7 gratis kodredigerare online för webbutvecklare
Den här artikeln presenterar några av de mest funktionella CSS-kodredigerare för frontend-utvecklare. Med funktioner som syntaxmarkering, visning i realtid, felsökning och samarbetsredigering kan dessa tjänster vara ett utmärkt val för webbutveckling direkt i ditt webbläsarfönster.
Kodredigerare online
1. CodePen
Den erbjuder stöd för HTML, CSS och JavaScript och ett stort antal förprocessorer. Haml, Markdown, Slim och Jade stöds, som HTML-förbehandlare. För CSS stöds Less, SCSS, Sass och Stylus. För JavaScript stöds CoffeeScript, TypeScript, LiveScript och Babel.
Dessutom finns det en stor grupp av utvecklare som använder CodePen. Detta gör det enkelt att hitta demos och exempel skapade av erfarna utvecklare.
CodePen Pro stöder ett samarbetsläge som låter dig slutföra kod i realtid. Det finns också Professor Mode, som låter en grupp studenter följa dig när du förklarar kod, och du kan chatta med dem.
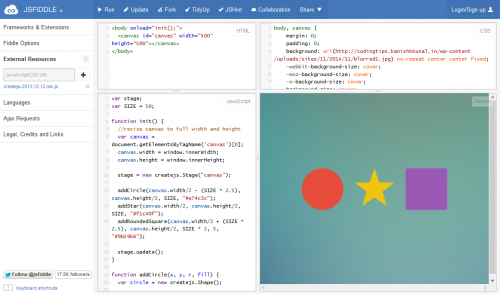
2. JSFiddle

En annan populär online CSS-redigerare. Det har använts framgångsrikt av utvecklare under ganska lång tid och var det första innan CodePen kom. JSFiddle är en lättanvänd kodredigerare online med gratis samarbetsredigering, text- och röstchatt. Du behöver inte ens registrera dig för att använda samarbetsfunktionen.
JSFiddle stöder även SCSS och CoffeeScript. JSFiddle gör det ganska enkelt att samarbeta med kod eller värddemos.
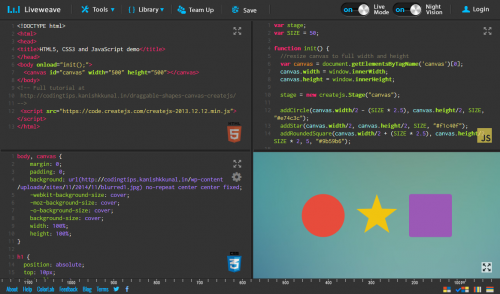
3. Liveweave

Detta är en online CSS-redigerare med förhandsgranskningsfunktion i realtid. Liveweave innehåller inbyggda sammanhangskänsliga tips för HTML5, CSS3, JavaScript och JQuery-kod. Det låter dig också ladda ner ditt projekt som ett arkiv, vilket är väldigt bekvämt.
Liveweave gör det ganska enkelt att koppla externa bibliotek som JQuery, AndgularJS, Bootstrap, etc. till dina projekt. Den har också ett linjalverktyg som hjälper till att utveckla responsiv webbdesign. Liveweave erbjuder " Samarbeta", som ger samma funktionalitet som samredigeringsläget i JSFiddle.
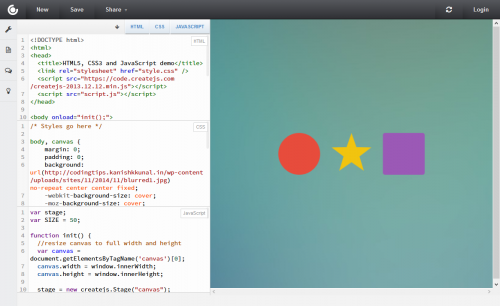
4. Plunker
![]()
Detta är en online-gemenskap (liksom CodePen) för att koda, samarbeta och dela idéer om webbutveckling. Tjänsten är en onlineredigerare med öppen källkod licensierad under MIT-licensen. Plunker källkod kan hittas på GitHub.
CSS-stilredigeraren online låter dig lägga till flera filer till din arbetsyta och tillhandahåller även communityskapade mallar som du kan använda för att snabbt komma igång med ditt projekt.
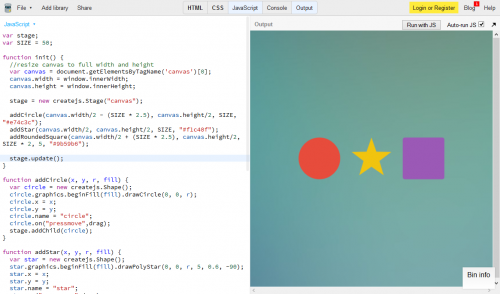
5. JS Bin

Molnmiljö för samarbete med JavaScript-kod. Den innehåller stöd för en rad förprocessorer som SCSS, Less, CoffeeScript, Jade och andra. En konsol finns också tillgänglig för felsökning och kodgranskning, som fungerar som konsolen i Google Chrome eller Firefox.
JS Bin stöder också interaktiv inspelning och sändning av kodskapande till valfritt antal deltagare. Detta läge är tillgängligt gratis för registrerade och anonyma användare.
6. CSS-däck

Denna CSS-redigerare är lite enklare jämfört med andra verktyg. Utöver de grundläggande funktionerna innehåller den en kommentarsfunktion. Delning och inbäddning av demos stöds också i CSS Deck.
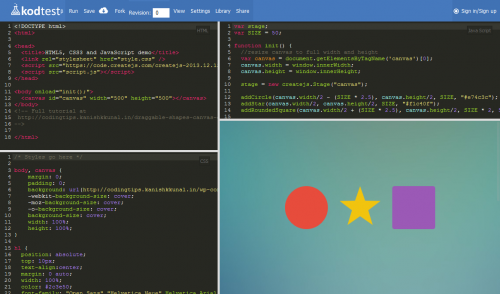
7. kodtest

kodtest är användbart när du behöver testa din kod på olika skärmstorlekar. Detta onlineverktyg låter dig snabbt växla mellan flera förinställda skärmstorlekar.
Demonstration av kodredigerare online
Nedan är en demo som jag skapade på CodePen. Du kan byta flik för att visa HTML-, CSS- och JS-kod. Eller experimentera genom att flytta formerna på fliken "Resultat".
Se demo
Slutsats
Online CSS-redigerare kan användas för olika ändamål. Till exempel om ni behöver arbeta tillsammans i projekt eller visa en demoversion för en kund.
Webbaserade kodredigerare är också bra för utbildningsändamål, eftersom de inte kräver någon installation och är tillgängliga från alla typer av enheter.
Om du är en utvecklare, skriv i kommentarerna om din favoritkodredigerare online.
Översättning av artikeln " 7 gratis onlinekodredigerare för front-end webbutveckling» förbereddes av det vänliga teamet från projektet Webbplatsbyggnad från A till Ö.
