เครื่องมือแก้ไขโค้ดออนไลน์ฟรี 7 รายการสำหรับนักพัฒนาเว็บ
บทความนี้นำเสนอบางส่วนที่มีประโยชน์มากที่สุด โปรแกรมแก้ไขโค้ด CSSสำหรับนักพัฒนาส่วนหน้า ด้วยฟีเจอร์ต่างๆ เช่น การเน้นไวยากรณ์ การดูแบบเรียลไทม์ การแก้ไขจุดบกพร่อง และการแก้ไขร่วมกัน บริการเหล่านี้จึงเป็นตัวเลือกที่ยอดเยี่ยมสำหรับการพัฒนาเว็บได้จากหน้าต่างเบราว์เซอร์ของคุณ
โปรแกรมแก้ไขโค้ดออนไลน์
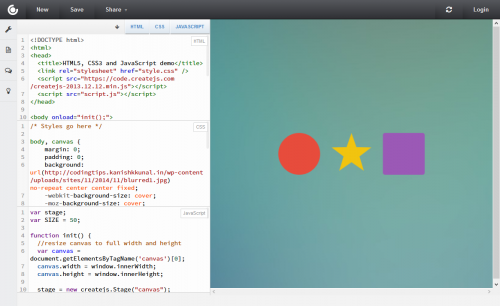
1. โค้ดปากกา
ให้การสนับสนุน HTML, CSS และ JavaScript และตัวประมวลผลล่วงหน้าจำนวนมาก รองรับ Haml, Markdown, Slim และ Jade เช่นเดียวกับ ตัวประมวลผลล่วงหน้า HTML. สำหรับ CSS, Less, SCSS, Sass และ Stylus ได้รับการรองรับ สำหรับ JavaScript, CoffeeScript, TypeScript, LiveScript และ Babel ได้รับการสนับสนุน
นอกจากนี้ยังมีชุมชนนักพัฒนาจำนวนมากที่ใช้ CodePen ทำให้ง่ายต่อการค้นหาการสาธิตและตัวอย่างที่สร้างโดยนักพัฒนาที่มีประสบการณ์
CodePen Pro รองรับโหมดการทำงานร่วมกันที่ช่วยให้คุณกรอกโค้ดแบบเรียลไทม์ นอกจากนี้ยังมีโหมดศาสตราจารย์ซึ่งช่วยให้กลุ่มนักเรียนติดตามคุณในขณะที่คุณอธิบายโค้ด และคุณสามารถพูดคุยกับพวกเขาได้
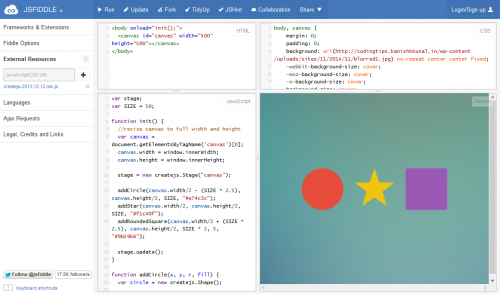
2. JSFiddle

อีกหนึ่งความนิยม ตัวแก้ไข CSS ออนไลน์. นักพัฒนาใช้งานได้สำเร็จมาระยะหนึ่งแล้ว และเป็นครั้งแรกก่อนที่ CodePen จะเข้ามา JSFiddle เป็นตัวแก้ไขโค้ดออนไลน์ที่ใช้งานง่าย พร้อมการแก้ไขร่วมกัน ข้อความ และการแชทด้วยเสียงฟรี คุณไม่จำเป็นต้องลงทะเบียนเพื่อใช้คุณสมบัติการทำงานร่วมกัน
JSFiddle ยังรองรับ SCSS และ CoffeeScript JSFiddle ช่วยให้การทำงานร่วมกันในโค้ดหรือการสาธิตโฮสต์เป็นเรื่องง่าย
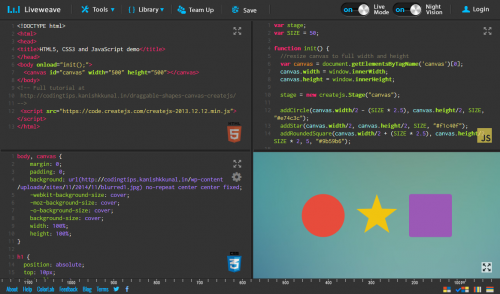
3. ไลฟ์วีฟ

นี่คือโปรแกรมแก้ไข CSS ออนไลน์พร้อมฟังก์ชันดูตัวอย่างแบบเรียลไทม์ Liveweave มีคำแนะนำตามบริบทในตัวสำหรับโค้ด HTML5, CSS3, JavaScript และ JQuery นอกจากนี้ยังช่วยให้คุณดาวน์โหลดโปรเจ็กต์ของคุณเป็นไฟล์เก็บถาวรซึ่งสะดวกมาก
Liveweave ทำให้การเชื่อมต่อไลบรารีภายนอก เช่น JQuery, AndgularJS, Bootstrap ฯลฯ เข้ากับโปรเจ็กต์ของคุณเป็นเรื่องง่าย นอกจากนี้ยังมีเครื่องมือไม้บรรทัดที่ช่วยในการพัฒนาการออกแบบเว็บไซต์แบบตอบสนอง Liveweave เสนอ " รวมทีม" ซึ่งมีฟังก์ชันการทำงานเหมือนกับโหมดแก้ไขร่วมใน JSFiddle
4. คนขว้างปา
![]()
นี่คือชุมชนออนไลน์ (เช่นเดียวกับ รหัสปากกา) เพื่อเขียนโค้ด ทำงานร่วมกัน และแบ่งปันแนวคิดในการพัฒนาเว็บ บริการนี้เป็นโปรแกรมแก้ไขออนไลน์แบบโอเพ่นซอร์สที่ได้รับอนุญาตภายใต้ใบอนุญาต MIT ซอร์สโค้ดของ Plunkerสามารถพบได้บน GitHub
เครื่องมือแก้ไขสไตล์ CSS ออนไลน์ช่วยให้คุณสามารถเพิ่มไฟล์ได้หลายไฟล์ลงในพื้นที่ทำงานของคุณ และยังมีเทมเพลตที่สร้างโดยชุมชนที่คุณสามารถใช้เพื่อเริ่มโปรเจ็กต์ของคุณได้อย่างรวดเร็ว
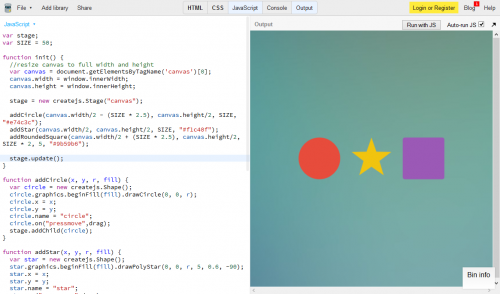
5. เจเอส บิน

สภาพแวดล้อมคลาวด์สำหรับการทำงานร่วมกันด้วยโค้ด JavaScript รวมถึงการสนับสนุนตัวประมวลผลล่วงหน้าต่างๆ เช่น SCSS, Less, CoffeeScript, Jade และอื่นๆ คอนโซลยังมีให้ใช้งานสำหรับการดีบักและการตรวจสอบโค้ด ซึ่งทำหน้าที่เหมือนกับคอนโซลใน Google Chrome หรือ Firefox
JS Bin ยังรองรับการบันทึกและการเผยแพร่การสร้างโค้ดแบบโต้ตอบให้กับผู้เข้าร่วมจำนวนเท่าใดก็ได้ โหมดนี้ให้บริการฟรีสำหรับผู้ใช้ที่ลงทะเบียนและไม่ระบุชื่อ
6. สำรับ CSS

เครื่องมือแก้ไข CSS นี้ง่ายกว่าเล็กน้อยเมื่อเทียบกับเครื่องมืออื่นๆ นอกจากฟังก์ชันพื้นฐานแล้ว ยังมีฟังก์ชันแสดงความคิดเห็นอีกด้วย การแชร์และการฝังการสาธิตยังได้รับการสนับสนุนใน CSS Deck อีกด้วย
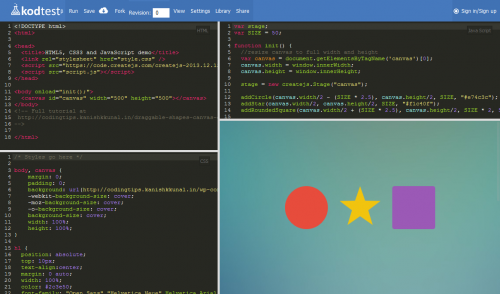
7. การทดสอบโค้ด

kodtest มีประโยชน์เมื่อคุณต้องการทดสอบโค้ดของคุณกับหน้าจอขนาดต่างๆ เครื่องมือออนไลน์นี้ช่วยให้คุณสลับระหว่างขนาดหน้าจอที่ตั้งไว้ล่วงหน้าหลายขนาดได้อย่างรวดเร็ว
การสาธิตโปรแกรมแก้ไขโค้ดออนไลน์
ด้านล่างนี้เป็นการสาธิตที่ฉันสร้างบน CodePen คุณสามารถสลับแท็บเพื่อดูโค้ด HTML, CSS และ JS หรือทดลองโดยย้ายรูปร่างบนแท็บ "ผลลัพธ์"
ดูการสาธิต
บทสรุป
บรรณาธิการ CSS ออนไลน์สามารถใช้เพื่อวัตถุประสงค์ต่างๆ ตัวอย่างเช่น หากคุณต้องการทำงานร่วมกันในโครงการหรือแสดงเวอร์ชันสาธิตให้กับลูกค้า
โปรแกรมแก้ไขโค้ดบนเว็บยังเหมาะสำหรับวัตถุประสงค์ทางการศึกษา เนื่องจากไม่จำเป็นต้องติดตั้งและสามารถเข้าถึงได้จากอุปกรณ์ทุกประเภท
หากคุณเป็นนักพัฒนา เขียนความคิดเห็นเกี่ยวกับโปรแกรมแก้ไขโค้ดออนไลน์ที่คุณชื่นชอบ
คำแปลบทความ " เครื่องมือแก้ไขโค้ดออนไลน์ฟรี 7 รายการสำหรับการพัฒนาเว็บไซต์ส่วนหน้า» จัดทำโดยทีมงานที่เป็นมิตรของโครงการสร้างเว็บไซต์ตั้งแต่ A ถึง Z
