "x" na desnoj strani prozora. Klikom na "x" brišete sadržaj polja. google chrome, koji ima istu tehnologiju ispod haube, ponaša se na isti način. Oba ova mala trika izgledaju i ponašaju se slično izvornom pretraživanju u iTunes-u i drugim Mac OS X klijentskim aplikacijama.
Apple.com koristi pretragu sajta kako bi pomogao sajtu da prenese osećaj "ljubljenja ara". Ali ovdje nema ničeg specifičnog za Macove. To je samo kod, tako da svaki pretraživač na svakoj platformi može izabrati način prikazivanja u skladu sa konvencijama platforme. Kao i sa svim drugim novim tipovima, pretraživači koji ne prepoznaju type="search" će to tretirati kao type="text" , tako da nema apsolutno nikakvog razloga da danas ne počnete koristiti type="search" za sve svoje okvire za pretraživanje.
Profesor Markup kažeSafari podrazumevano ne primenjuje većinu stilova. Ako želite natjerati Safari da tretira polje za pretraživanje kao uobičajeno tekstualno polje (kako biste mogli primijeniti vlastite stilove), dodajte ovo pravilo u svoj stilski list.
unos(
-webkit-appearance:textfield;
}
Hvala Johnu Laneu što me naučio ovom triku.
Izbor bojaHTML5 također definira polje koje vam omogućava da odaberete boju i vraća je u heksadecimalnom obliku. Nijedan pretraživač ne podržava birače boja, što je šteta jer sam oduvijek volio Mac OS palete. Možda jednog dana.
Bilješka prevodilac Opera 11 podržava ovu funkciju.
Validacija obrascaU ovom poglavlju sam govorio o novim elementima obrasca i novim funkcijama kao što je autofokus, ali nisam spomenuo možda najuzbudljiviji dio HTML5 obrazaca: automatska provera ulazni podaci. Hajde da razmotrimo uobičajeni problemi unošenje vaše email adrese u formular. Vjerovatno imate provjeru valjanosti na strani klijenta putem JavaScripta, nakon čega slijedi provjera valjanosti na strani servera putem PHP-a, Pythona ili drugog jezika na strani servera. HTML5 nikada neće zamijeniti validaciju na strani servera, ali jednog dana može zamijeniti validaciju na strani klijenta.
Postoje dva velika problema sa validacijom email adrese u JavaScript-u:
Ozbiljno, pogrešno ćete dobiti adresu. Utvrđivanje da je skup nasumičnih znakova važeća adresa e-pošte je nevjerovatno teško. Što teže gledate, postaje teže. Jesam li spomenuo da je ovo veoma, veoma teško? Nije li lakše okačiti ovu glavobolju na svoj pretraživač?

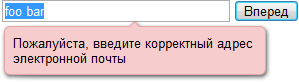
Opera provjerava type="email"
Evo snimka ekrana iz Opera 11, iako je funkcionalnost prisutna još od Opera 9. Kod uključuje postavljanje vrijednosti e-pošte za atribut type. Kada korisnik Opera pokuša da pošalje obrazac sa , pretraživač automatski provjerava adresu e-pošte, čak i ako su skripte onemogućene.
HTML5 takođe nudi validaciju web adresa sa poljem i brojevima sa . Provjera valjanosti broja uzima u obzir vrijednosti atributa min i max, tako da vam pretraživači neće dozvoliti da pošaljete obrazac ako unesete preveliki broj.
Ne postoji kod koji omogućava provjeru valjanosti obrasca u HTML5, to se radi po defaultu. Da biste onemogućili provjeru valjanosti, koristite atribut novalidate.
Ne testiraj me
Preglednici su spori uključili podršku za provjeru valjanosti obrasca u HTML5. Firefox 4 će imati punu podršku. Nažalost, Safari i Chrome su samo djelomično implementirani: oni provjeravaju valjanost elemenata obrasca, ali ne prikazuju nikakve vidljive poruke kada polje obrasca ne prođe validaciju. Drugim riječima, ako unesete netačan (ili pogrešno napisan) datum u type="date" , Safari i Chrome neće poslati obrazac, ali vam neće reći zašto nije. Oni će postaviti fokus na polje koje sadrži nevažeću vrijednost, ali neće prikazati poruku o grešci kao što je Opera ili Firefox 4.
Obavezna polja| I.E. | Firefox | Safari | Chrome | Opera | iPhone | Android |
| - | 4.0+ | - | - | 9.0+ | - | - |
Provjera valjanosti obrasca u HTML5 nije ograničena na tip svakog polja. Također možete odrediti da su neka polja obavezna, takva polja moraju imati vrijednost prije nego što možete poslati obrazac.
Kod za obavezna polja je najjednostavniji.
Pretraživači mogu promijeniti originalni izgled obaveznog polja. Evo primjera kako to izgleda u Mozilla Firefox 4.0.
Osim toga, ako pokušate poslati obrazac bez popunjavanja tražene vrijednosti, Firefox će prikazati informacijsku traku koja kaže da je polje obavezno i da ne može biti prazno.
Generisanje odgovora od kontrolora
Nakon što kontrolor završi obradu zahtjeva, obično treba generirati odgovor. Kada kreiramo kontroler niskog nivoa direktnom implementacijom IController interfejsa, moramo preuzeti odgovornost za svaki aspekt obrade zahteva, uključujući generisanje odgovora klijentu.
Na primjer, da biste poslali HTML odgovor, trebali biste kreirati i sastaviti HTML podatke, a zatim ih poslati klijentu koristeći metodu Response.Write(). Slično tome, da biste preusmjerili korisnikov pretraživač na drugi URL, morat ćete pozvati metodu Response.Redirect() i proslijediti joj traženi URL. Oba pristupa su demonstrirana u kodu ispod, koji pokazuje proširenja klase BasicController koju smo kreirali u ranijem članku implementacijom IController sučelja:
Using System.Web.Mvc; koristeći System.Web.Routing; imenski prostor ControllersAndActions.Controllers ( javna klasa BasicController: IController ( public void Execute(RequestContext requestContext) (string kontroler = (string)requestContext.RouteData.Values["controller"]; string action = (string)requestContext.RouteData[V.V.). "]; if (action.ToLower() == "redirect") ( requestContext.HttpContext.Response.Redirect("/Derived/Index"); ) else ( requestContext.HttpContext.Response.Write(string.Format("Controller"); : (0), Metoda akcije: (1)", kontroler, akcija)); ) ) ) )
Isti pristup se može primijeniti u slučaju nasljeđivanja kontrolera iz klase Controller. Klasi HttpResponseBase, koja se vraća kada se svojstvo requestContext.HttpContext.Response pročita u metodi Execute(), dostupno je preko svojstva Controller.Response, kao što je prikazano u primjeru ispod, koje proširuje klasu DerivedController, također kreiranu ranije od strane nasljeđujući klasu Controller:
Korišćenje sistema; koristeći System.Web; koristeći System.Web.Mvc; imenski prostor ControllersAndActions.Controllers ( javna klasa DerivedController: Controller ( public ActionResult Index() ( // ... ) public void ProduceOutput() ( if (Server.MachineName == "ProfessorWeb") Response.Redirect("/Basic/Index" ); else Response.Write("Kontroler: Izvedeno, Metoda akcije: ProduceOutput"); ) ) )
Metoda ProduceOutput() koristi vrijednost svojstva Server.MachineName da odluči koji odgovor poslati klijentu. ("ProfessorWeb" je naziv moje razvojne mašine.)
Iako ovaj pristup generiranja odgovora korisniku funkcionira, postoji nekoliko problema s njim:
Klase kontrolera moraju sadržavati informacije o HTML struktura ili URL, što čini klase teškim za čitanje i održavanje.
Kontroler koji generiše odgovor direktno na izlaz je teško testirati na jedinici. Morat ćete kreirati lažne implementacije objekta Response, a zatim moći obraditi izlaz iz kontrolera da odredite što je to. To može značiti, na primjer, potrebu za raščlanjivanjem HTML oznaka ključne riječi, što je dug i naporan proces.
Obrada malih detalja svakog odgovora na ovaj način je složena i podložna greškama. Neki programeri vole apsolutnu kontrolu koju pruža izgradnja kontrolera niskog nivoa, ali to se obično vrlo brzo zakomplikuje.
Srećom, MVC Framework ima zgodan alat koji rješava sve ove probleme - rezultate akcija. Sljedeći odjeljci objašnjavaju koncept rezultata akcije i prikazuju razne načine njegovu upotrebu za generiranje odgovora od kontrolera.
Rezultati akcijaRezultati akcije u MVC okviru se koriste za odvajanje izjava o namjeri od izvršenja namjere (izvinite na tautologiji). Koncept će se činiti jednostavnim kada ga shvatite, ali je potrebno neko vrijeme da se shvati zbog neke indirektnosti.
Umjesto da se direktno bave objektom Response, metode akcije vraćaju objekt klase izveden iz ActionResult-a koji opisuje kakav bi trebao biti odgovor od kontrolera—na primjer, prikazivanje pogleda ili preusmjeravanje na drugi URL ili metod radnje. Međutim (to je sama indirektnost) odgovor nije direktno generiran. Umjesto toga, kreira se objekat ActionResult, koji MVC Framework obrađuje kako bi proizveo rezultat nakon što je pozvana metoda akcije.
Sistem rezultata akcije je primjer uzorka dizajna naredbi. Ovaj obrazac predstavlja scenarije u kojima pohranjujete i prosljeđujete objekte koji opisuju operacije koje se izvode.
Kada MVC Framework primi objekat ActionResult iz akcione metode, on poziva Metoda ExecuteResult()., definiran u klasi ovog objekta. Implementacija rezultata akcije tada radi na objektu Response, generirajući izlaz koji odgovara vašoj namjeri. Da bismo to demonstrirali na djelu, napravimo mapu Infrastructure i dodajmo novu datoteku klase u nju pod nazivom CustomRedirectResult.cs s prilagođenom implementacijom ActionResult prikazanom u primjeru ispod:
Korištenje System.Web.Mvc; imenski prostor ControllersAndActions.Infrastructure ( javna klasa CustomRedirectResult: ActionResult ( javni string Url ( get; set; ) javni nadjačavanje void ExecuteResult(ControllerContext context) ( string fullUrl = UrlHelper.GenerateContentUrl(Url, context.HttpRedirect.Context.); (punUrl); ) ) )
Ova klasa je zasnovana na načinu na koji radi klasa System.Web.Mvc.RedirectResult. Jedna od prednosti open source MVC Framework je u mogućnosti da istraži unutrašnje funkcionisanje bilo čega. Klasa CustomRedirectResult je mnogo jednostavnija od svog MVC ekvivalenta, ali je dovoljna za potrebe ovog članka.
Prilikom instanciranja klase RedirectResult, prosljeđujemo URL na koji korisnik treba biti preusmjeren. Metoda ExecuteResult(), koju će MVC Framework izvršiti kada se radnja završi, prima objekt Response za zahtjev preko objekta ControllerContext koji pruža okvir i poziva metodu RedirectPermanent() ili metodu Redirect() (ovo je upravo ono što je urađeno unutar implementacije IControllera na niskom nivou u primjeru ranije u članku).
Upotreba klase CustomRedirectResult je ilustrirana u primjeru ispod, koji pokazuje promjene koje su napravljene na izvedenom kontroleru:
// ... koristeći ControllersAndActions.Infrastructure; imenski prostor ControllersAndActions.Controllers ( javna klasa DerivedController: Controller ( public ActionResult Index() ( // ... ) public ActionResult ProduceOutput() ( if (Server.MachineName == "MyMachineName") vraća novi CustomRedirectResult ( Url = "/Bas Index" ); else ( Response.Write("Kontroler: Izvedeno, Metoda akcije: ProduceOutput"); vrati null; ) ) ) )
Imajte na umu da smo bili prisiljeni promijeniti rezultat metode akcije da vratimo ActionResult. Vraćamo null ako ne želimo da MVC Framework radi bilo šta kada se izvrši naš metod akcije, što smo i uradili ako CustomRedirectResult instanca nije vraćena.
Kontrolori i radnje za testiranje jedinica
Mnogi dijelovi MVC okvira dizajnirani su da olakšaju testiranje jedinica, a to se posebno odnosi na akcije i kontrolere. Postoji nekoliko razloga za ovu podršku:
Možete testirati akcije i kontrolere izvan web servera. Objektima konteksta se pristupa preko njihovih osnovnih klasa (kao što je HttpRequestBase), što je lako ismijavati.
Da biste testirali rezultate metode akcije, ne morate analizirati HTML oznake. Da biste bili sigurni da dobijate očekivane rezultate, možete pregledati vraćeni ActionResult objekt.
Emulacija zahtjeva klijenata nije potrebna. Sistem povezivanja modela MVC Framework-a omogućava vam da pišete metode akcije koje primaju ulaz u svojim parametrima. Da biste testirali metod radnje, jednostavno ga pozovite direktno i pružite odgovarajuće vrijednosti parametara.
Budući članci o generiranju podataka iz kontrolera pokazat će vam kako kreirati jedinične testove za različite vrste rezultata akcije.
Ne zaboravite da je testiranje jedinica samo dio slike. Složeno ponašanje u aplikaciji nastaje kada se metode akcije pozivaju sekvencijalno. Jedinično testiranje najbolje funkcionira kada se kombinira s drugim pristupima testiranju.
Sada kada znate kako funkcioniše poseban rezultat akcije preusmjeravanja, možete se prebaciti na njegov ekvivalent koji nudi MVC framework, koji je moćniji i temeljno ga je testirao Microsoft. Potrebna promjena izvedenog kontrolera je data u nastavku:
// ... public ActionResult ProduceOutput() (vrati novi RedirectResult("/Basic/Index"); ) // ...
Uslovni izraz je uklonjen iz metode akcije, što znači da će nakon pokretanja aplikacije i navigacije do URL-a kao što je /Derived/ProduceOutput, pretraživač biti preusmjeren na URL kao što je /Basic/Index. Da bi se pojednostavio kod metode akcije, klasa Controller uključuje praktične metode za generiranje različitih vrsta ActionResult objekata. Tako, na primjer, možemo postići isti efekat kao u gornjem primjeru vraćanjem rezultata Redirect() metode:
// ... public ActionResult ProduceOutput() ( return Redirect("/Basic/Index"); ) // ...
Nema ničeg posebno složenog u vezi sa sistemom rezultata akcija, ali na kraju pomaže da se proizvede jednostavniji, čistiji, konzistentniji kod koji je lak za čitanje i testiranje jedinica. Na primjer, u slučaju preusmjeravanja, možete jednostavno provjeriti da li metoda akcije vraća instancu RedirectResult čije svojstvo Url sadrži očekivani cilj.
MVC Framework definira mnoge ugrađene tipove rezultata akcije, koji su opisani u donjoj tabeli:
| ViewResult | Renderira navedeni ili standardni predložak pogleda |
Pogledaj() |
| PartialViewResult | Renderira navedeni ili standardni predložak djelomičnog prikaza |
djelomični prikaz() |
| RedirectToRouteResult | Problemi HTTP preusmjeravanje 301 ili 302 na metodu akcije ili specificirani unos rute, generirajući URL prema konfiguraciji usmjeravanja |
RedirectToAction() RedirectToActionPermanent() RedirectToRoute() RedirectToRoutePermanent() |
| RedirectResult | Izdaje HTTP 301 ili 302 preusmjeravanje na dati URL |
Preusmjeravanje() PreusmjeravanjePermanent() |
| ContentResult | Vraća neformatirane tekstualne podatke u pretraživač, dodatno postavljajući zaglavlje tipa sadržaja |
sadržaj() |
| FileResult | Prenosi binarne podatke (kao što je fajl na disku ili niz bajtova u memoriji) direktno u pretraživač |
Fajl() |
| JsonResult | Serializira .NET objekt u JSON format i šalje ga kao odgovor. Odgovori ovog tipa se češće generiraju kada se koriste Web API i AJAX alati |
Json() |
| JavaScriptResult | Šalje dio JavaScript izvornog koda koji će pregledač izvršiti |
JavaScript() |
| HttpUnauthorizedResult | Postavlja statusni kod HTTP odgovora na 401 (što znači "nije ovlašten"), što uzrokuje da mehanizam provjere autentičnosti (provjera autentičnosti obrascima ili Windows autentikacija) traži od posjetitelja da se prijavi |
br |
| HttpNotFoundResult | Povratak HTTP greška sa kodom 404 - Nije pronađeno (nije pronađeno) |
HttpNotFound() |
| HttpStatusCodeResult | Vraća navedeni HTTP kod |
br |
| EmptyResult | Ne radeći ništa |
br |
Svi ovi tipovi potiču iz klase ActionResult, a mnogi od njih imaju zgodne pomoćne metode u klasi Controller. U narednim člancima ćemo demonstrirati upotrebu ovih vrsta rezultata.
Opisani objekt je vrlo koristan i moćan alat. Ovaj objekat ima nekoliko metoda, njihov opis je dat u nastavku:
kolekcije: Metode: Svojstva: Response.Cookies zbirkaKolekcija kolačića postavlja vrijednosti za kolačiće. Ako navedeni kolačići ne postoje, on ih kreira. Ako kolačić postoji, on poprima novu vrijednost i uništava staru.
Response.Cookies(kolačić) [(ključ) | . atributi ] = vrijednost
Opcije:
- kolačić - naziv kolačića
- ključ - Opcioni parametar. Ako je naveden, tada je kolačić direktorij (ugniježđen), a ključ je skup vrijednosti.
- atributi - Navedene informacije o samim kolačićima. Ovaj parametar može biti jedan od sljedećih:
- vrijednost - Određuje vrijednost koja će se dodijeliti ovom ključu ili atributu.
| Ime | Opis |
| Domain | Samo snimanje. Ako je navedeno, kolačići se šalju samo na zahtjev sa ove domene. |
| Ističe | Samo snimanje. Datum na koji kolačić ističe. Ovaj datum mora biti postavljen da bi kolačići bili zapisani klijentu HDD nakon završetka sesije. Ako ovaj atribut nije postavljen, tada se pretpostavlja datum isteka kolačića trenutni datum. Kolačići će isteći odmah nakon završetka sesije. |
| HasKey | Samo čitanje. Označava da li kolačić sadrži dati ključ. |
| Put | Samo snimanje. Ako je navedeno, kolačići se šalju samo na zahtjev sa ove staze. Ako parametar nije postavljen, koristi se put do aplikacije. |
| Sigurno | Samo snimanje. Označava da li će kolačići biti zaštićeni ili ne. |
komentar:
Ako je ključni kolačić kreiran kao što je prikazano u sljedećoj skripti,
tada će biti poslano sljedeće zaglavlje:
Set-Cookie:MYCOOKIE=TYPE1=šećer&TYPE2=kolačići
Ako dodijelite vrijednost mycookie-u bez korištenja ključeva, tada će ova radnja uništiti ključeve tipa 1 i tipa 2. npr.:
U prethodnom primjeru, ključevi type1 i type2 će biti uništeni i njihove vrijednosti će biti izgubljene. Mycookie će sada sadržavati vrijednost čokoladni marshmallow.
Postojanje određenog ključa možete provjeriti i na sljedeći način:
Ako je prikazano TRUE, onda takav ključ postoji; ako je FALSE, ne postoji.
Metoda Response.WriteOdgovor. Upišite varijablu_ili_vrijednost
Opcije:
- varijabla_ili_vrijednost - Podaci koji se prikazuju na ekranu pretraživača putem HTML-a. Ovaj parametar može biti bilo koje vrste koju podržava VisualBasic Scripting Edition. Odnosno, podaci mogu biti sljedećih tipova: datum, niz, karakter, numeričke vrijednosti. Značenje ovaj parametar ne može sadržavati %> kombinacija. Umjesto toga, možete koristiti ekvivalentnu kombinaciju %\>. Web server će konvertovati ovu sekvencu u potrebnu kada se skripta izvrši.
Sljedeći primjer pokazuje kako metoda Response.write radi za izlaz poruke klijentu.
Samo ću ti reći: I tvoje ime
Sljedeći primjer dodaje HTML oznaku na web stranicu. Pošto ova metoda ne može sadržavati kombinaciju %>, koristimo sekvencu %\>. Dakle, primjer skripte:
Izlaz će biti linija:
