7 brezplačnih spletnih urejevalnikov kod za spletne razvijalce
Ta članek predstavlja nekaj najbolj funkcionalnih Urejevalnik kod CSS za front-end razvijalce. S funkcijami, kot je označevanje sintakse, ogled v realnem času, odpravljanje napak in sodelovalno urejanje, so lahko te storitve odlična izbira za spletni razvoj kar v oknu vašega brskalnika.
Spletni urejevalnik kode
1. CodePen
Ponuja podporo za HTML, CSS in JavaScript ter ogromno predprocesorjev. Podprti so Haml, Markdown, Slim in Jade, kot Predprocesorji HTML. Za CSS so podprti Less, SCSS, Sass in Stylus. Za JavaScript so podprti CoffeeScript, TypeScript, LiveScript in Babel.
Poleg tega obstaja ogromna skupnost razvijalcev, ki uporabljajo CodePen. To olajša iskanje predstavitev in primerov, ki so jih ustvarili izkušeni razvijalci.
CodePen Pro podpira način sodelovanja, ki vam omogoča dokončanje kode v realnem času. Obstaja tudi profesorski način, ki skupini študentov omogoča, da vam sledijo, ko razlagate kodo, in lahko z njimi klepetate.
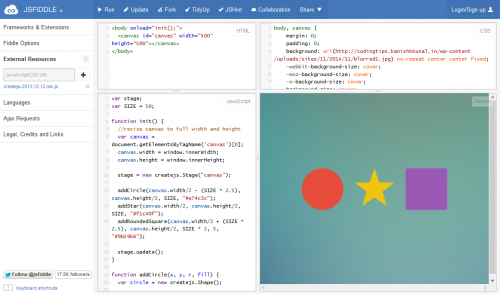
2. JSFiddle

Še ena priljubljena spletni urejevalnik CSS. Razvijalci ga že nekaj časa uspešno uporabljajo in je bil prvi, preden se je pojavil CodePen. JSFiddle je za uporabo enostaven spletni urejevalnik kode z brezplačnim sodelovalnim urejanjem, besedilnim in glasovnim klepetom. Za uporabo funkcije sodelovanja se vam sploh ni treba registrirati.
JSFiddle podpira tudi SCSS in CoffeeScript. JSFiddle zelo olajša sodelovanje pri kodi ali gostovanju predstavitev.
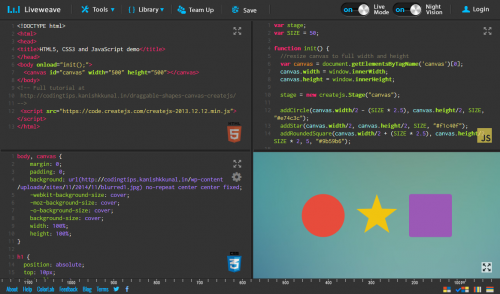
3. Liveweave

To je spletni urejevalnik CSS s funkcijo predogleda v realnem času. Liveweave vsebuje vgrajene kontekstno občutljive namige za kodo HTML5, CSS3, JavaScript in JQuery. Omogoča tudi prenos vašega projekta kot arhiv, kar je zelo priročno.
Liveweave omogoča precej preprosto povezovanje zunanjih knjižnic, kot so JQuery, AndgularJS, Bootstrap itd., na vaše projekte. Ima tudi orodje za ravnilo, ki pomaga pri razvoju odzivnega spletnega oblikovanja. Liveweave ponuja " Team Up«, ki zagotavlja enako funkcionalnost kot način sourejanja v JSFiddle.
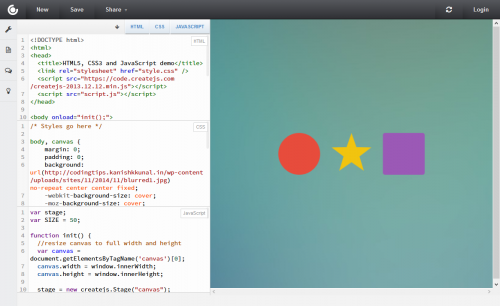
4. Plunker
![]()
To je spletna skupnost (kot tudi CodePen) za kodiranje, sodelovanje in izmenjavo idej za spletni razvoj. Storitev je odprtokodni spletni urejevalnik z licenco MIT. Plunkerjeva izvorna koda najdete na GitHubu.
Spletni urejevalnik slogov CSS vam omogoča, da v svoj delovni prostor dodate več datotek in ponuja tudi predloge, ki jih je ustvarila skupnost, s katerimi lahko hitro začnete svoj projekt.
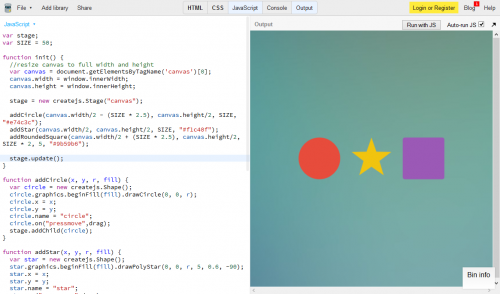
5. JS Bin

Okolje v oblaku za sodelovanje s kodo JavaScript. Vključuje podporo za vrsto predprocesorjev, kot so SCSS, Less, CoffeeScript, Jade in drugi. Na voljo je tudi konzola za odpravljanje napak in pregled kode, ki deluje kot konzola v Google Chromu ali Firefoxu.
JS Bin podpira tudi interaktivno snemanje in oddajanje ustvarjanja kode poljubnemu številu udeležencev. Ta način je na voljo brezplačno za registrirane in anonimne uporabnike.
6. CSS Deck

Ta urejevalnik CSS je nekoliko preprostejši v primerjavi z drugimi orodji. Poleg osnovnih funkcij vključuje funkcijo komentiranja. Skupna raba in vdelava predstavitev je podprta tudi v CSS Deck.
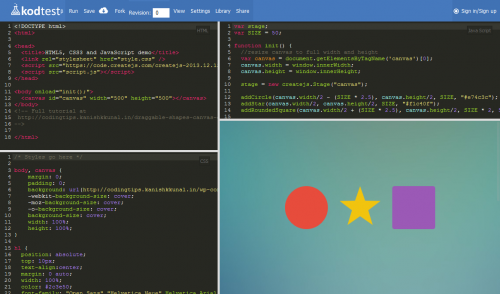
7. kodni test

kodtest je uporaben, ko morate kodo preizkusiti na različnih velikostih zaslona. To spletno orodje vam omogoča hitro preklapljanje med več prednastavljenimi velikostmi zaslona.
Predstavitev spletnih urejevalnikov kode
Spodaj je predstavitev, ki sem jo ustvaril na CodePen. Za ogled kode HTML, CSS in JS lahko preklapljate med zavihki. Ali poskusite s premikanjem oblik na zavihku »Rezultat«.
Oglejte si predstavitev
Zaključek
Spletni urejevalniki CSS se lahko uporablja za različne namene. Na primer, če morate sodelovati pri projektih ali stranki pokazati demo različico.
Spletni urejevalniki kode so odlični tudi za izobraževalne namene, saj ne zahtevajo namestitve in so dostopni iz vseh vrst naprav.
Če ste razvijalec, v komentarje napišite svoj najljubši spletni urejevalnik kode.
Prevod članka " 7 brezplačnih spletnih urejevalnikov kode za sprednji spletni razvoj» je pripravila prijazna ekipa projekta Gradnja spletnih strani od A do Ž.
