Как установить поисковую строку. Умная строка в браузере яндекс. Поиск Яндекс по умолчанию в Google Chrome
Найти ответ на вопрос или перейти на сайт
Введите в Умную строку запрос, адрес или название сайта.
Нажмите клавишу Enter .
- Запрос
- Адрес сайта
- Название сайта
","hasTopCallout":true,"hasBottomCallout":true,"areas":[{"shape":"circle","direction":["top","left"],"alt":"Сайты, которые вы добавили в закладки","coords":,"isNumeric":false,"hasTopCallout":true,"hasBottomCallout":false},{"shape":"circle","direction":["bottom","left"],"alt":"Сайты, на которых вы уже были","coords":,"isNumeric":false,"hasTopCallout":false,"hasBottomCallout":true}]}}\">
","hasTopCallout":true,"hasBottomCallout":true,"areas":[{"shape":"circle","direction":["top","left"],"alt":"Сайты, на которых вы уже были","coords":,"isNumeric":false,"hasTopCallout":true,"hasBottomCallout":false},{"shape":"circle","direction":["bottom","left"],"alt":"Сайты, которые вы добавили в закладки","coords":,"isNumeric":false,"hasTopCallout":false,"hasBottomCallout":true}]}}\">
","hasTopCallout":true,"hasBottomCallout":true,"areas":[{"shape":"circle","direction":["top","left"],"alt":"Сайты, на которых вы уже были","coords":,"isNumeric":false,"hasTopCallout":true,"hasBottomCallout":false},{"shape":"circle","direction":["bottom","left"],"alt":"Сайты, которые вы добавили в закладки","coords":,"isNumeric":false,"hasTopCallout":false,"hasBottomCallout":true}]}}\">
Поиск на сайтах с OpenSearch
В Умной строке можно задавать запросы для поиска по сайту с поддержкой OpenSearch (например, ru.wikipedia.org ):
Введите в Умную строку название или адрес сайта. Если сайт поддерживает OpenSearch, в правой части строки появится подсказка Нажмите Tab для поиска в [название сайта ] .
Нажмите клавишу Tab (в левой части Умной строки появится значок с названием сайта).
Введите поисковый запрос.
Нажмите клавишу Enter .
Чтобы выйти из OpenSearch, в Умной строке справа нажмите .
- Ввод названия сайта
- Поиск по сайту
Как скопировать URL при поиске на сайтах с OpenSearch
При поиске по сайту с поддержкой OpenSearch в Умной строке отображается не адрес открытой страницы, а текст запроса. Чтобы увидеть адрес страницы, нажмите Умную строку, а затем появившуюся кнопку Копировать адрес .
Изменить поисковую систему
Внимание. Поисковая система изменится в Умной строке, на Табло и в контекстом меню.
-
Заполните поля открывшегося диалогового окна:
Название : введите название поисковой системы (например, bing );
Ключ : введите адрес поисковой системы (например, bing.com );
Нажмите на Умную строку правой кнопкой мыши.
В контекстном меню выберите пункт Изменить поиск по умолчанию.
На странице Настройки поисковой системы в блоке Поисковая система по умолчанию выберите нужный поиск.
Совет.
Если нужной поисковой системы нет в списке, укажите ее вручную:
Нажмите кнопку Добавить .
Наведите указатель на строку с этой системой и нажмите ссылку Использовать по умолчанию .
Защита поисковой системы, используемой в «Умной строке»
Некоторые программы пытаются без вашего ведома изменить поисковую систему, которая используется в Умной строке.
Браузер не позволит этого сделать - он попросит вас подтвердить изменения (ввести защитный код с картинки). Если вы не хотите менять поиск, не делайте этого.
","hasTopCallout":false,"hasBottomCallout":false,"areas":[{"shape":"rect","alt":"","coords":,"isNumeric":false}]}}\">
Что делать, если ввел адрес страницы и она не открывается?
Если браузеру не удается открыть страницу, введенную в Умную строку, он предложит вам возможные варианты решения проблемы:
- Если вы неправильно набрали адрес страницы, браузер выведет несколько ссылок на существующие страницы с похожим адресом или предложит поискать ее в Яндексе.
- Если страница существовала, но была недавно удалена, вы сможете просмотреть ее копию, сохраненную в Яндексе.
- Если возникли проблемы на сервере – вы сможете просмотреть сохраненную копию страницы или воспользоваться поиском Яндекса.
Как открыть сохраненную в Яндексе копию сайта?
Строка поиска состоит из совокупности текстового поля и кнопки ввода. Казалось бы, дизайна здесь даже и не нужно - в конце концов, речь идет всего лишь о двух простых элементах. Но на сайтах с большим количеством контента строка поиска зачастую оказывается тем элементом дизайна, которым посетители пользуются чаще всего. Открывая сайт с относительно сложной архитектурой, пользователи сразу же обращаются к строке поиска, чтобы попасть в пункт назначения быстро и безболезненно. И тут неожиданно оказывается, что дизайн строки имеет большое значение.
В этот статье мы посмотрим, как можно ее усовершенствовать, чтобы пользователь тратил минимум времени на то, чтобы добраться до искомого.
Лучшие практики
1. Используйте иконку с лупойОбязательно добавляйте к строке поиска визуальный маркер - иконку с лупой. Иконки, согласно определению, являются визуальным представлением предмета, действия или концепта. Существует ряд иконок, значения которых считывается подавляющим большинством пользователей . Картинка с лупой относится именно к этой категории.
Пользователи распознают информацию, которую передает иконка, даже без подписи
Совет : используйте самое простой, схематический вариант изображения. Чем меньше графических деталей, тем лучше будет распознаваться символ.
2. Располагайте строку поиска на видном месте
Раз функция поиска так важна для сайта или приложения, она должна бросаться в глаза - ведь именно она может вывести пользователя на нужную страницу кратчайшим путем.

На картинке слева функция поиска скрыта за иконкой
Важно отображать поле для ввода текста целиком: если оно будет скрыто за иконкой, функция поиска станет менее заметной и интеракция будет требовать от пользователя дополнительных усилий.

Избегайте применять последовательное раскрытие для функции поиска - оно скрывает контекст
3. Снабдите строку поиска кнопкой действия
Наличие кнопки помогает донести до людей, что от выполнения действия их отделяет еще один шаг - пусть даже они решат выполнить этот шаг нажатием на Enter.
Совет : Не делайте кнопку поиска слишком маленькой, чтобы пользователям не приходилось нацеливаться на нее курсором. Чем больше места она занимает, тем проще заметить и кликнуть.
Предоставьте пользователям возможность начать поиск как при помощи клавиши Enter, так и нажатием на кнопку. У многих сохраняется привычка именно нажимать на кнопку, чтобы запустить процесс.
4. Добавьте строку поиска на каждую страницу
Следует стабильно обеспечивать пользователям доступ к строке поиска на любой странице сайта. Ведь если пользователь не видит того, что ему нужно, он попытается воспользоваться поиском, где бы ни находился.
5. Строка поиска должна быть простой
Проектируя строку поиска, убедитесь, что она похожа на себя и что её легко использовать. Исследования по юзабилити выявили, что для пользователя удобнее, когда расширенные настройки поиска по умолчанию скрыты. Отображая их (как в примере булева поиска, приведенном ниже), вы рискуете запутать людей, которые пытаются ввести запрос.

Булев поиск
6. Разместите строку поиска там, где её ожидают увидеть
Плохо, когда пользователи вынуждены искать строку поиска - это значит, что она не притягивает взгляд и теряется на странице.
Иллюстрация, приведенная ниже, взята из исследования A. Dawn Shaikh и Keisi Lenz: на ней показано, в какой части экрана пользователи ожидают увидеть строку поиска. Эти данные были получены на базе опроса 142 респондентов. Как показало исследование, самые удачные области - верхний правый и верхний левый углы экрана: там пользователям удобнее всего обнаружить строку поиска, следуя стандартному F-паттерну.

Иллюстрация показывает, в каких областях экрана люди в первую очередь склонны искать строку поиска. Верхний правый угол по-прежнему лидирует
Таким образом, помещайте строку поиска в верхнем правом углу или в верхней части экрана по центру - так вы можете быть уверены, что её расположение будет соответствовать ожиданиям пользователей.
На насыщенном контентом сайте Youtube строка поиска находится в верхней центральной части экрана
Советы :
- В идеале строка поиска должна вписываться в общий дизайн страницы в целом, но при этом немного выделяться на случай, если она понадобится пользователю.
- Чем больше контента у вас на сайте, тем сильнее должна бросаться в глаза строка поиска. Если поиск - ключевая функция для вашего сайта, не жалейте контрастов - поле ввода и иконка должны выделяться как на бэкграунде, так и среди окружающих их элементов.
Слишком короткое поле ввода - распространенная ошибка у дизайнеров. Конечно, это не помешает пользователю ввести длинный запрос, но видна будет только его часть, а это плохо с точки зрения юзабилити, так как усложняет процесс проверки и редактирования введенного текста. На самом деле, когда в строке поиска отображается слишком мало символов, пользователи оказываются вынуждены использовать короткие, неточные запросы просто потому, что длинные будет сложно и неудобно перечитывать. Если же размер поля соответствует ожидаемой длине запросов, то работать с ними становится намного проще.
Общее правило гласит, что в строке ввода должно помещаться 27 символов (этого достаточно для 90% запросов).

У Amazon строка поиска нужной длины
Совет : Подумайте о том, чтобы реализовать строку, которая будет разворачиваться по клику. Таким образом вам удастся сэкономить место на экране и при этом обеспечить достаточно визуальных подсказок, чтобы пользователь мог быстро найти поле и выполнить поиск.

8. Применяйте механизм автозаполнения
Механизм автозаполнения помогает пользователю выбрать нужный запрос, пытаясь предсказать его на основании уже введенной части текста. Он нужен не для того, чтобы ускорить процесс, а для того, чтобы направлять пользователя и помогать ему корректно сформулировать запрос. У среднестатистического пользователя с этим большие проблемы; если он не находит то, что искал, с первого раза, последующие попытки, как правило, оказываются неудачными. Часто люди просто сдаются. Автозаполнение - если оно, конечно, хорошо настроено - способствуют тому, чтобы пользователи использовали более подходящие запросы.
Поисковая система Google отлично освоила этот паттерн, впервые внедрив еще его в 2008 году. Пользователям свойственно использовать одни и те же запросы по несколько раз, поэтому, сохраняя историю поиска, Google экономит время и улучшает пользовательский опыт.
Советы :
- Позаботьтесь о том, чтобы функция автозаполнения действительно была полезна. Если она выполнена плохо, то будет только отвлекать пользователей и сбивать их с толку. Поэтому используйте автокоррекцию, распознавание корней и предиктивный ввод текста, чтобы сделать инструмент качественным.
- Предлагайте варианты автозаполнения как можно быстрее (где-то после третьего символа), чтобы немедленно предложить нужную информацию и избавить пользователя от необходимости вводить лишние данные.
- Выводите не более 10 вариантов (и не используйте полосу прокрутки), чтобы не перегружать пользователя информацией.
- Настройте клавишную навигацию по списку вариантов. Дойдя до последнего пункта, пользователь должен иметь возможность перейти в начало. По нажатию на клавишу Esc список должен сворачиваться.
- Показывайте разницу между введенным текстом и предлагаемыми данными. Например, у введенного текста стандартный шрифт, а у той части варианта, которая заполняется автоматически - жирный.

Автозаполнение экономит пользователю время и может даже подсказать более удачную формулировку
9. Ясно дайте понять, что именно можно искать
Отображать в поле ввода пример поискового запроса - хорошая идея: так можно донести до пользователей, для чего именно они могут использовать эту функцию. Если пользователь может осуществлять поиск по различным критериям, намекните ему об этом при помощи особого паттерна (как в примере с сайта IMDB ниже). HTML5 позволяет легко добавить текст, который будет по умолчанию высвечиваться в неактивной строке поиска.
Совет : Ограничьтесь несколькими словами, иначе вместо того, чтобы минимизировать когнитивную нагрузку, вы её только увеличите.
Заключение
Поиск - это фундаментальный тип деятельности и ключевая составляющая при создании информационно насыщенного приложения или сайта. Даже незначительные изменения, например, размер поля или указание, что следует в него вводить, могут значительно улучшить юзабилити поиска и качество UX в целом.
Среди миллиардов страниц интернет-контента, только поисковые системы могут выручить пользователя сети и помочь ему в поиске той или иной информации. Но лишь единицы, имеют в своём распоряжении знания относительно эффективного поиска в крупных поисковых системах Google и Яндекс, ведь везде присутствуют свои секреты и особенности.
О поисковике Google я уже писала в посте. А сегодня поговорим про поисковик Yandex/Яндекс.
Яндекс — поисковая машина, способная по вашему запросу найти в русскоязычной части интернета наиболее подходящие веб-страницы, новости, картинки, статьи энциклопедий или товары, дать ответ на вопрос о погоде или культурных событиях.
Достаточно набрать вопрос — так же, как бы вы его задали библиотекарю или всезнайке-эрудиту. Например, где раки зимуют? или ярчайшая звезда северного полушария
Яндекс — это всего лишь программа , а не человек. Не надо наделять его всемогуществом: мол, найдётся всё, только скажи.
Сколько бы ни пытались его разработчики, но искусственный интеллект пока никому на планете создать не удалось. Учтите этот факт и не пытайтесь задавать Яндексу "человеческие вопросы". Толку от этого мало — не поймёт.
Поэтому начнём с самой главной тонкостей поиска информации. Наиболее важным и базовым здесь является правильная постановка запроса в строке поисковой системы. Запрос должен чётко описывать то, что Вам необходимо отыскать в недрах интернета. К примеру, по одному неконкретному запросу «яблоко», мы в выдаче поисковика замечаем и сайт политической партии, и пояснения термина «яблоко», и разнообразные рецепты, и много других страниц (полезных и не очень). Так что в каждом вашем запросе вы должно чётко отвечать на вопрос: чем является тот объект, информацию о котором Вы желаете отыскать на страницах выдачи.
К слову сказать, при наборе запроса Яндекс сам предложит вам наиболее актуальные варианты - поисковые подсказки.
Теперь по поводу запроса: очень длинный запрос может, как улучшить точность поиска, так и ухудшить её.
Лучше искать в Яндексе по фразам,
состоящим из двух-трёх слов.
Получив результаты, обождите сразу кликать. Бегло просмотрите предложенные ссылки. Оцените: это именно то, что ищите? Если нет, то далее просто уточняйте ваш запрос, добавляя новые слова.
Если тематика запроса специфическая, например, относительно «пищеварительной системы испанского ежика»:о), то запрос должен состоять не более чем из 5-6 слов (в большинстве случаев) Когда относительно вашего длинного (несколько слов) запроса, поисковая система выдает бред, то нужно уменьшать количество слов в запросе, для того чтобы расширить область поиска, в крайнем случае - это лучше чем вообще ничего не найти. Возможно, в таком варианте Вы получите не на 100% то, что хотели, но альтернативно-приближённая информация тоже хорошо, за неимением лучшего.
Совет: в случае уж очень некорректной выдачи по вашему запросу, помогает метод подбора синонимов и перефразировка Вашего запроса. Порой, это существенно помогает найти нужную информацию, ведь поисковые системы ориентируются на вхождение ключевых слов в тексте страницы, и если вы меняете запрос, то соответственно меняется и выдача.
Кстати, здесь есть парочка секретов.
Во-первых,
Есть у поисковиков такая интересная функция,
как «Расширенный поиск».
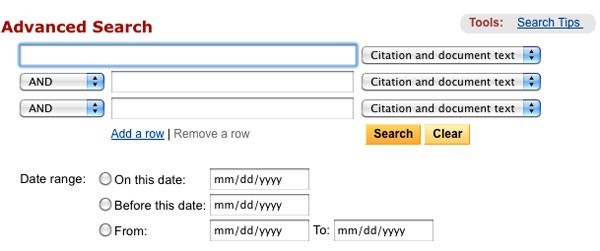
Расширенный поиск Яндекс доступен по адресу: http://yandex.ru/search/advanced
В окне этого самого расширенного поиска, вы можете немного манипулировать выдачей, задавая те или иные параметры, тем самым сужая область поиска.
Как вы видите, в окне расширенного поиска «Яндекс», мы можем настроить определённый регион,расположение слов, язык страницы, её формат, дату добавления и многое другое. Подобным и интуитивно понятным интерфейсом расширенного поиска обладает и поисковая система Google
Во-вторых, знайте:
Яндекс формирует результат с учётом
географического региона, в котором
находится пользователь.
В большинстве случаев действительно удобно. Но что делать, например, если хотим заказать доставку роз подружке, проживающей в Уфе, а сами находимся в Мурманске? Такой режим будет мешать.
Искать в Яндексе без учёта региона можно через форму расширенного поиска —
Формой удобно пользоваться для разовой операции. Если делаете серию запросов, то сначала выставите регион по ссылке в правом верхнем углу.
В-третьих, прежде, чем искать в Яндексе:
определитесь, что именно хотите найти:
ссылки на сайты или ответ на конкретный вопрос.
С первым вариантом всё вроде бы понятно. Ввели слова, получили результат, затем, начинаем методично исследовать предложенные сайты. Привычно, но долго.
Второй вариант не столь очевидный. О нём, кстати, многие (те самые 85%) не знают.
Смотрите, Яндекс за месяц посещает практически все сайты Рунета, даже не особо известные и малопосещаемые, и скачивает все страницы куда-то к себе (на безразмерный жёсткий диск). Когда вы вводите запрос, то Яндекс ищет не на сайтах, а у себя в уже скаченных страницах , на том самом безразмерном диске, или, как говорят специалисты, в кэше.
Что это означает? А то, что
можно получить ответ сразу в результатах поиска,
быстро и без обхода сайтов
.
Например, хотим узнать год постройки Храма Спаса-на-Крови. Достаточно ввести запрос "спас на крови" и в результатах будет:
"Храм Спас на Крови (арх. А. Парланд) построен по указанию Александра III и решению Синода в 1907 г. на месте трагической гибели императора Александра II."
Ответ получен? Да.
Это простой пример. Для сложных потребуется знание специальных команд и сноровка. С первым помогу, второе придёт с опытом.
Для того чтобы эффективно владеть поиском в интернете, необходимо знать хотя бы базовые принципы функционирования поисковых машин.
Итак, команды Яндекса для поиска:
1. Если нужно искать фразу целиком , заключаем её в кавычки. (По умолчанию искомые слова могут находиться в любом месте страницы или вообще отсутствовать, а кавычки заставляют Яндекс искать именно фразу.)
Пример: "красные розы"
2. Если искомые слова должны быть в одном предложении и допускается, что между ними могут быть другие слова, то вставляем символ амперсанда.
Пример: красная & роза
3. Если нужно вывести страницы, которые обязательно содержат какое-то слово , то добавляем его в запрос и перед ним ставим плюсик.
Пример: "красные розы" +уфа +цены
4. Плюсик удобно использовать, когда нужно искать с учётом предлога, по умолчанию предлог может игнорироваться.
Пример: "красные розы" +в уфе
5. Если перед словом поставить пробел и две тильды, то из результатов будут удалены страницы, содержащие это слово .
Пример: "красные розы" +уфа +цены ~~россии ~~оптом
6. Если у слова есть синонимы или другие слова, близкие по смыслу , то их можно перечислить через вертикальную черту , при этом всё перечисление обрамляем круглыми скобками.
Пример: "красные розы" +уфа +(цены | стоимость) ~~ (россии | оптом | оптовые)
В этом примере в результат попадут страницы, содержащие "уфа" и одно из слов "цена" или "стоимость", при этом ни на одной из них не должны встречаться: "россия", "оптом", "оптовые".
Весь список можно посмотреть в справке Яндекса или в памятке, ссылка на неё есть в форме расширенного поиска.
Что такое учет морфологии при поиске?
Покажу на примере...
В русском языке слова могут иметь разные формы (падежи, единственное и множественное число и т.д.) В какой бы форме ни стояло слово в тексте страницы (даже отличной от формы слова в запросе), Яндекс найдет его. Например, если задан запрос «идти», то в результате поиска будут найдены документы, содержащие слова «идти», «идет», «шел», «шла» и т.д. На запрос «окно» будет выдана информация, содержащая и слово «окон», а на запрос «отзывали» — документы, содержащие слово «отозвали».
Обратите внимание, что при выборе форм слова для поиска Яндекс различает части речи. Например, если вы задали запрос «компьютер» (существительное), то будут найдены страницы со словами «компьютера» или «компьютерами», но не «компьютерный» (прилагательное).
Базовые приёмы поисковых запросов.
Человек – он ведь такое существо, постоянно что-то ищет. У себя в голове, в телефоне у друга/подруги, в шкафу и, наконец, в Интернете. Если на ваш сайт пришел новый читатель, будьте уверены – он точно захочет что-то там поискать.
Так сложилось, что встроенный поиск от ВордПресса пока сложно назвать идеальным или хотя бы просто хорошим. Поэтому если ваш веб-сайт уже хорошо проиндексирован поисковиками, самое время установить на него поиск от Яндекса.
Перейдите на сервис «Яндекс. Поиск для сайта» по ссылке http://site.yandex.ru и нажмите там большую зеленую кнопку «Установить поиск». Если у вас пока нет почты на Яндексе, система предложит ее создать. Соглашайтесь, без этого вы далеко не уедете.
Когда откроется новое окно, заполните в нем все требуемые поля и нажмите далее:
После выбора цвета и размера поисковой строки откроется следующее окно под названием «Шаг 3», где необходимо будет настроить оформление результатов поиска. Видите пункт «Выводить результаты»?
Задайте цвет и стиль оформления для ваших результатов поиска и нажмите на кнопку Далее:
В следующем окне вы увидите код для размещения поисковой строки на своем веб-сайте. Окно не закрываем – это очень важно! Либо копируем данный html-код в новый документ блокнота Notepad++.
Следующий шаг очень важный! Сделаете что-то не так, ничего работать не будет. Нам с вами нужно будет создать новую страничку в своем WordPress сайте, в которой будут выводиться все результаты поиска. Зайдем в админку ВордПресс / Страницы / Создать новую. Присвойте новой странице имя «Поиск» и проследите за тем, чтобы ссылка на данную страницу имела вид название_блога/poisk.
Именно в эту страницу вам нужно будет добавить код, который дал вам Яндекс. Выглядит он вот как:
Хотим напомнить, что вставлять код необходимо в html-режиме.
Операционная система Windows предоставляет несколько способов поиска файлов и папок. Для поиска файлов, папок, программ и сообщений электронной почты на компьютере можно использовать поле поиска в меню «Пуск». Но при попытке что-то найти в меню Пуск, отсутствует поле поиска.
Есть несколько вариантов вернуть все на свои места.
Первый вариант
Самый простой способ - это попробовать вернуть поле поиска средствами Windows. Открываем Панель управления - Программы и компоненты. Выбираем вкладку "Включение и отключение компонентов Windows ". Находим компонент Windows Search . Если компонент не выбран, то поставьте галку.
Жмем Ок. Теперь проверяем включена или нет служба Windows Search . Для этого открываем Панель управления - Администрирование - Службы . Проверяем режим службы Windows Search . Должно стоять Автоматически .
Второй вариант
Применить . Для этого в меню Пуск - Выполнить ввести команду gpedit.msc и ОК. Теперь ищем Конфигурация пользователя - Административные Шаблоны - Меню "Пуск" и панель задач. В правой половине окна ищем пункт Удалить ссылку "Поиск" из меню "Пуск". Проверяем значение этого параметра. Должно быть Не задана .

Третий вариант
Этот вариант пригодится тем пользователям, у которых стоит версия Windows отличная от Про, Enterprise и Максимальная. Только в этих версиях есть поддержка Редактора локальной групповой политики .
Открываем редактор реестра: Нажмите клавишу Win + R и введите команду regedit и Ок . Находим раздел
HKEY_CURRENT_USER\Software\Microsoft\Windows\CurrentVersion\Policies\Explorer
если в этом разделе присутствует параметр NoFind - его надо удалить.
