10 bästa gratis HTML-redigerare
En HTML-redigerare är det första du behöver för att börja skapa webbsidor med HTML och CSS. Det finns många gratis HTML-redigerare där ute, och att välja en kan vara en svår uppgift.
HTML är ganska enkelt och så att du kan börja arbeta på dina webbsidor med en enkel textredigerare som Anteckningar, WordPad eller något annat. Du kan också gå längre och använda en av de mer funktionsrika redigerarna, som Coffecup, Notepad++, Brackets, Notetab eller BlueGriffon. Fördelen med att använda mer avancerade och funktionella redigerare är att du får fler verktyg som avsevärt kan påskynda processen att markera och skapa innehåll.
Oavsett om du vill skapa bloggar och artiklar som är välformaterade för webbläsare att läsa, eller om du planerar att bygga en fullt fungerande webbplats med HTML och CSS, kommer att välja rätt redigerare avsevärt förbättra din produktivitet. Professionella webbutvecklare lägger ner mycket tid på att välja redaktör och verktyg som bäst passar deras behov och förbättrar deras produktivitet.
Vilken gratis HTML-redigerare passar dig?
Svaret på denna fråga beror helt och hållet på dina krav, på produkten du tänker skapa med HTML, på din nuvarande kunskapsnivå i detta märkningsspråk, om du bara tänker lära dig. Eftersom de flesta av dessa redigerare är gratis kan du begränsa listan till 2-3, prova deras grundläggande funktionalitet och sedan bestämma vilken du gillar bäst.
Dessutom stöds nästan alla redigerare som listas i den här artikeln på flera operativsystem, inklusive Windows, Linux och Mac, så du behöver inte oroa dig för mycket om kompatibilitet.
Observera att de flesta av dina redigeringsbehov enkelt kan tillgodoses av Notepad++ för Windows, Brackets för Mac (denna redigerare stöds även för Linux och Windows), eller Coffecup och Notetab. Men om du planerar att skapa en komplex webbplats bör du välja en fullfjädrad utvecklingsmiljö som Eclipse.
Å andra sidan, om du bara vill leka med HTML och CSS, finns det många onlineredigerare där du kan skriva HTML-kod och se resultatet direkt.
Låt oss titta på de tio bästa HTML-redigerarna som är enkla att använda, rika på funktionalitet och populära bland webbutvecklare.
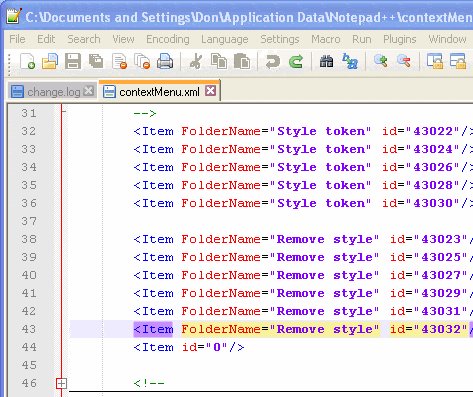
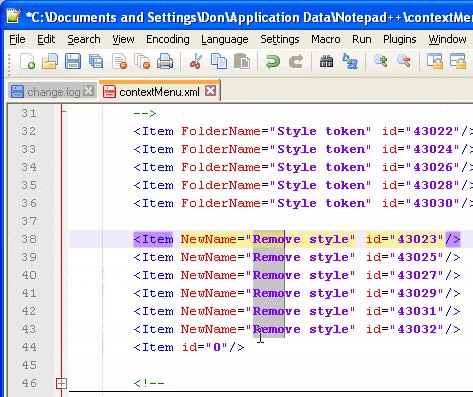
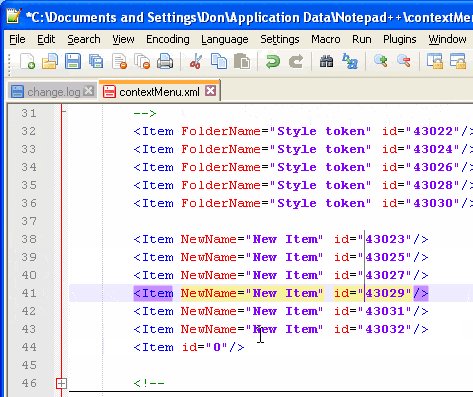
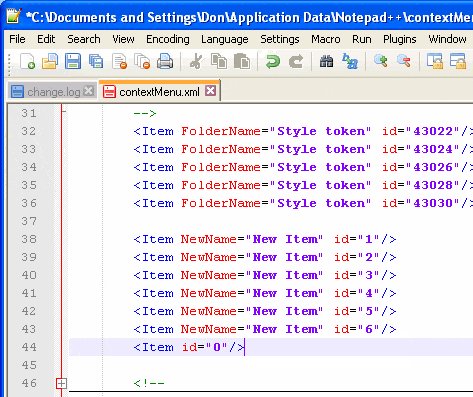
1. Notepad++ (bästa gratis HTML-redigerare för Windows)
 notepad-plus-plus.org
notepad-plus-plus.org Den här redigeraren är endast tillgänglig för Windows-användare, så om du har en Mac eller Linux, scrolla vidare. Notepad++ är den bästa gratis HTML-redigeraren som du kan installera på din Windows-dator. Vid första anblicken är det väldigt grundläggande, men det är en av de mest komplexa och samtidigt lättanvända redaktörerna.
Mycket av Notepad++s enorma kraft kommer från tredjeparts plugins, inklusive PreviewHTML, HTML-taggplugin för taggmarkering, Tidy2 för indrag och många andra.
Nyckelfunktioner i Notepad++ är ett tabellformat gränssnitt för att arbeta med flera filer samtidigt, mycket enkel komprimering och syntaxmarkering, anpassningsbart GUI (med ett minimalistiskt alternativ), tabeller med en stängningsknapp, vertikala tabeller, flerspråkig (det vill säga du kan konfigurera gränssnittet på engelska, franska, spanska och kinesiska, samt 80 andra språk).
Notepad++ utvecklades av Dong Ho och släpptes 2003. Den är gratis för både personlig och kommersiell användning och är licensierad under GNU General Public License.
För Mac-användare är ett bra alternativ till Notepad++ Brackets, som vi kommer att ta upp härnäst.
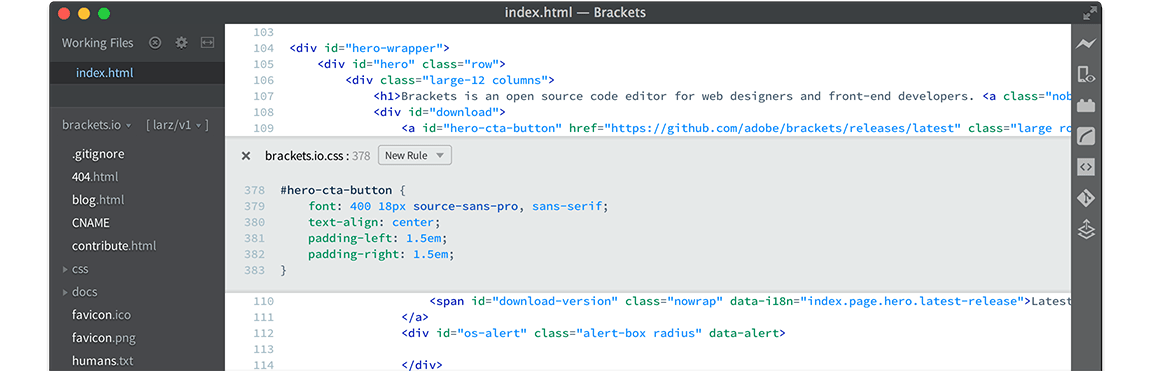
2. Fästen (gratis för Mac, Windows och Linux)

Brackets är ett annat populärt och pålitligt verktyg för webbutveckling och HTML-kodredigering. Till skillnad från Notepad++ stöds denna editor för Mac, Ubuntu, Debian och Windows. Det är också gratis för personligt och kommersiellt bruk (MIT-licens).
Brackets är lätta att använda och har många tillägg som förbättrar dess funktionalitet. Populära tillägg:
- Emmet – snabbar på att skriva CSS och HTML-kod;
- Beutify – formaterar HTML-, CSS- och JavaScript-filer;
- W3C-validering – kontrollerar din HTML-kod för giltighet.
Brackets är en vacker editor med en modern, minimalistisk design. Ändringar som gjorts i koden visas omedelbart i webbläsaren. Du kan göra ändringar i CSS- eller HTML-kod och se hur de ändrar utseendet på din webbplats i realtid.
Läs om Brackets här – Editor för HTML: Brackets
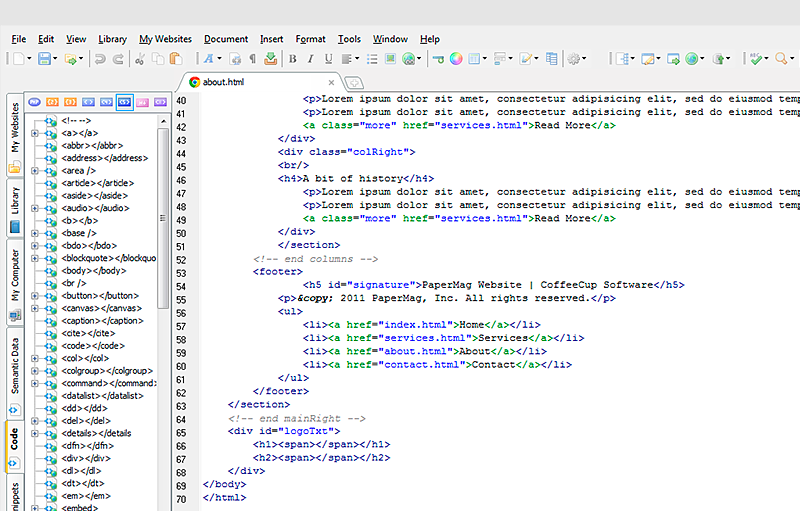
3. Kaffekopp (det finns både en gratis och betalversion)

Coffecup är kanske den bästa HTML-redigeraren som finns i både gratis och kommersiella versioner. Den gratis saknar vissa funktioner, men den är tillräckligt komplex för att vara med på vår lista.
Nyckelfunktioner i gratisversionen inkluderar:
- anpassningsbara verktygsfält,
- kodkomplettering för element, attribut och väljare,
- färdiga att använda teman och mallar,
- stöd för markdown-format för HTML,
- FTP/SFTP-stöd,
- dra och placera-funktion för bilder,
- förhandsgranskningsalternativ,
- syntaxmarkering,
- en tesaurus för att hitta alternativ till ett ord och mycket mer.
Den betalda versionen är inte för dyr. Den innehåller flera ytterligare funktioner som HTML- och CSS-kodvalidering, taggbibliotek, kodrensare, dynamisk stavningskontroll.
Coffecup erbjuder även flera avancerade moduler för att fungera i en mobilvänlig stil, utan att behöva skriva någon kod, bara genom att använda dra och släpp-funktioner. Dessa moduler inkluderar Foundation framer, Bootstrap Builder och Responsive site designer.
Coffecup har funnits på marknaden sedan 1996 och används av frilansare, startups, småföretag, samt webbutvecklare från stora företag. Det här är ett bra verktyg för att skapa webbplatser, webbsidor, nyhetsbrev, anteckningar formaterade i HTML och innehåll för sociala medier.
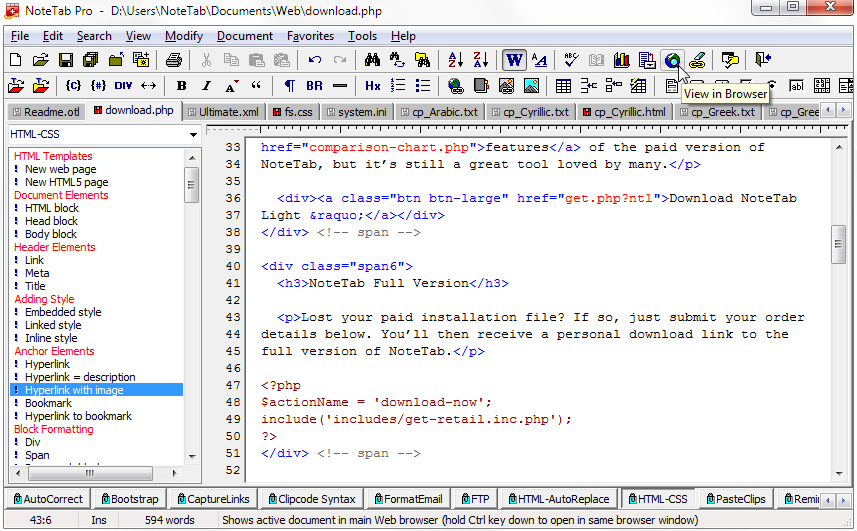
4. NoteTab (två versioner, betalda och gratis)

NoteTab är en annan HTML- och CSS-redigerare som erbjuder funktioner för snabb utveckling. Detta är en produkt av Fookes mjukvara, som har arbetat med verktyg för att påskynda utvecklingsprocessen under de senaste 20 åren.
Populariteten för NoteTab bekräftas av det faktum att den används av NASA, FBU, VISA, CIA Hewlett Packard, MIT.
NoteTab har tre versioner, Light, Standard och Pro. Light-versionen distribueras gratis för individuellt bruk. Den har inte alla funktioner i Pro-versionen, men den stöder HTML5- och CSS3-bibliotek, bootstrap, HTML-autokomplettering, sammanfogning av filer till projekt, HTML Tidy-stöd, HTML till text och har även många teman.
NoteTab kan startas direkt från en flashenhet och kräver ingen installation på din maskin. För bloggare och personer som är involverade i webbplatsinnehåll stöder denna editor ordräkning och SEO-statistik.
Du kan lära känna NoteTab bättre på den officiella webbplatsen.
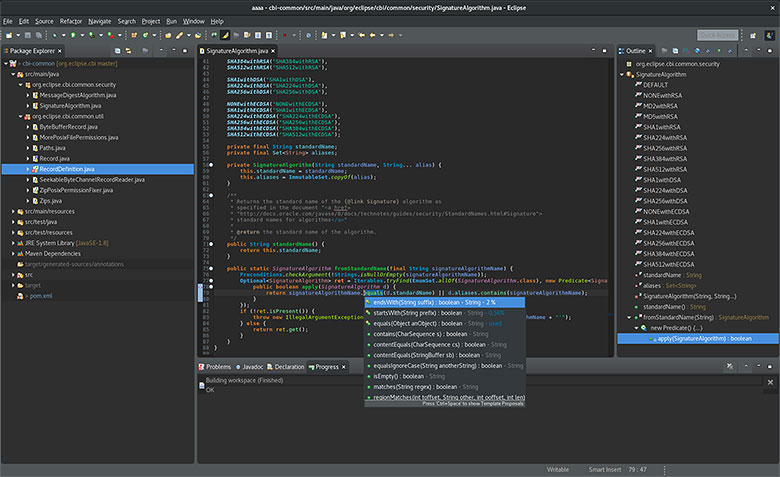
5. Eclipse (gratis HTML-redigerare)

Eclipse är tung och kanske överdriven för HTML- och CSS-utveckling, men den kan med stor fördel användas om du inte har något emot att installera och konfigurera besten. Det här är ett bra verktyg om du planerar att skapa komplexa webbplatser med databaser kombinerade med andra datakällor, etc. Installationen kan ta lite tid och kräver installation av ytterligare plugins.
Eclipse är den mest populära integrerade utvecklingsmiljön med öppen källkod. Denna editor används ofta för Java, JavaScript, PHP, Ruby, Android och många andra programmeringsspråk.
Du kan ta reda på mer här -
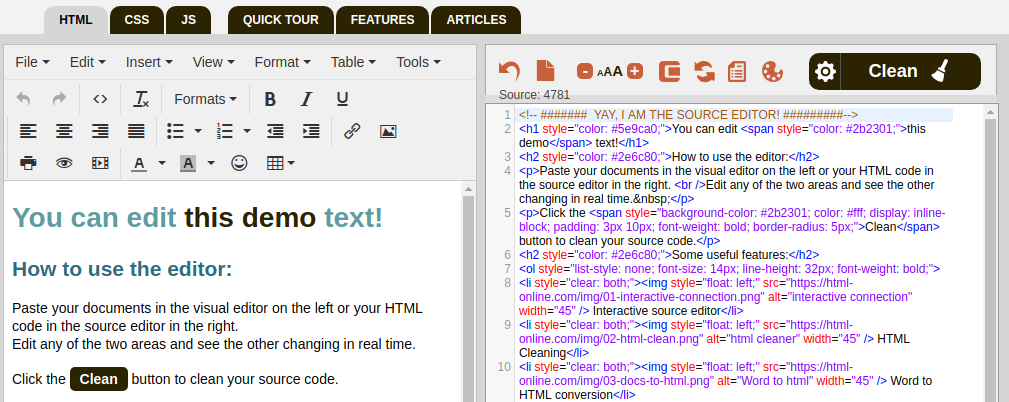
6. HTML-Online

När det kommer till att redigera HTML-kod online, i din webbläsare, är det inget som slår HTML-online.com. Du kan starta kodningsprocessen direkt, utan att ladda ner eller installera någon programvara, och det är gratis.
En av fördelarna med den här redigeraren är konverteringen från Word till HTML, så att du kan kopiera ditt innehåll från Microsoft Word-filer och automatiskt använda HTML-uppmärkning på det. Det finns också stöd för Google docs, PDF, Excel, PowerPoint och många andra typer av dokument.
Detta är en pålitlig visuell redigerare som hjälper dig att skapa din webbsida och samtidigt övervaka kodändringar i det intilliggande fönstret. Andra funktioner som är värda att nämna inkluderar HTML-kodrensning, casting av tabellelement till divs och ett sök- och ersätt-alternativ.
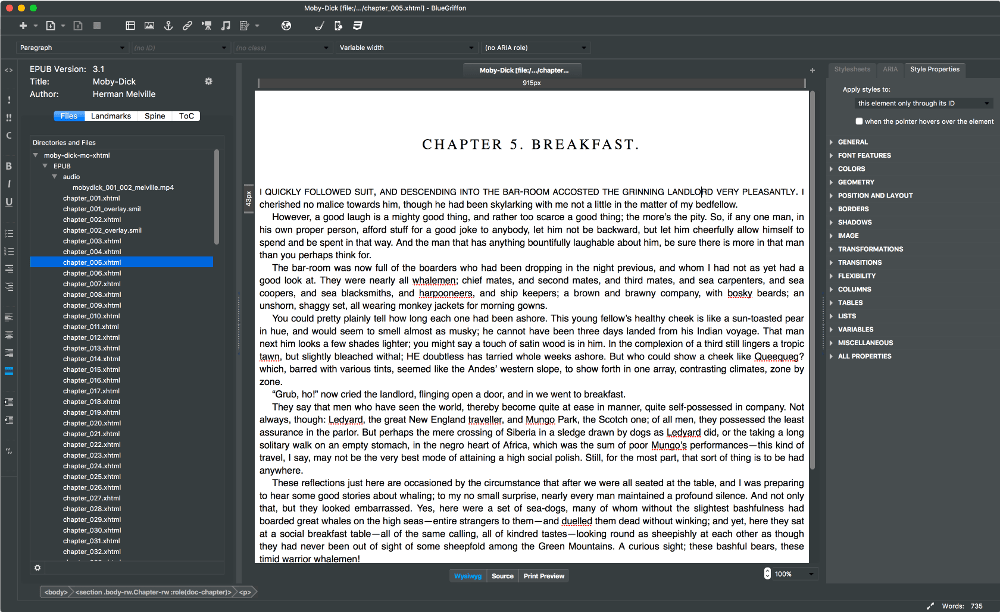
7. BlueGriffon (gratis, grundläggande och EPUB-licens)

BlueGriffon kommer från huset till "Disruptive Innovations SAS". Den är byggd på Gecko, Mozillas webbrenderingsmotor. BlueGriffon är en kraftfull redigerare som ärver de flesta av sina funktioner från Netscape, Composer, Nvu och Mozilla.
BlueGriffon har tre varianter, varav den första är gratis, den andra distribueras under en grundläggande licens och den mest kraftfulla är under en EPUB-licens.
Gratisversionen kan också göra mycket. Den har svarta och ljusa teman, stöd för ljud-, video- och HTML5-formulär, CSS3-redigeringsfunktioner inkluderar övergångar, 3D- och 2D-transformationer, SVG-skapande, WYSIWYG-teknik, google fonts manager, font squirrel font manager, markdown format support, användargränssnitt i mer mer än 20 språk.
Du kan ladda ner och installera BlueGriffon på Windows, Linux Ubuntu och OS X på din Mac. Du kan ta reda på mer på hemsidan -
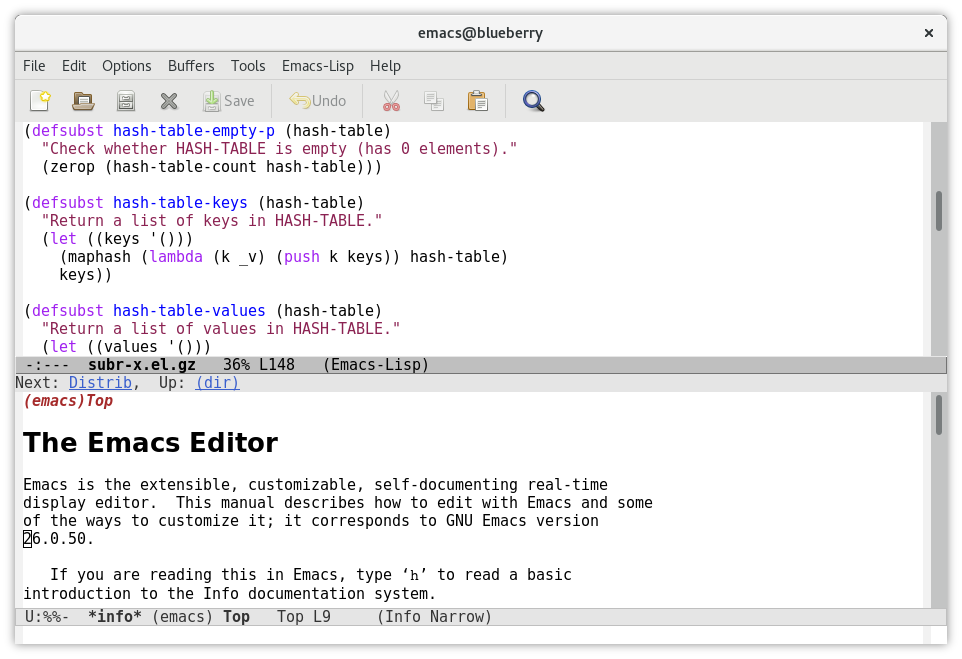
8. Emacs med plugins
 www.gnu.org
www.gnu.org Emacs är en av de mest älskade redaktörerna genom tiderna. Det är gratis att använda (GNU-licens). Emacs är en allmän kodredigerare som du kan anpassa för att passa dina behov. Att ansluta fritt distribuerade plugins gör det till en kraftfull kodredigerare med rik funktionalitet.
När det kommer till HTML-redigering erbjuder Emacs ett HTML-läge som gör redigering av kod mycket enkel. Läs mer här – Emacs
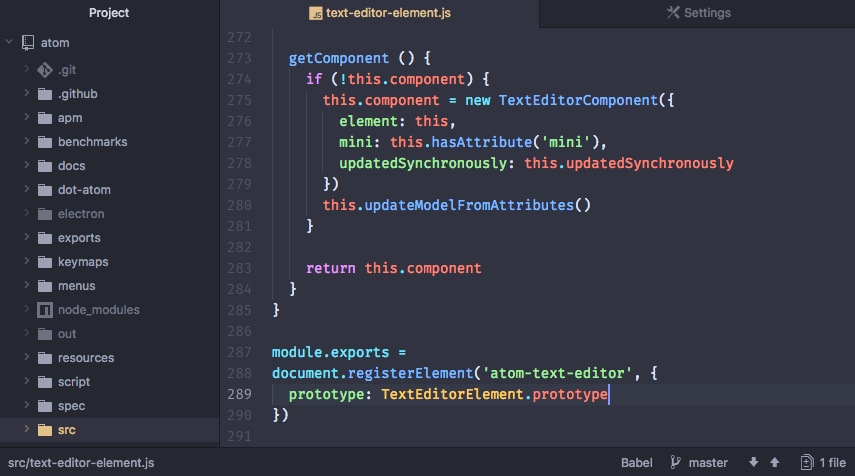
9. Atom
 atom.io
atom.io Atom är en konfigurerbar textredigerare från GitHub-utvecklare. Dess popularitet växer mycket snabbt. Denna editor är gratis för både personlig och kommersiell användning (MIT-licens). Utvecklargemenskapen letar ständigt efter att berika redigeraren med nya funktioner.
Hur gör man Atom till en gratis HTML-redigerare?
Atom kommer med alla grundläggande funktioner du behöver för att redigera din kod, men för att göra den till en fullt fungerande HTML-redigerare måste du installera ytterligare paket. Dessa inkluderar Emmet, atom-html-preview, Autocomplete-plus, Atom-color-highlight, Autocomplete-CSS, linter, minimap, haml och jade.
Atom stöds för Windows, Ubuntu (Debian Linux), Fedora (från version 22), Mac och Red Hat Linux. Det är mer lämpat för webbutveckling än innehållsskrivning eftersom det är mer kodorienterat och kräver lite anpassning.
10. Visual Studio Community

Visual Studio Community är en fullt fungerande utvecklingsmiljö från Microsoft, och den är gratis för alla. Visual studio erbjuder förkonfigurerade HTML- och CSS-redigeringsfunktioner som kan förbättras ytterligare med tillägg.
Populära tillägg värda att nämna är HTML Snippets, HTMLHint, HTML CSS-stöd, Intellisense för CSS-klassnamn.
Precis som Eclipse är Visual Studio-communityt ett utmärkt val för komplexa, mycket skalbara webbplatser som kräver många tekniker.
Slutsats
HTML-markeringsspråk används överallt. Det finns många HTML-redigerare som skapades för länge sedan, men som ändå hänger med i tiden och är ganska lämpliga för webbutveckling. Men det finns andra som inte längre saknar funktionalitet och produktivitet. Nya redigerare dyker upp, såsom Brackets och Atom, som ger effektiv kodredigering.
De flesta av redaktörerna som listas i den här artikeln har sina egna egenskaper, men tjänar ett syfte - att skapa webbsidor. De ökar utvecklingshastigheten och hjälper till att organisera koden, samtidigt som de tar hänsyn till möjligheten att skala den.
Ta en titt på alternativen som nämns i den här artikeln, skriv ner dina viktigaste behov, begränsa listan till ett par redaktörer, prova var och en och se vilken du gillar bäst. Du kommer förmodligen att hitta minst en bra HTML-redigerare för Linux, Mac och Windows.
