WordPress, Joomla 및 Opencart 모듈에 대한 측정항목입니다. WordPress, Joomla 및 Opencart 모듈용 Yandex.Metrica 플러그인 Jumla는 yandex 카운터 코드를 삽입합니다.
저자로부터:안녕하세요, 독자 여러분. 모든 웹사이트 소유자에게 있어서 프로젝트에 대한 트래픽은 가장 중요한 문제입니다. 즉, 색인을 생성한 후 사용자의 정확한 웹사이트 방문 횟수를 기록하는 특수 카운터를 모든 페이지에 배치하는 것이 좋습니다. 따라서 이번 강의에서는 Joomla에 메트릭을 설치하는 방법을 살펴보겠습니다.
방문 카운터는 웹사이트 트래픽을 추정하도록 설계된 특정 스크립트입니다. 즉, 특정 사이트를 방문한 방문자 수를 계산합니다. 일반적으로 카운터는 두 부분으로 구성됩니다.
특정 사이트의 모든 페이지에 대한 공통 블록에 추가되는 데이터 수집 코드입니다.
수신된 정보를 계산하는 논리적인 부분입니다.
실제로 카운터의 논리와 코드는 매우 간단할 수 있으며 PHP 프로그래밍 언어에 익숙하다면 직접 쉽게 만들 수 있습니다. 하지만 주어진 시간기성 웹 사이트 트래픽 카운터를 제공하는 수많은 다양한 서비스가 만들어졌습니다. 이 경우 자신의 계정을 등록하고 사이트에 카운터를 삽입하는 코드를 받으면 충분합니다. 이 기사에서는 이러한 서비스 중 하나, 즉 Joomla 웹 사이트에 Yandex 메트릭을 설치하는 방법에 대해 설명합니다.

Yandex.Metrica는 웹사이트 트래픽을 평가하기 위해 설계된 완전 무료 서비스입니다. 이를 추가하려면 사이트의 특정 위치에 특수 JavaScript 코드를 추가하기만 하면 됩니다. 단순히 사용자 수를 집계하는 것 외에도 이 서비스다양한 매개변수에 따라 사이트 사용자를 그룹화하고, 사이트 전환 및 온라인 광고를 측정하며, 보다 편리한 트래픽 분석을 위한 보고서 작성 메커니즘도 제공합니다.
따라서 위에서 언급한 것처럼 Joomla의 Yandex 측정항목은 카운터를 생성할 때 생성되는 코드를 추가하기만 하면 추가할 수 있습니다. 그럼 링크를 따라가보자 홈페이지서비스.

카운터를 사용하려면 Yandex 검색 엔진 계정이 필요하다는 사실에 주목하고 싶습니다. 다음으로 카운터를 생성해야 합니다. 이렇게 하려면 “카운터 추가” 버튼을 클릭하세요.

다음 페이지에는 향후 카운터의 이름, 카운터가 사용될 사이트의 도메인, 시간대 및 사용자 활동이 없는 시간이 표시되며 그 후에는 사이트를 떠난 것으로 간주됩니다. 그런 다음 카운터를 저장하려면 “카운터 생성” 버튼을 클릭하세요.


웹 개발의 최신 동향 및 접근 방식
웹 사이트 구축 시 처음부터 빠른 성장을 위한 알고리즘을 학습하세요.
측정항목 삽입 코드를 얻으려면 '카운터 코드' 탭으로 이동하세요.

동시에 “ 비동기 입력”, 따라서 방문자에 대한 데이터는 페이지를 다시 로드하지 않고, 즉 비동기적으로 서버로 전송됩니다. 또한 계산 결과를 웹사이트에 특별 정보 제공자의 형태로 표시해야 하는 경우 "Informer(정보 제공자)" 매개변수를 활성화하세요. 그런 다음 아래 텍스트 영역에서 서비스는 사이트에서 카운터를 활성화하는 코드를 제공합니다. 모습제보자는 "사용자 정의" 버튼을 사용하여 변경할 수 있습니다.

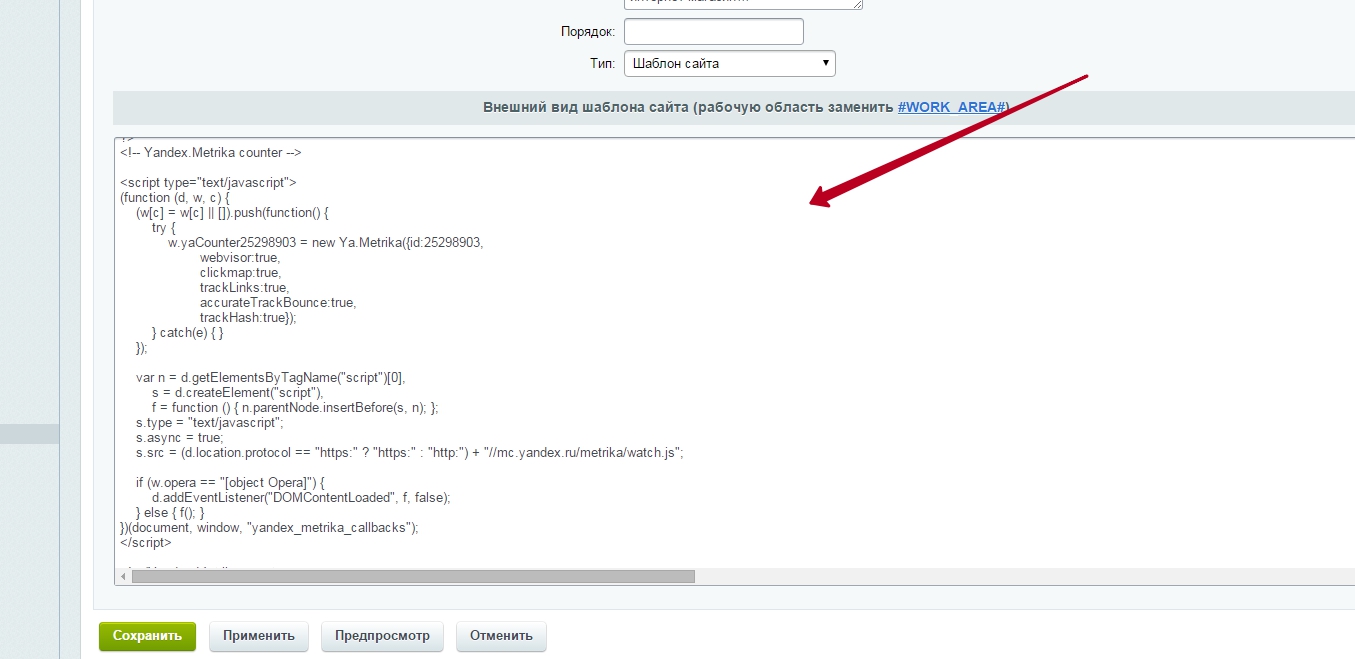
설정이 완료되면 이후에 사이트 템플릿 코드에 붙여넣을 수 있도록 카운터 코드를 복사합니다. Metrica 코드는 원칙적으로 사이트의 모든 페이지에서 사용할 수 있어야 하며, 이는 Metrica 코드가 모든 페이지의 공통 블록에 추가되어야 함을 의미합니다. 바닥글은 그러한 블록 역할을 할 수 있습니다.
이제 Joomla 사이트에 Yandex 측정항목을 추가하는 방법에 대한 질문으로 직접 이동해 보겠습니다. 따라서 활성 템플릿의 디렉토리로 이동합니다. 제 경우에는 beez3입니다. 텍스트 에디터 index.php 파일.

이 파일- 이것 메인 파일플러그인의 구조와 위치를 정의하는 템플릿입니다. 이는 파일 코드의 맨 아래에 바닥글 블록이 형성됨을 의미합니다. 여기에 방금 생성된 카운터의 복사된 코드를 추가합니다.
신간 『콘텐츠 마케팅』이 출간되었습니다. 소셜 네트워크에서: 구독자의 머릿속에 들어가 브랜드에 사랑에 빠지게 만드는 방법.”

Yandex Metrica 설치 방법
귀하의 웹사이트에 Yandex 코드를 완전히 무료로 설치할 수 있습니다. 아마도 대부분의 경우 기본 설정으로 충분할 것입니다. 그러나 정중하게 문제에 즉시 접근하고 설정에서 무엇을, 왜 수행하고 있는지 파악하는 것이 좋습니다.
다음 제어 시스템의 예를 살펴보겠습니다.
우선 Yandex에 등록하고 Metrica로 이동하세요. 필수 필드를 모두 입력하세요.
- 카운터 이름 - 여기에는 모든 것이 명확하며 카운터의 임의 이름입니다.
- 웹사이트 주소 - 귀하의 웹사이트에 대한 링크입니다.
다음 사항에 유의하시기 바랍니다.
- 거울. 존재하는 경우 반드시 등록하십시오. 미러는 귀하의 웹 사이트가 www.site.ru 및 site.ru와 같은 여러 주소에서 열리는 경우입니다. 물론 이상적으로는 이런 일이 일어나서는 안 됩니다. 이러한 미러 페이지는 301 리디렉션으로 디자인되어야 합니다. 여기.
- 시간대. 사이트의 지역과 일치하는 것이 중요합니다.
- 시간 초과를 방문하십시오. 원칙적으로 항상 표준이지만 사이트에 긴 동영상이 있는 경우 세션 시간을 동영상의 평균으로 늘려야 합니다.

"카운터 코드" 탭에서 필수 항목을 선택하세요. 각 항목마다 근처에 있는 항목이 있습니다. 참고정보, "?" 아이콘을 클릭해야 합니다. 또한 다음 사항에 주의를 기울이고 싶습니다.
- 웹바이저. 이는 사이트의 특정 페이지에서 사용자 행동을 시각적으로 추적할 수 있는 도구입니다. 사이트의 방문자 행동을 더 깊이 있고 자세하게 연구하는 데 도움이 됩니다. 기본적으로 비활성화되어 있다는 것을 잊지 마십시오.
- 제보자. 사이트의 현재 통계를 보려면 확인란을 그대로 두고 정보 제공자 유형을 선택할 수도 있습니다.
- 방문 매개변수를 사용합니다. 이는 향후 사이트 구매 추적이나 사이트의 특정 이벤트를 연결하려는 경우입니다.

신고자 카운터 유형을 직접 구성할 수 있습니다.

Metrica 카운터는 다음과 같습니다. 개인 계정사이트에 Yandex 카운터를 설치한 후:
미터법 카운터를 어디에 설치합니까?
태그 안에 배치해야 합니다.
....각 페이지의 HTML 코드(페이지 끝 부분에 가까움)다양한 CMS에 카운터를 설치하는 옵션을 살펴보겠습니다.
WordPress에 Yandex Metrica를 설치하는 방법
WordPress에 Metrica를 설치하는 방법에는 두 가지가 있습니다. 첫 번째는 Yandex.Metrika 플러그인을 설치하고 거기에 카운터 번호를 입력하는 것입니다.
관리 영역으로 이동하여 "플러그인" 탭을 선택하고 "새로 추가"를 클릭하세요. 검색 창에 yandexmetrika를 입력합니다.
나타나는 목록에서 플러그인 설치를 선택하십시오.

플러그인이 설치되면 해당 줄에 미터 번호를 입력하세요.

변경 사항을 저장합니다.
WordPress에 Yandex Metrica 카운터를 설치하는 두 번째 방법은 수동으로 설치하는 것입니다. 관리자 패널에서 "외관" 섹션을 열고 "편집기" 옵션을 선택하세요. 열리는 창에서 화면 오른쪽의 "바닥글" 섹션(footer.php)으로 이동하여 등록 시 받은 코드를 "카운터 코드" 섹션에 입력하세요.

이 코드를 태그 안에 넣으세요.
.....Joomla에 메트릭을 설치하는 방법
이 시스템에서는 Joomla Yandex 모듈을 사용합니다. 측정항목. 사이트의 관리자 패널을 엽니다. 상단 패널"확장" - "모듈 관리자"를 선택하고 오른쪽 상단에서 "만들기"를 클릭합니다.

그런 다음 열리는 창에서 "사용자 정의 HTML 코드" 옵션을 선택하십시오. 필드를 채우십시오. 제목 - 단어를 쓰십시오. 아래의 '제목 표시' 필드에서 '아니요'를 선택하세요. "활성화됨" - "예"를 선택합니다. "액세스" - "모든 것"
.
페이지를 아래로 스크롤하여 창밖으로 맞춤 텍스트카운터 코드를 삽입하세요:

변경 사항을 저장합니다. 짜잔! Joomla 측정항목이 추가되었습니다.
Bitrix에 메트릭을 설치하는 방법
사이트의 관리자 패널로 이동하여 왼쪽 열에서 "설정" 메뉴 항목을 선택합니다. 열리는 목록에서 "제품 설정" - "사이트" - "사이트 템플릿"을 선택합니다. 오른쪽에는 사이트용으로 생성된 템플릿이 표시됩니다.

Bitrix에 Yandex Metrica를 설치하려면 템플릿을 선택하고 엽니다. 우리는 텍스트 필드에 관심이 있습니다. 여기에 코드가 배치됩니다..

이제 Yandex Metrica Bitrix가 설치되었습니다. 변경 사항을 저장하면 사이트의 모든 페이지에 카운터가 표시됩니다.
Wix에서 측정항목을 설정하는 방법
Yandex Metrica를 Wix에 추가하려면 링크를 따라가서 "추가"를 클릭하고 사이트를 선택한 후 "사이트 열기"를 클릭하세요..

그런 다음 "연결"을 클릭하세요. 사용자 이름과 비밀번호를 입력하고 "로그인"을 클릭하세요. 이 창에서"허용"을 선택하세요.

애플리케이션에서 카운터를 생성합니다. Wix 개발자는 새로운 카운터를 생성할 것을 권장합니다. 구 버전, 그들은 그 작동의 정확성에 대해 책임을 질 수 없습니다.

Yandex 계정에 새 카운터를 생성할 때 "카운터 이름" 및 "사이트 도메인" 정보를 입력하세요..
Vicks에 Metrics를 설치한 후 관심 기간과 일정을 선택하여 방문자, 방문수 및 사이트 조회수에 대한 통계를 볼 수 있습니다.


Yandex Metrica와 관련하여 발생하는 질문
Metrica 사용자들이 가장 많이 묻는 질문을 살펴보겠습니다.
미터기가 작동하지 않으면 어떻게 해야 합니까?
이 질문에 대한 자세한 답변을 얻을 수 있습니다. 여러 가지 문제와 해결 방법을 검토합니다.
카운터 설정을 변경한 후에도 다른 작업을 수행해야 합니까?
Metrica 인터페이스를 변경한 경우 카운터 코드를 다시 설치하십시오.모든 사람사이트 페이지. 여러 다른 CMS를 사용하는 경우 각 관리 시스템에서 Metrica 코드를 업데이트하는 것을 잊지 마십시오.
페이지 상단에 카운터 코드를 배치하는 것이 더 실용적인 이유는 무엇입니까?
실제로 코드가 태그 안에만 있으면 페이지 어느 곳에나 코드를 배치할 수 있습니다.
..., 그러나 태그 뒤의 코드 시작 부분에 카운터를 배치하면 , 더 빠르게 로드되고 뷰어 데이터를 전송합니다.이 기사에서는 Metrica 설치에 대한 주요 질문을 다룹니다. 읽은 후에 웹 사이트에 Yandex Metrica 카운터를 설치하는 방법에 대한 주제에 대해 어려움이 없기를 바랍니다.
모든 온라인 플랫폼의 성공적인 홍보 비결은 다음을 기반으로 한 지속적인 개발과 개선입니다. 수신된 데이터 분석. 이러한 이유로 지금 바로 귀하의 웹사이트에 Yandex.Metrica를 설치하는 것이 좋습니다!
리소스를 완전히 제어하려면 이 유용한 기사를 읽는 시간을 포함하여 15분 이내이면 됩니다. 오늘은 Yandex 정보 제공자 설정, 이 서비스의 특징 및 기능에 대해 필요한 모든 정보를 찾을 수 있습니다. 이 자료를 통해 다양한 CMS에 카운터 코드를 올바르게 추가하는 방법도 배울 수 있습니다.
그럼 시작해 보겠습니다.
Yandex.Metrica를 설치해야 하는 이유는 무엇입니까?
사이트에 대한 이 무료 웹 분석을 통해 트래픽 양과 그 소스에 대한 정확한 정보를 얻을 수 있습니다. 효과를 쉽게 판단할 수 있게 해줍니다. 광고 캠페인, 방문자 행동을 분석합니다.
서비스 사용을 시작하면 시기적절한 변경에 대한 유용성 및 콘텐츠 감사에서 새로운 기회를 발견하게 될 것입니다. 추적 통계는 빙산의 일각에 불과합니다. Yandex 카운터 코드를 추가하기로 결정했습니다. 사이트에 대한 Metrica를 사용하면 진행 상황을 모니터링할 뿐만 아니라 관리도 할 수 있습니다.
예를 들어, 사이트를 변경한 후 소유자는 성능이 얼마나 향상되거나 악화되었는지 확인할 수 있습니다. 또한, 얻은 데이터를 바탕으로 불필요한 기능과 노후된 소재를 제거할 수 있게 되어 고장률이 높아진다.
카운터를 추가하는 두 번째 이유는 측정항목 데이터를 사용하여 새 페이지를 색인화하고 사이트에 대한 행동 요인을 할당하기 위한 것입니다.
중요한!웹마스터를 위한 이 생명의 은인을 설치하기 전에 다음에 대한 액세스 권한이 있는지 확인하세요. 소스 코드자원. 즉, CMS 관리 패널이나 FTP를 통해 사이트를 변경할 수 있어야 합니다. 그렇지 않으면 아무것도 작동하지 않습니다.
Metrica 연결을 위한 단계별 알고리즘
1. 승인
당신이 가지고 있지 않다면 계정 Yandex에서 시스템에 등록하십시오. 계정이 있는 분은 https://metrika.yandex.ru/로 이동하여 화면 중앙에 있는 노란색 버튼을 클릭하시면 됩니다.

2. 제보자 생성
'카운터 추가' 섹션을 선택하고 적절한 데이터를 입력하세요.
- 카운터 이름 - "내 카운터" 페이지에 표시되는 분석기의 이름입니다.
- 웹사이트 주소 - 프로토콜이 없는 블로그 또는 해당 도메인의 전체 경로가 여기에 있어야 합니다.
- 추가 사이트 주소는 프로젝트의 가용성을 모니터링하고 내부 전환 횟수를 확인하기 위한 정보입니다. 보고서에 다른 사람 사이트의 통계가 표시되면 '지정된 주소의 데이터만 허용' 옆의 확인란을 선택하세요.
- 시간대.
- 통화 - 화폐 등가물이며 전자상거래와 관련된 목적으로 기본적으로 사용됩니다.
- 방문 제한 시간(분) - 지정된 값(30~360분)이 지나면 방문자의 방문이 완료된 것으로 간주됩니다.
그런 다음 사용자 계약에 동의하고 '카운터 생성' 버튼을 클릭해야 합니다.


3. 초기 설정
다음 창에서는 지정된 매개변수를 고려하여 웹 분석 코드를 생성합니다.
- 웹바이저
SEO 전문가는 방문자의 모든 활동을 재현하는 이 유용한 도구를 설치할 것을 권장합니다. 덕분에 녹화된 영상을 언제든지 시청할 수 있고 방문자의 행동을 분석할 수 있습니다.
- 해시 추적
제시된 기능은 AJAX 사이트, 특히 다시 로드하지 않고 업데이트되는 페이지에 대한 통계를 수집하기 위한 것입니다.
- 비동기 코드
옵션을 활성화한 다음 Yandex.Metrica를 설치해도 리소스 로딩 속도가 느려지지 않습니다. 이는 웹사이트가 매우 강력한 서버에서 호스팅되지 않을 때 특히 그렇습니다. 이 경우 추적 시스템은 블로그와 함께 로드되지 않고 맨 끝에 로드됩니다.
- XML 사이트의 경우
포털에 해당 애플리케이션에서 정기적으로 처리되는 데이터 세트가 포함되어 있는 경우 이 상자를 선택하십시오.
- 한 줄
아마추어 같은 기능: 크기는 줄어들지만 코드를 읽을 수 없게 만듭니다(태그로 나누지 않고 한 줄로).
- 색인생성 금지
어떤 이유로 Yandex 색인에 페이지가 포함되는 것을 원하지 않습니다. 찾다? 이 항목 옆의 확인란을 선택하세요.
- 제보자
모든 사이트 방문자에게 조회수를 보여주기 위해 필요하며 일반적으로 바닥글에 삽입됩니다. 이 옵션을 선택하면 측면에 제보자의 미리보기가 표시되며 크기, 색상, 유형을 구성할 수 있습니다. 모든 사람이 리소스에 대한 정확한 트래픽을 볼 수 있는 것이 중요합니다.
- 대체 CDN
제시된 기능은 다운로드 속도에 부정적인 영향을 미칠 수 있지만 Yandex에 대한 액세스가 제한된 지역(예: 우크라이나)의 통계를 올바르게 계산할 수 있습니다.
- 전자상거래 데이터 제출
조언!즉시 "필터" 탭으로 이동하여 "내 방문을 고려하지 않음" 옵션을 선택하세요. 이렇게 하면 업무 방문이 데이터의 정확성에 영향을 미치지 않습니다. "알림" 섹션에서 문제에 대한 정보를 받기 위한 우선순위 방법을 설정하세요. 또한 다양한 액세스 권한을 가진 사용자를 추가하고 각 사이트에 대해 최대 200개의 목표를 설정할 수도 있습니다.
이제 설정을 저장하고 바로 코드 배치로 이동할 차례입니다!

우크라이나에서 Yandex.Metrica 사용의 특징
2017년 5월, 이 서비스는 우크라이나로부터 금지된 제재를 받았습니다. 그러나 특히 이 국가의 웹마스터를 위해 Yandex는 Metrica를 Amazon 클라우드로 이전했습니다.
이전과 같이 보고서를 받으려면 다음 방법 중 하나를 사용하십시오.
- PC에 가장 많이 설치 최신 버전 Yandex. 브라우저;
- VPN 서비스를 사용하십시오.
- 브라우저의 확장 프로그램을 선택하세요(예: FriGate CDN은 다음에 적합합니다. 모질라 파이어 폭스, 구글 크롬그리고 오페라).
두 번째 단계는 Yandex.Metrica 코드 차단을 우회하는 것입니다. 이렇게 하려면 라인을 교체하여 업데이트해야 합니다.
s.src = "https://mc.yandex.ru/metrika/watch.js";
s.src = "https://d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js";
이렇게 하면 웹 분석을 완벽하게 사용할 수 있습니다. 우크라이나 방문자를 포함한 모든 방문자가 고려됩니다.
웹사이트에 Yandex.Metrica 카운터를 설치하는 방법은 무엇입니까?
사이트에 HTML 코드를 배치한 후에만 데이터 수집을 시작할 수 있습니다. "카운터 코드" 탭을 열고 "복사"를 클릭하세요.
왜곡 없는 통계를 얻으려면 온라인 플랫폼의 모든 페이지 태그 사이에 코드를 삽입하십시오. 페이지 상단에 더 가깝게 배치하는 것이 좋습니다. 이는 정확하고 완전한 분석을 보장합니다.
참고하세요!널리 사용되는 엔진에서는 사이트의 모든 페이지에 코드를 추가할 필요가 없습니다. 템플릿 파일이나 바닥글(footer)이나 헤더(header)를 담당하는 파일에 스크립트를 설치하면 충분합니다.
사이트에 코드를 추가하는 방법은 무엇입니까?
이 작업에 대처하는 방법에는 여러 가지가 있습니다. 가장 편리한 방법을 선택하십시오.
1. FTP를 통해 수동으로
FTP 액세스를 통해 서버를 열고 필요한 사이트의 루트 폴더에서 header.php라는 파일을 찾습니다. 태그 안에 카운터 코드를 입력한 다음 변경 사항을 저장하세요. 중요한! 파일명은 워드프레스 CMS 기준이며, 다른 CMS를 사용하는 경우 파일명이 다를 수 있습니다.
2. 플러그인 사용
카운터가 작동하는지 확인하는 방법은 무엇입니까?
- 에 표시해주세요 주소 표시 줄관심 있는 페이지에 대한 브라우저 링크를 클릭하려면 해당 페이지에 _ym_debug=1을 추가하고 "Enter" 키를 누르십시오(예: ).
- 조합을 사용하세요 Ctrl 키+ Shift + J. 모든 것이 올바르게 완료되면 이 작업 후에 미터 번호와 전송되는 데이터가 표시됩니다.
- 필요한 정보가 없으면 코드가 사이트에 추가되지 않았거나 잘못 설치되었음을 의미할 수 있습니다. 또한 다른 스크립트가 카운터 작업을 차단할 수도 있습니다.

주목!방문자 작업은 최대 5분의 지연으로 Yandex.Metrica에 표시됩니다. 최소값은 30초입니다.
요약하자면
Yandex.Metrica는 보물창고입니다 중요한 정보트래픽, 전환, 추천, 직접 및 검색 트래픽의 점유율에 대한 정보입니다. 이 다기능 비즈니스 도구는 모든 웹마스터의 무기고에 있어야 합니다. 또한 서비스 설치에는 복잡한 것이 없으며 설정하는 데 몇 분 밖에 걸리지 않습니다.
SEO 프로모션이 끝난 후 또는 몇 달 후에 효과를 확인하는 방법에 대한 질문이 없도록 사이트에 Yandex.Metrica를 미리 설치해야 합니다.
또한 Metrica를 설치한 후 Yandex는 추가 정보귀하의 사이트와 방문자에 대한 정보, 즉 사이트의 위치 검색 엔진. 지침은 2019년과 관련이 있으며 모든 것을 고려합니다. 최신 업데이트측정항목. 대체로 장점만 있으니 말에서 행동으로 옮겨보자.
웹사이트에 Yandex.Metrica 카운터 설치
설치를 시작하려면 웹사이트로 이동하세요. metrika.yandex.ru, Yandex 계정을 통해 로그인하세요. 계정이 없다면 그냥 등록하세요 새 메일, 1분도 채 걸리지 않습니다.
카운터 만들기
1 단계. Metrica 웹사이트를 방문한 후 “카운터 추가”를 클릭하세요. 다음으로 카운터 이름을 결정해야 합니다. 앞으로 많은 프로젝트가 있을 경우 혼란을 피하기 위해 웹사이트 주소나 회사 이름으로 카운터 이름을 지정하는 것이 좋습니다.

설정
2 단계.카운터가 설치된 웹사이트의 주소, 귀하가 위치한 시간대 또는 데이터 수신이 더 편리한 시간대를 표시하십시오.

하위 도메인에서 데이터를 수집해야 하는 경우 '추가 주소' 옆에 있는 더하기 기호를 클릭하고 하위 도메인에 사이트 주소를 추가하세요. 그러나 각 하위 도메인에 대해 별도의 카운터를 만드는 것이 좋습니다.
3단계.우리는 사이트 방문에 대한 추가 데이터 수집을 포함합니다. 웹바이저, 스크롤 맵 및 사이트 양식 분석. 스위치를 "켜짐" 위치로 돌립니다.

그런 다음 사용자 계약에 동의하는 확인란을 선택합니다(먼저 링크를 열어 읽어보세요). 그리고 '카운터 만들기' 버튼을 클릭하세요.
4단계.추가 세팅. 카운터 설치 창이 열리고 "고급 설정"항목을 클릭합니다.

목록이 열립니다 추가 세팅카운터. 각각에 대해 간단히 살펴보겠습니다.

웹사이트에 Yandex.Metrica 코드를 설치하는 방법
5단계.그런 다음 Metrica 코드를 복사하세요. 이렇게 하려면 "코드 복사" 버튼을 클릭하거나 코드를 수동으로 선택한 후 "ctrl+c" 키 조합을 눌러 복사하세요. 다음으로 Yandex.Metrica 코드를 설치하는 방법을 살펴보겠습니다. 다른 유형사이트.
HTML
사이트의 모든 페이지, 태그 사이에 배치해야 하는 코드를 받게 됩니다.
. 이렇게 하려면 다음을 엽니다. 파일 시스템호스팅 사이트에서 사이트 페이지의 모든 파일을 찾습니다. 단일 페이지 사이트가 있는 경우 이는 파일일 가능성이 높습니다. index.htm내가 또는 index.php.
편집할 파일을 엽니다. 섹션 찾기
- 항상 페이지의 맨 처음에 있습니다. 코스를 설정하고 'ctrl+v'를 눌러 붙여넣으세요.
변경 사항을 저장합니다.
WordPress, Joomla 및 기타 CMS에 Metrica 설치
아니면 다른 CMS라도요. WordPress 또는 Joomla와 같은 널리 사용되는 CMS를 사용하여 사이트를 관리하는 경우 설치 프로세스는 근본적으로 다르지 않습니다. 오히려 엔진이 어떻게 작동하는지에 대한 피상적인 이해만 필요하므로 조금 더 간단해질 것입니다.
FTP 연결을 통해 또는 파일 관리자관리 패널에서 페이지 제목을 담당하는 파일을 찾아야 합니다. 예를 들어, 모든 WordPress 테마에서 이 파일은 header.php라고 불리며 실제로 다음을 포함하는 사이트 섹션을 포함합니다.
. 그러면 모든 것이 간단합니다. 거기에 카운터 코드를 삽입하십시오. 장점은 사이트의 각 페이지에 수동으로 코드를 삽입할 필요가 없다는 것입니다. 관리 시스템이 이를 자동으로 수행해 줍니다.축하해요! 우리는 웹사이트에 Yandex Metrica를 설치하는 방법을 성공적으로 알아냈습니다. 이제 웹사이트에서 일어나는 모든 일을 볼 수 있습니다! 다음 간행물에서는 표준 보고서 분석, 목표 설정 및 웹 분석을 사용하는 기타 방법에 대해 설명합니다.
이 기사에서는 Joomla 3용 Yandex.Metrica 카운터 설정 경험을 공유하겠습니다.
Yandex 등록이 없으면 계정을 만드십시오.
Yandex에 대한 로그인을 사용하여 로그인하십시오.
모든 서비스 메뉴에서 Metrica를 선택하고 카운터 추가를 클릭한 다음 인터페이스의 의미에 따라 적절한 카운터 설정을 지정합니다. 나중에 Joomla에 붙여넣기 위해 카운터 코드를 복사합니다(그림 참조).
나는 사이트에 대한 권리가 확인된 카운터에서 모든 작업을 수행했습니다. 즉, 메뉴의 모든 서비스 - 웹마스터 - 내 사이트 목록에 귀하가 작업 중인 사이트가 있습니다. 카운터를 추가하면 목록에 나타납니다(그림 참조). 마지막 열에 주목하세요. 녹색 상태 - 이는 모든 것이 정상이고 미터가 작동 중임을 의미합니다. 빨간색 - 카운터가 설치되지 않았거나 구성되지 않았습니다. 주황색 - 카운터가 설치되었지만 코드가 오래되었거나 잘못 구성되어 작동하지 않을 수 있습니다. 미터 번호에 주의를 기울이십시오. 우리에게 도움이 될 것입니다.

Joomla 3에서 카운터가 작동하려면 plg_yandexmetrika 플러그인을 다운로드하세요. 다운로드하여 일반적인 방법으로 설치할 수 있습니다. 다음으로 플러그인 관리자에서 다음을 찾으세요. 설치된 플러그인. 작동하지 않는다는 점에 유의하십시오(그림 참조).

플러그인에 로그인하세요. 옵션 탭의 Yandex.Metrica ID 필드에 십자형 대신 카운터 코드를 입력합니다(카운터를 설정할 때 이 코드를 기억하라고 조언했습니다).

다른 모든 매개변수는 고급 탭에서 구성할 필요가 없으며 카운터를 생성할 때 선택한 위치로 설정됩니다(그림 참조).

Joomla 3 사이트 제어판의 모듈 관리자에서 HTML 코드 유형의 새 모듈을 생성하고 카운터 코드를 삽입하십시오. 모듈 위치는 일반적으로 FOOTER입니다. 그림과 같아야 합니다.

사이트에서는 카운터가 일반 형식으로 나타나야 합니다. 작동하지 않는 경우(카운터는 그림 기호처럼 보임) 코드 편집기 모드에서 코드를 삽입하거나 일반 설정사이트에서 편집기를 비활성화하십시오. 내 기억으로는 일이 늘 순조롭게 진행되지는 않았다.
Yandex.Metrica에서 카운터 상태를 업데이트하면 녹색으로 바뀌어야 합니다.
