Bästa visuella html-redigerare: topp 10 bästa av de bästa för programmering och webbplatsskapande
Hej kära prenumeranter och gäster på min blogg. I flera tidigare artiklar tog jag dig igenom grunderna i CSS- och CSS-språken, men nämnde bara indirekt hjälpprogrammen. Det är därför jag idag anser att det är nödvändigt att prata om den bästa visuella html-redigeraren. Jag ska berätta om några populära verktyg för webbplatsbyggande, och senare kan du ladda ner och prova det du gillar.
Träffa topp tio
För tillfället har företag släppt många specialiserade mjukvaruprodukter, vars huvudmål är att optimera arbetsflödet för utvecklare. Det finns både betalda och gratis redaktörer.
Eftersom min blogg syftar till att lära nybörjare i denna fråga, bestämde jag mig för att beskriva de bästa gratisverktygen för att skapa webbsidor. Troligtvis har du redan gissat att vi kommer att prata om de tio mest bekväma visuella programmen. Låt oss börja med de enklaste.
(https://notepad-plus-plus.org/)
Detta är ett bra verktyg för att utbilda framtida utvecklare. Programmet har ett enkelt, användarvänligt gränssnitt utan onödiga bells och visselpipor, och stöder flerspråkighet, det vill säga du kan översätta redigeringsmenyn till ryska. Andra fördelar inkluderar kodsyntaxmarkering och implementering av verifiering och validering.
PSPad(http://www.pspad.com/)
Precis som det tidigare programmet är PSPad ett allmänt verktyg som framhäver css- och html-text, automatiskt sparar ändringar efter att programmet har slutförts, kontrollerar korrektheten av den skrivna koden och låter dig aktivera förhandsgranskningsläge för utvecklade sidor i . Denna visuella redigerare innehåller mer användbara funktioner än Notepad++, men det är fortfarande ett enkelt utvecklingsverktyg.
KompoZer(http://www.kompozer.net/)
Mjukvaruprodukten är en WYSIWYG-redigerare, vilket betyder "vad du ser är vad du får." KompoZer finns med i listan över ledare bland visuella redaktörer och av goda skäl. Det låter utvecklare och designers arbeta tillsammans, eftersom det har 3 driftlägen. Låt oss börja med min favorit - kodläge.
Trots avsaknaden av automatisk komplettering av parade delar av märkningsspråk låter läget dig redigera kod som i textredigerare. I WYSIWYG-läge är det bekvämt för designers att designa utseendet på webbresurser. Fogläget ger möjlighet att bli bekant med markeringarna av specifika föremål i detalj.
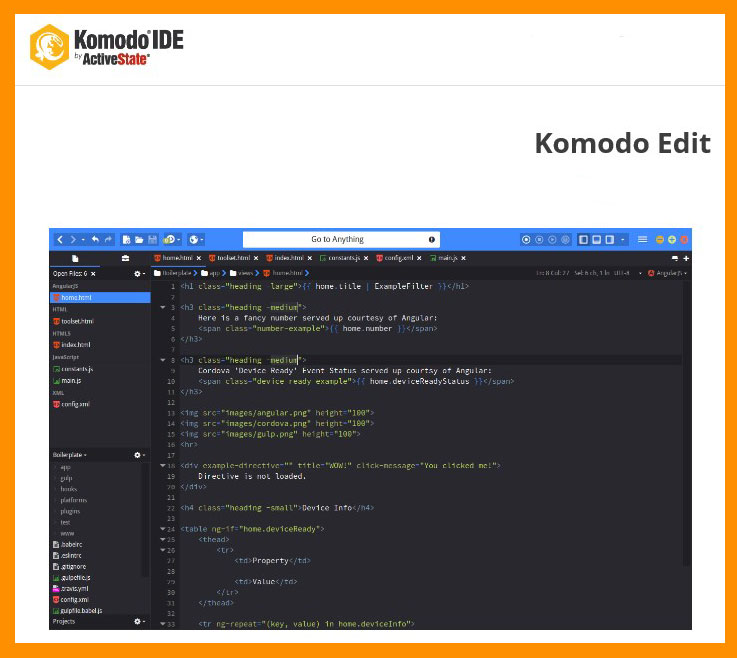
Komodo Edit(http://www.activestate.com/komodo_edit/)

Kraftfullt verktyg med tillgänglig källkod. Den är baserad på den kommersiella utvecklingsmiljön Komodo IDE, så produkten är utrustad med många ytterligare godsaker: kontextuell automatisk komplettering och stängning av taggar, generering av slumpmässig text för att fylla i fält, förhandsgranskning av stilmarkering, inbyggda reguljära uttryck och mycket mer .
Till allt detta skulle jag vilja tillägga att programmets kapacitet kan utökas avsevärt med hjälp av specialverktyg!
jRedigera(http://www.jedit.org/)
jEdit är en programvaruprodukt för flera plattformar. Det ger syntaxmarkering för skriven text, ytterligare installation av plugins för att utöka kapaciteten, varefter automatisk stängning av taggar, kodautentisering och många andra funktioner blir tillgängliga.
Men för mig personligen var stötestenen på vägen till denna editor dess slarviga och obekväma gränssnitt.
Aptana Studio(http://www.aptana.com/)
Om du vill lära dig att programmera i en fullfjädrad utvecklingsmiljö, arbeta i den här produkten. Miljön stöder många programmeringsspråk och lämpar sig inte bara för webbplatser utan även för att skriva andra typer av applikationer. Men var beredd att avsätta lite tid för att bemästra dess tekniska egenskaper.
Fraise(https://www.assembla.com/home)
Detta är en textredigerare som är lämplig för att skapa webbresurser, tyvärr bara för Mac OS X 10.6-plattformen. Programmet stöder färgmarkering av text på olika språk, ger förhandsvisningar av skapade sidor, är utrustat med speciella kommandon för att påskynda kodskrivning och syntaxkontroll, låter dig använda reguljära uttryck och lägger automatiskt till inmatade egenskaper.
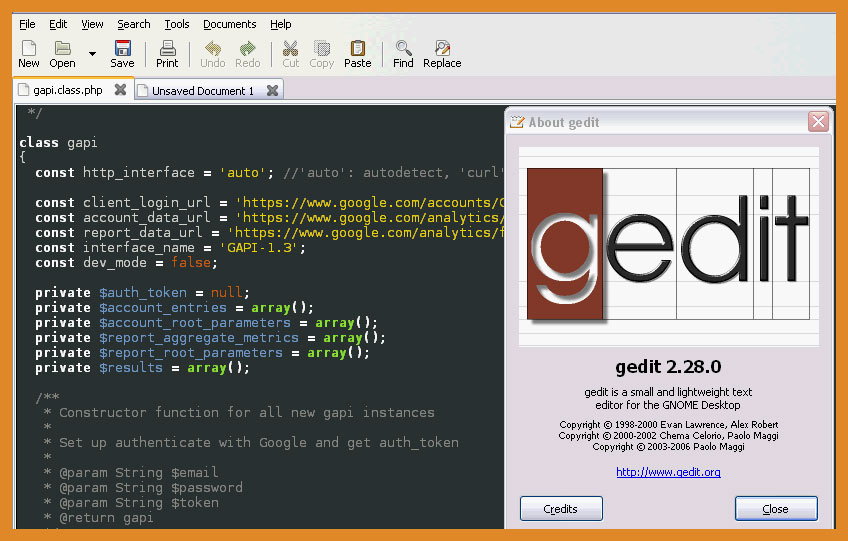
Gedit(http://projects.gnome.org/gedit/)

En enkel textredigerare som, efter att ha installerat tillägg, mirakulöst förvandlas till en webbredigerare. Med hjälp av verktyg läggs följande egenskaper till:
- Automatisk komplettering av parade element;
- Generering av tillfällig text;
- Kodsyntaxkontroll;
- Förhandsgranska i valfri webbläsare.
Vim(http://www.vim.org/)
En svårlärlig konsolredigerare som har många fördelar för programmerare. Utrustad med 3 driftlägen.
ICEcoder(https://icecoder.net/downloads)
Detta är en textredigerare vars textredigerare ger möjlighet att skriva och redigera kod direkt i webbläsaren. Ett utmärkt modernt verktyg för att arbeta både lokalt och online, utrustad med egenskaperna hos standardredigerare, men stödjer arbete med databaser och funktioner på alla plattformar.
För mig byter jag ofta WYSIWYG-program och provar nya versioner och produkter från olika företag.
Det är allt, lycka till med att hitta rätt editor för dig! Dela länken med dina vänner och se till att prenumerera på min blogg innan du lämnar. Det finns många fler användbara artiklar i projektet. Hejdå!
Med vänliga hälsningar, Roman Chueshov
Läsa: 905 gånger
