Текстовые редакторы для верстальщика
Текстовый редактор для верстальщика — это основной рабочий инструмент, в котором проходит большая часть его рабочего времени. Такой инструмент должен быть функциональный, удобный, быстрый и лёгкий для восприятия. Важным фактором при выборе текстового редактора является наличие в нём популярных инструментов ускорения и автоматизации написания кода.
На сегодняшний день рынок текстовых редакторов широк и разнообразен. Мы выбрали для вас наиболее популярные редакторы и попросили наших наставников подробнее рассказать о тех редакторах, которые они используют в своей работе.
Sublime Text
Версия:
3.
Платформы:
Windows, macOS, Linux.
Сайт редактора .
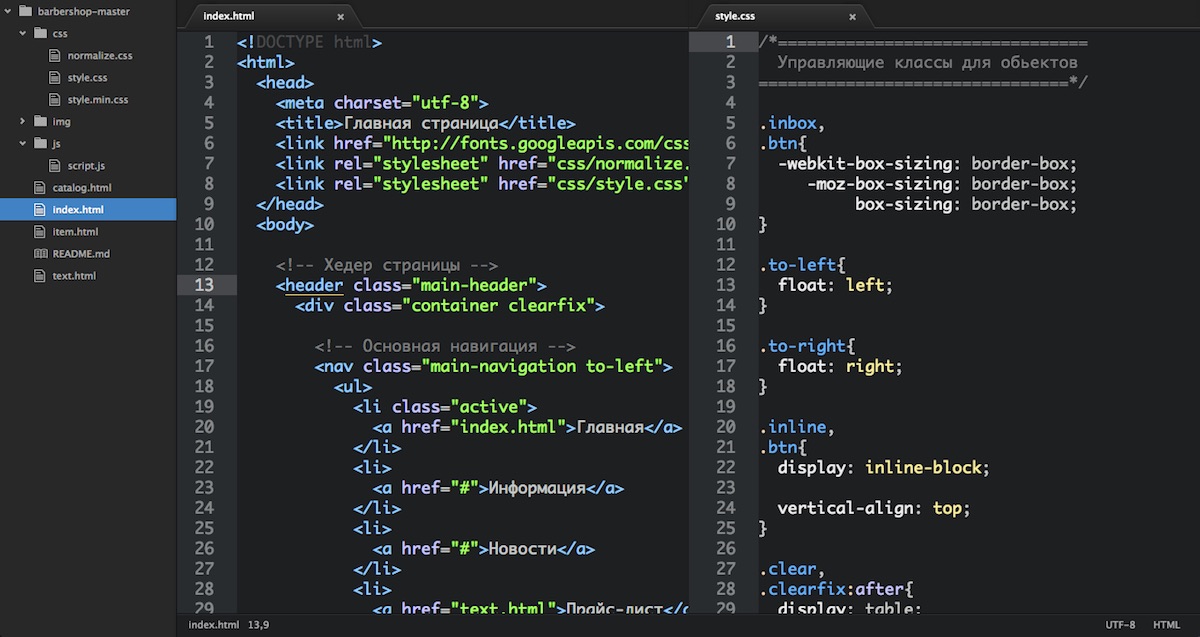
Sublime Text — это самый обычный текстовый редактор. Скачивая и устанавливая его, вы получаете простой редактор кода.
Sublime имеет большое количество тем оформления и ресурсов, которые позволяют самостоятельно создавать темы для приятной работы.
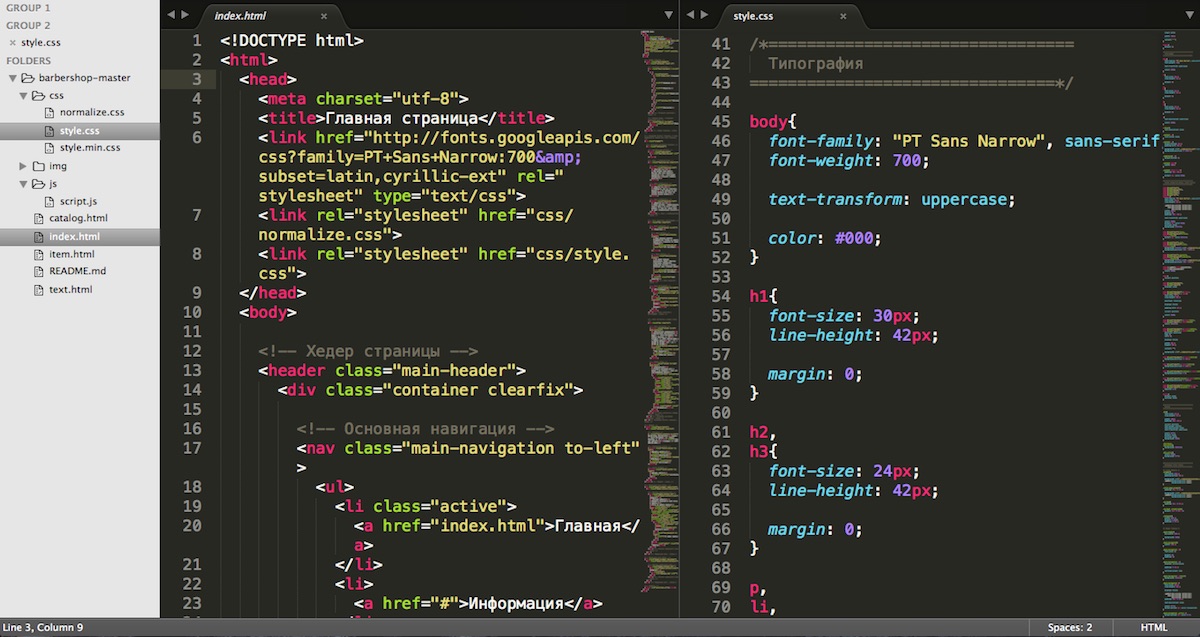
В Sublime можно настраивать рабочую область так как вам удобно. Вы можете сделать себе две колонки, в одной писать разметку страницы, а в другой её оформление.

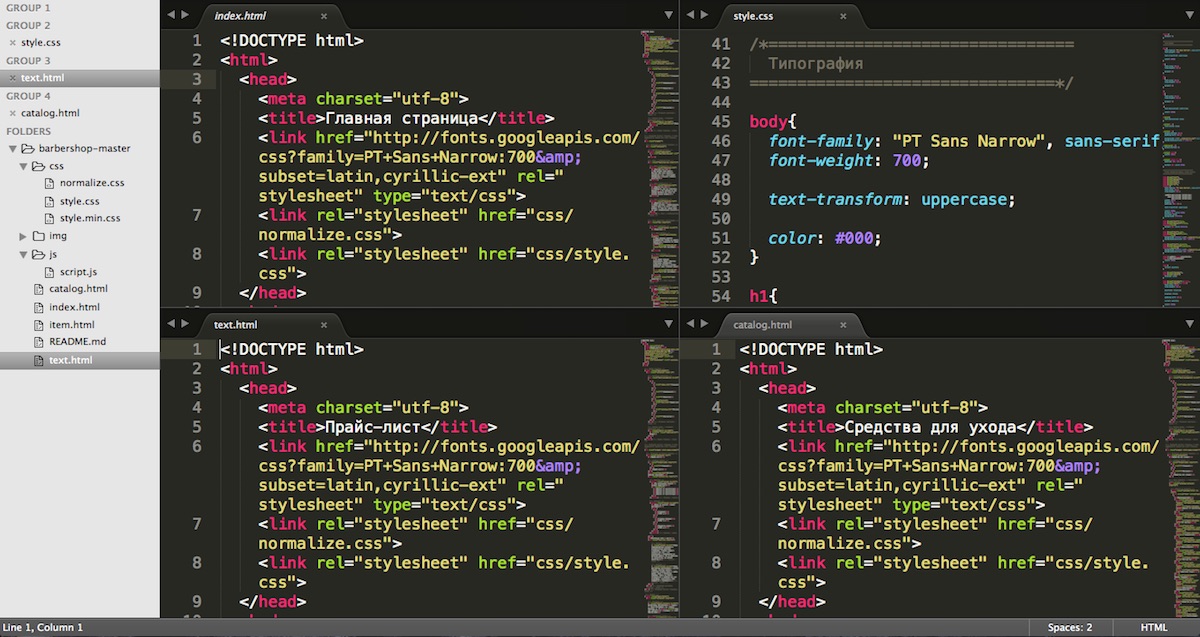
Можете сделать себе две строки, по две колонки — для редактирования четырёх файлов сразу.

Редактор имеет боковую колонку слева, которая содержит навигацию по папкам проекта, с которыми вы работаете.

Навигация по проекту поможет ориентироваться в файлах, миникарта файла, которая отображается справа, поможет ориентироваться внутри открытого файла.
Помимо указанных выше параметров рабочей области, вы можете:
- настроить шрифт;
- выбрать нужный вам синтаксис файла;
- настроить количество пробелов, которое ставится при нажатии клавиши tab ;
- установить различные линтеры;
- и многое другое.
В Sublime также существуют множественные курсоры для редактирования одинаковых частей файлов. Если нужно найти и/или заменить какой-либо участок кода, то можно воспользоваться поиском.
Однако, будь Sublime просто текстовым редактором, он не стал бы таким популярным. Для него написано большое количество устанавливаемых расширений, которые могут существенно ускорить и упростить вашу работу. Например:
- emmet — ускоряет написание кода разметки и стилей, за счёт написания кода сокращениями с последующим преобразованием в нужную конструкцию;
- расширения для создания и редактирования названия файлов прямо из текстового редактора;
- расширения, которые контролируют ошибки в синтаксисе и помогают проще ориентироваться в скобочках;
- менеджеры цветов;
- файловые менеджеры;
- менеджеры задач, встроенные прямо в текстовый редактор.
Для установки расширений используется Package Control, который предоставляет возможность искать и устанавливать расширения в пару кликов.
Плюс Sublime в том, что в коробке он поставляется как обычный текстовый редактор, но с безграничными возможностями для расширения. Другие редакторы имеют дополнительные встроенные функции, которые могут не использоваться. В Sublime вы устанавливаете только то, что вам нужно.
Мы записали небольшой видеообзор, в котором рассмотрели возможности Sublime Text.
Обзор текстового редактора Sublime TextBrackets
Версия:
1.8.
Платформы:
Windows, macOS, Linux.
Сайт редактора .
Brackets — текстовый редактор компании Adobe, которая известна тем, что выпустила Photoshop.
Brackets бесплатный, распространяется на все платформы и имеет продуманный и лаконичный внешний вид. В него также включены разные темы оформления и возможность разбиения экрана на несколько частей.

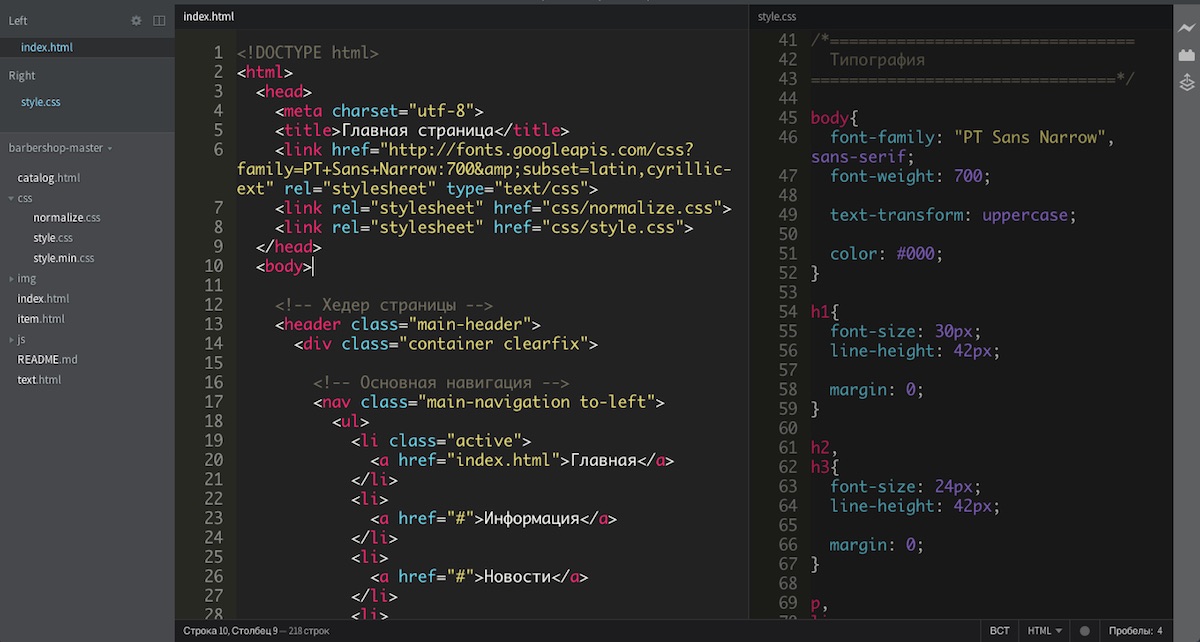
Brackets поддерживает миникарту, работу с файлами, множественные курсоры и другие полезные вещи. Но, в отличие от Sublime, редактор Brackets включает некоторые возможности в стандартный пакет и не требует их дополнительной установки.
Например, расширение Live Preview, которое позволяет видеть изменения в браузере, без сохранения кода и лишнего обновления страницы.
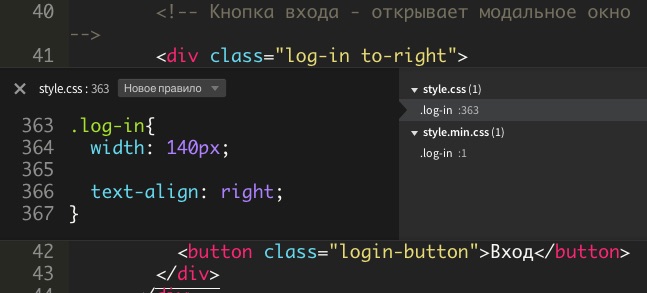
У Brackets есть уникальное расширение — Inline Editor.
Inline Editor
Расширение, которое умеет писать стили через страницу редактирования файла разметки.

Мы записали небольшой видеообзор, в котором рассмотрели возможности Brackets.
Обзор текстового редактора BracketsAtom
Версия:
1.12.
Платформы:
Windows, macOS, Linux.
Сайт редактора .
Atom написан другой известной командой — GitHub.
Внешне, он напоминает Sublime.

Не хотелось бы повторяться, но Atom имеет возможности вышеуказанных текстовых редакторов:
- большой выбор тем оформления и расширений;
- браузер файловой структуры;
- миникарту;
- множественные курсоры;
- поиск по файлу и так далее.
Проще сразу отметить, чем он отличается.
Для начала стоит сказать о структуре. Редактор написан на знакомых нам веб-языках — HTML, CSS, JavaScript и имеет гибкую и расширяемую структуру. Он собран более чем из пятидесяти модулей вокруг минималистичного ядра, которые имеют открытый исходный код. Благодаря этому вы можете сами редактировать существующие модули и писать свои.
Для установки расширений, тем оформления и обновлений используется визуальный интерфейс внутри редактора. Также есть специальный программный интерфейс в виде командной строки. Предусмотрена возможность расширения функциональности за счёт того, что вы сами можете для себя что-то написать или легко поправить существующие модули.
Помимо этих и множества стандартных функций текстового редактора, разработчики и сообщество Atom снабдили его функциями для работы с Git. Редактор умеет представлять графически изменения в репозитории, имеет инструмент для решения конфликтов и быстрого переключение между редактором кода и консолью.
Мы записали небольшой видеообзор, в котором рассмотрели возможности Atom.
Обзор текстового редактора AtomВерсия:
1.8.
Платформы:
Windows, macOS, Linux.
Сайт редактора .
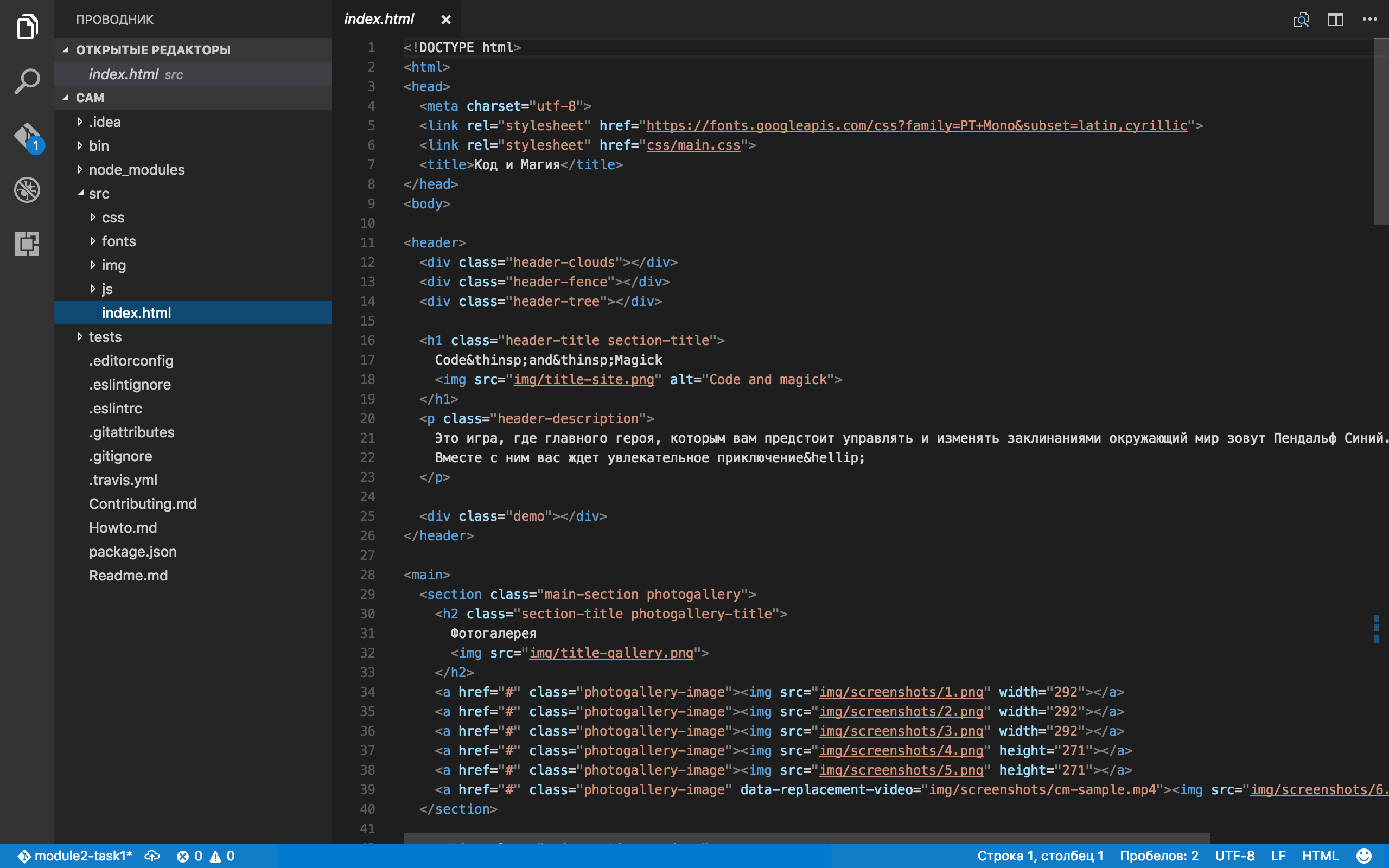
Кроссплатформенный редактор кода, который имеет базовые возможности интегрированной среды разработки. Создан в Microsoft. Доступен в версиях для платформ Windows, Linux и macOS.
Как и у предыдущих редакторов, VS Code использует аналогичную схему расположения элементов — слева файловая структура, справа редактор кода. Но, помимо этого, есть ещё и дополнительные элементы. Например, Git и дебаггер. Продукт позиционируется как легковесное решение, которое позволяет обойтись без полной интегрированной среды разработки.

Преимущества:
- поддержка более 30 языков (Jade, Java, Handlebars, Python, XML, CSS, HTML, JavaScript, JSON, Less, PHP, Sass и другие);
- множество вариантов настройки редактора. Можно оставить базовый вариант настройки для всех проектов или отдельный для каждого проекта;
- требует минимум свободного места на диске в отличие от полноценной среды разработки;
- у него есть встроенный отладчик для Node.js;
- обладает возможностями для работы с Git прямо из редактора.
Visual Studio Code — отличный редактор кода, который ни в чём не уступает остальным редакторам. Удобная система подсказок, возможность отладки и работа с Git прямо из браузера, причём всё сразу «из коробки», без дополнительных установок — всё это составляет достойную конкуренцию среди других редакторов кода.
Заключение
Как видно из обзора редакторов, каждый из них предоставляет возможности, для быстрого и удобного написания кода. Разница заключается в том, каким образом доступны эти возможности и насколько быстро и удобно можно начать их использование.
Вконтакте
Телеграм
