웹사이트를 빠르게 생성하기 위한 시각적 편집기
Narod.ru에서 미리 만들어진 템플릿을 사용하는 것부터 "300루블에서 이틀 만에 웹사이트 생성"과 같은 광고를 신청하는 것까지 자신만의 웹사이트를 만드는 방법에는 여러 가지가 있습니다. 어린이도 자신만의 블로그나 간단한 홈페이지를 만들 수 있습니다. 그렇기 때문에 거의 모든 사람이 인터넷에 자신의 웹사이트를 가지고 있다고 자랑할 수 있습니다. 다양한 서비스는 누구에게나 몇 초 만에 간단한 개인 사용자 페이지를 만들 수 있는 웹사이트 빌더를 제공합니다. 인터넷에는 그러한 페이지가 수십만 개가 있습니다. 일반적으로 그들은 서로 유사하며 기억되지 않습니다. 무료 온라인 도구를 사용하여 개인 인터넷 페이지를 만드는 사람들에게 웹사이트를 소유하는 것은 대개 농담입니다. 사람들은 페이지를 만들고 잊어버립니다. 대부분의 경우 해당 콘텐츠는 개 사진 게시와 "자신에 대한" 몇 가지 정보로 요약됩니다.
사람이 자신의 웹사이트를 전화나 메일과 같은 의사소통 수단으로 인식하는지는 또 다른 문제입니다. 자신의 웹사이트를 갖는 것은 자신의 사업을 발표하려는 기업가, 현직 의사, 자신의 상담을 개설하는 변호사, 교육 센터 등에 유용합니다. 이 경우 페이지는 독창적이고 의미가 있어야 하며 방문자에게 유용한 정보를 제공해야 합니다. 이러한 요구 사항을 충족하는 웹 사이트를 얻으려면 무료 홈 페이지 생성기만으로는 얻을 수 없습니다. 그러나 웹 프로그래밍의 기본을 익히는 데는 오랜 시간이 걸릴 수 있습니다. 물론 귀하가 원하는 대로 어떤 페이지든 만들 전문가를 고용할 수 있지만 이 옵션에는 매우 명백한 단점이 있으므로 많은 사람들이 이를 받아들일 수 없습니다.
시각적 웹 편집기는 웹 프로그래밍 학습에 소요되는 시간을 절약하고 신속하게 웹사이트를 만들어 필요한 모든 정보를 채울 수 있는 좋은 방법입니다. 한편, 이러한 프로그램을 사용하여 웹 프로젝트를 만들려면 특별한 지식이 필요하지 않거나 프로그래머가 될 필요가 없습니다. 반면에 이러한 유형의 응용 프로그램은 창의성을 발휘할 여지를 허용하고 사이트가 다른 수천 개의 응용 프로그램과 완전히 동일하게 보이지 않도록 합니다. 시각적 웹 편집기의 작업은 WYSIWYG 속성(What You See Is What You Get)을 기반으로 합니다. 즉, 편집 과정에서 웹 페이지는 브라우저에 표시되는 것과 거의 동일하게 보입니다.
⇡ WYSIWYG 웹 빌더 7.1.0
- 개발자: 파블로 소프트웨어 솔루션
- 배포 크기: 5.5MB
- 배포: 셰어웨어
- 러시아어 인터페이스: 아니
WYSIWYG Web Builder 및 기타 시각적 편집기를 사용하여 작성된 웹 페이지는 별도의 블록으로 구성됩니다. 텍스트, 그래픽, 플래시 비디오 등이 될 수 있습니다. 사용자가 해야 할 일은 필요한 블록을 선택하고 페이지의 적절한 위치에 배치하는 것뿐입니다. 그러면 코드가 프로그램에 의해 자동으로 생성됩니다.
웹 디자인 경험이 없다면 미리 만들어진 템플릿을 사용하여 프로그램에서 첫 번째 프로젝트 만들기를 시작해야 합니다. 기본적으로 WYSIWYG Web Builder에는 다양한 유형의 템플릿이 약 10개 있으며, 프로그램 공식 웹사이트에서 수십 개가 더 무료로 다운로드될 수 있습니다. 템플릿을 다운로드한 후에는 템플릿의 모든 요소를 편집할 수 있습니다.
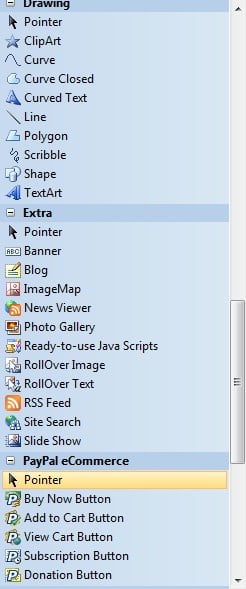
이렇게 하려면 수직 패널에 있는 다양한 도구를 사용할 수 있습니다. 편의를 위해 탐색(사이트 트리, 탐색 메뉴), 그리기(선, 곡선, 다각형), 멀티미디어 도구(Flash 플레이어, YouTube 플레이어, Java, OLE 개체), 웹 양식 작업 도구( CAPTCHA 코드 삽입 필드, 체크박스, 파일 다운로드 버튼, 텍스트 입력 필드), Paypal(이 전자 결제 시스템 작업을 위한 다양한 버튼) 등. 작업을 최소화하여 더 많은 수요가 있는 도구를 위한 화면 공간을 확보할 수 있습니다.

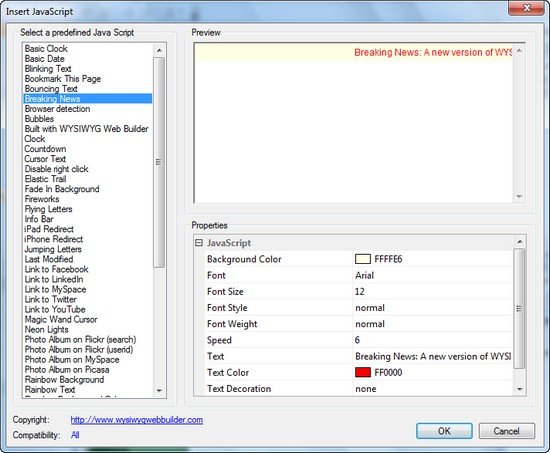
Extra 카테고리에 주목할 가치가 있습니다. 여기에는 사진 갤러리 만들기, RSS 형식의 뉴스 구독 추가, 슬라이드 쇼 및 사이트 검색을 위한 도구가 포함되어 있습니다. 여기서는 이미 만들어진 Javascript 코드 요소의 전체 컬렉션을 찾을 수 있습니다. 여기에는 다양한 시각 효과와 브라우저의 현재 버전 확인, 웹 페이지가 마지막으로 수정된 시간에 대한 정보 표시, 페이지 북마크 링크 배치와 같은 유용한 도구가 포함됩니다.

WYSIWYG Web Builder에서 작업할 때 사용자는 미리 만들어진 페이지 요소를 본다는 사실에도 불구하고 브라우저에서 사이트는 여전히 편집기의 작업 창에서와 약간 다르게 보일 수 있습니다. 브라우저에서 페이지 모양을 빠르게 보려면 F5 키를 누르십시오. WYSIWYG Web Builder는 시스템의 기본 브라우저에서 프로젝트를 엽니다. 한 번에 여러 브라우저에서 페이지를 봐야 하는 경우 해당 페이지를 목록에 추가할 수 있습니다.
일반적으로 웹사이트 템플릿은 여러 페이지로 구성됩니다. 편리한 프로젝트 관리를 위해 프로그램 창에는 사이트 페이지 트리를 표시하는 특수 사이트 관리자 패널이 있습니다. 이 패널의 도구를 사용하면 템플릿을 기반으로 새 페이지를 만들고, 이전에 하드 드라이브에 저장한 페이지를 추가하고, 기존 페이지를 복사하고, 해당 속성을 볼 수 있습니다.

많은 수의 페이지로 구성된 리소스를 작업할 때 링크의 기능 확인, 페이지 크기 추정, 사이트의 루트 디렉터리에 배치될 XML 파일 형식의 사이트 맵 생성기 등의 프로그램 도구를 사용할 수 있습니다. 또한 유용합니다. 또한 WYSIWYG Web Builder를 사용하면 웹 페이지에서 사용되는 모든 이미지와 기타 미디어 파일을 한곳에 수집할 수 있습니다.
WYSIWYG Web Builder 자체는 상당히 기능적인 편집기임에도 불구하고 그 안에 도구가 없을 수도 있습니다. 이 경우 확장 갤러리를 살펴보는 것이 좋습니다. 필요한 도구가 플러그인으로 제공될 수도 있습니다. 이 프로그램에는 250개 이상의 확장 프로그램이 있으며 그 수는 지속적으로 증가하고 있습니다. 확장 기능은 편집기를 적극적으로 사용하는 사용자가 작성하고 공식 포럼에 게시됩니다. WYSIWYG Web Builder 평가판에는 확장 기능을 연결할 수 없으므로 프로그램을 등록해야 한다는 점을 명심해야 합니다.
⇡ 웹페이지 메이커 3.21
- 개발자: www.webpage-maker.com
- 배포 크기: 3.66MB
- 배포: 셰어웨어
- 러시아어 인터페이스: 아니
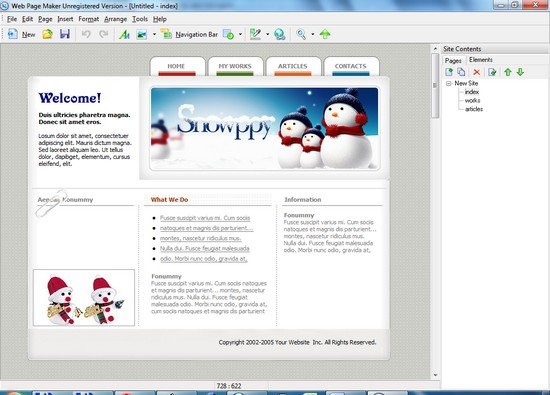
Web Page Maker는 여러 페이지를 포함하는 작은 웹사이트를 만드는 데 적합한 매우 간단한 시각적 편집기입니다. 도움을 받으면 텍스트, 벡터 요소, 그래픽 파일, 다양한 형식의 비디오, 표, 웹 양식 및 기타 친숙한 페이지 요소를 페이지에 추가할 수 있습니다.

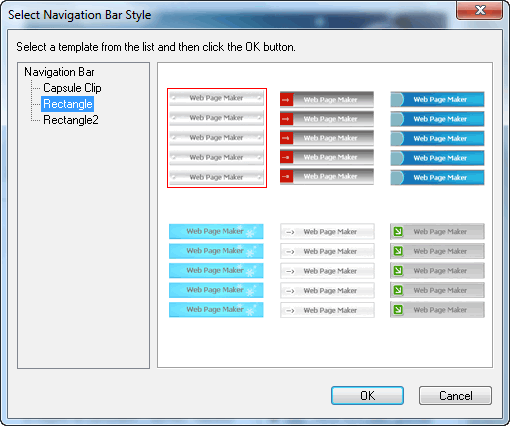
이 프로그램에는 탐색 메뉴와 같은 웹사이트의 중요한 요소에 대한 기성 옵션도 있습니다. Web Page Maker에는 다양한 메뉴 옵션이 포함되어 있습니다. 적절한 항목을 선택한 후 방향(수평 또는 수직), 요소 사이의 거리, 텍스트 및 링크 매개변수를 지정하여 즉시 편집할 수 있습니다.

일부 요소(예: 동일한 탐색 메뉴)는 사이트의 모든 페이지에 위치해야 합니다. 블록을 편집할 때 현재 프로젝트의 모든 페이지에 빠르게 배치하거나 블록이 있어야 할 페이지를 지정할 수 있습니다.
프로그램 창의 주요 부분은 작업 영역이 차지하고 오른쪽에는 사이트 콘텐츠 패널이 있습니다. 이 패널을 사용하면 사이트 페이지는 물론 개별 페이지 요소를 관리하는 것이 편리합니다. 요소 탭에는 페이지의 모든 블록이 표시되며 각 블록을 클릭하면 해당 블록이 어디에 있는지 즉시 확인할 수 있습니다. 또한 각 요소의 속성창을 바로 불러오거나 불필요한 블록을 삭제할 수도 있습니다. 사이트 구조를 생성하는 도구 세트에 관해서는 인터넷의 기존 리소스를 기반으로 새 페이지를 생성할 수 있다는 점에 주목할 가치가 있습니다. 주소를 지정하기만 하면 Web Page Maker가 페이지를 로드하고 블록으로 나누어 편집할 수 있게 만듭니다.

사이트를 더욱 생생하게 만들기 위해 애니메이션 효과를 사용할 수 있습니다. 미리 만들어진 Javascript 코드의 예는 Web Page Maker 라이브러리에서 찾을 수 있습니다. 이를 사용하면 창 스크롤 색상을 변경하고, 현재 시간을 표시하는 화면 모서리에 시계를 배치하고, 슬라이드 쇼를 추가하는 등의 작업을 할 수 있습니다.
사이트 작업이 완료되면 프로젝트를 하드 드라이브에 저장하거나 FTP 서버에 즉시 업로드할 수 있습니다. 또한 이를 위해 추가 클라이언트가 필요하지 않습니다. Web Page Maker에는 FTP 작업을 위한 도구가 내장되어 있습니다.
⇡ CoffeeCup 비주얼 사이트 디자이너 6.06
- 개발자: CoffeeCup 소프트웨어
- 배포 크기: 17.6MB
- 배포: 셰어웨어
- 러시아어 인터페이스: 아니
CoffeeCup Visual Site Designer의 개발자는 아마도 "돈을 벌 수 있는 모든 것에서 돈을 벌자"라는 슬로건을 실천하고 있을 것입니다. 따라서 이 비주얼 편집기를 49달러에 구입하면 대부분의 다른 유사한 프로그램 구입에서 기대할 수 있는 모든 기능을 얻을 수 없다는 점을 명심해야 합니다.

따라서 이 프로그램에는 10개의 템플릿이 제공되며, 나머지 템플릿을 다운로드하려면 개발자 웹사이트로 이동하라는 메시지가 표시됩니다. 해당 페이지를 열면 추가 템플릿이 각각 $9에 지불되고 판매되는 것을 볼 수 있습니다. 응용 프로그램을 사용하는 동안 유사한 "놀라움"이 사용자를 기다리고 있습니다. 웹 양식 작성 도구를 클릭하면 이를 사용하려면 39달러를 추가로 지불해야 합니다. 사이트에 사진 갤러리를 추가해 보면 해당 기능에도 추가 비용이 발생한다는 것을 알 수 있습니다.
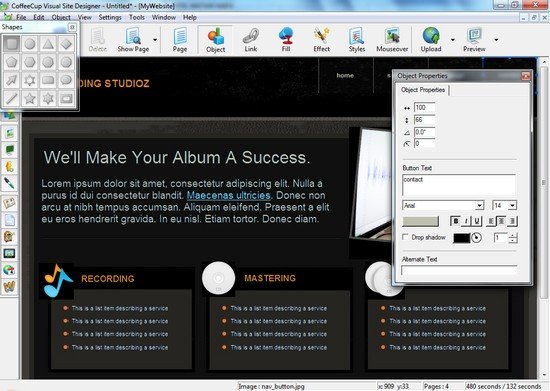
프로그램의 표준 버전을 사용하면 텍스트, 벡터 요소 및 그래픽 작업을 할 수 있습니다. 도구를 선택하면 해당 설정이 포함된 부동 팔레트가 수직 패널에 나타납니다. 사용자가 도구를 변경할 때까지 화면에 남아 있습니다. 이 접근 방식 덕분에 작업 영역에 최대 공간이 할당됩니다.

카운터 및 웹 양식과 같은 일반적인 웹 페이지 요소는 사용자 정의 HTML 코드를 삽입하는 도구를 사용하여 프로그램에서만 생성할 수 있습니다.
벡터 요소(화살표, 다각형, 별, 설명선 등)로 작업할 때 다양한 도구를 사용하여 모양을 변경할 수 있습니다. 예를 들어, 투명도 변경, 그림자 추가, 개체를 3차원으로 만들기, 빛나게 하기, 마우스 커서를 올리면 모양 변경 등이 가능합니다. 또한 각 개체의 채우기를 조정하고 질감을 추가할 수 있습니다.
CoffeeCup Visual Site Designer에는 사이트를 원격 서버에 업로드할 수 있는 FTP 클라이언트가 내장되어 있습니다. 사이트를 로드한 후 일부 페이지를 변경하기로 결정한 경우 데이터 동기화 기능을 사용할 수 있습니다. 이 경우 프로그램은 변경된 페이지를 로드합니다. 필요한 경우 CoffeeCup Visual Site Designer를 종료하지 않고도 서버에서 사이트를 완전히 삭제할 수도 있습니다.
⇡ 웹사이트 X5 Evolution 8
- 개발자: 인코미디어
- 배포 크기: 15.3MB
- 배포: 셰어웨어
- 러시아어 인터페이스: 예
대부분의 시각적 편집기는 서로 유사합니다. 여기에는 장점이 있습니다. 일단 이러한 프로그램 중 하나를 이해하고 나면 나중에 다른 프로그램을 시도해 보기로 결정하더라도 이미 자신감을 갖게 될 것이기 때문입니다. 그러나 이전에 웹 사이트를 만든 적이 없다면 가장 간단한 시각적 편집기라도 처음에는 "먼저 무엇을 해야 합니까?", "어떤 프로그램 도구가 주요 도구이고 어떤 도구가 보조 도구입니까?"와 같은 많은 질문을 제기할 수 있습니다. 등.
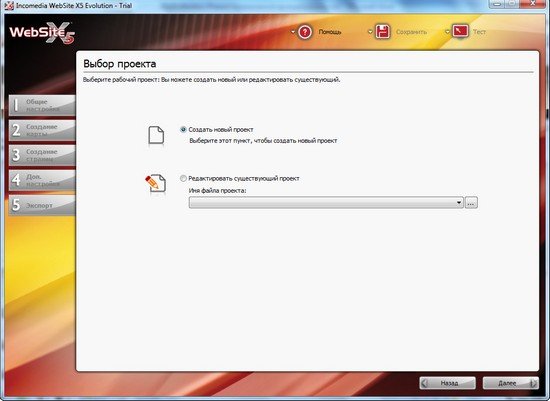
WebSite X5 Evolution 프로그램은 웹 사이트를 만드는 데 약간 다른 접근 방식을 구현하므로 많은 질문이 저절로 사라집니다. 이 응용 프로그램은 단계별 마법사의 원칙을 기반으로 구축되었으므로 초보 사용자는 중요한 내용을 놓치지 않았는지 확인할 수 있습니다.

마법사가 프로젝트 생성의 모든 단계를 안내한다는 사실에도 불구하고 사용자는 원할 경우 사이드 메뉴에서 현재 수행하려는 작업을 선택하여 일부 단계를 "점프"할 수 있습니다. 총 5개의 스테이지가 있습니다.
첫 번째에는 일반 설정이 포함되어 있습니다. 따라서 여기에는 사이트 이름, 작성자 및 언어가 입력되고, 키워드가 선택되고, 파비콘이 로드되고, 메뉴 유형이 선택되고(가로 또는 세로) 적합한 템플릿이 선택됩니다(프로그램에는 100개 이상의 디자인 옵션이 있습니다). 라이브러리), 사이트 페이지의 상단 및 하단 모양이 설정됩니다.
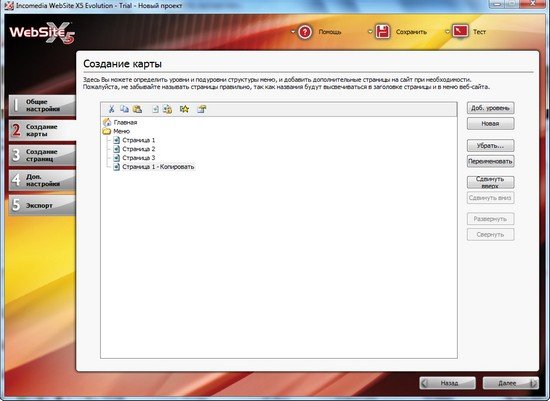
두 번째 단계에서는 사이트 맵을 만드는 것, 즉 사이트 구조를 생각하는 것이 제안됩니다. 도구 모음의 "복사" 및 "붙여넣기" 버튼을 사용하면 기존 페이지를 기반으로 새 페이지를 만들 수 있습니다. 여기에서 어떤 리소스 페이지를 숨길지 결정하고 각 페이지의 업데이트 빈도를 지정할 수 있습니다.

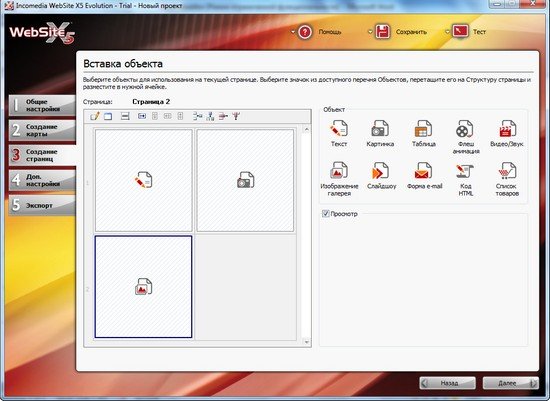
페이지 제목을 두 번 클릭하면 사이트 작업의 다음 단계로 이동하며 여기에서 콘텐츠 작업을 직접 시작할 수 있습니다. 기본적으로 페이지는 4개의 블록으로 나누어져 있으며 각 블록에는 텍스트, 그래픽 파일, 슬라이드 쇼, 표, 플래시 애니메이션, 멀티미디어 파일 등 개체를 추가할 수 있습니다. 원하는 경우 페이지의 블록 수를 늘리거나 줄일 수 있습니다. 페이지에 개체를 배치한 후 해당 설정을 결정해야 합니다(예: 그래픽 파일 경로 지정, 텍스트 입력 등). 이러한 모든 작업은 각 페이지에 대해 수행되어야 합니다.

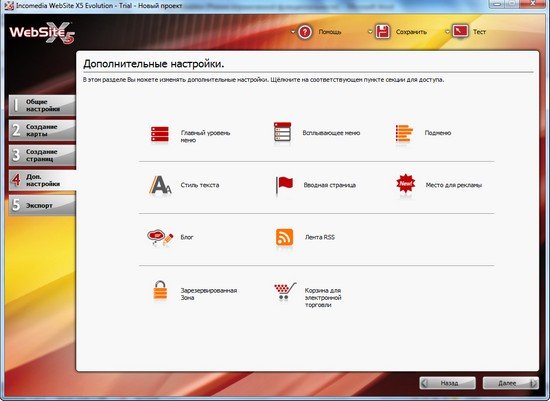
네 번째 단계에서 WebSite X5 Evolution은 소개 페이지의 모양 결정, 플래시 광고 표시를 위한 매개변수 설정, 블로그 및 RSS 뉴스 피드를 사이트에 추가하는 등 몇 가지 추가 설정을 지정하도록 제안합니다.

제공되는 기능 중에는 "전자상거래 장바구니"와 같은 요소도 있습니다. 이를 사용하면 자신만의 온라인 상점을 빠르게 만들 수 있습니다. 설정으로 이동하면 제품 카테고리를 빠르게 생성하고, 배송 조건을 정의하고, 결제 옵션을 선택하고, 라이선스 계약을 삽입하고, 매장 요소의 모양을 맞춤 설정할 수 있습니다.
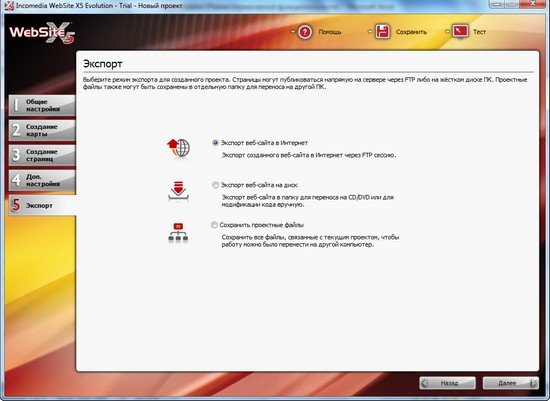
마지막 단계는 프로젝트를 내보내는 것입니다. 완성된 웹사이트는 하드 드라이브에 저장하거나 FTP 서버에 즉시 업로드할 수 있습니다. 또한 이 프로그램을 사용하면 프로젝트 파일을 저장하여 다른 컴퓨터로 전송할 수 있습니다. 생성된 프로젝트는 어느 단계에서나 프로그램 자체 형식으로 저장할 수 있습니다.

아마도 WebSite X5 Evolution으로 작업할 때 유일한 불편한 점은 브라우저에서 페이지를 미리 볼 수 없다는 점일 것입니다. 사이트가 어떤 모습일지 보고 싶다면 테스트 기능을 이용하면 되지만, 프로젝트를 생성하는 데 시간이 좀 걸립니다. 또한 프로그램은 Internet Explorer 엔진에서 생성된 자체 뷰어에서 페이지를 생성합니다.
⇡ 콤포저 0.7.10
- 개발자: Fabien Cazenave
- 배포 크기: 7.9MB
- 배포: 무료
- 러시아어 인터페이스: 예
KompoZer는 무료 오픈 소스 시각적 웹 편집기입니다. 이 프로그램은 Windows뿐만 아니라 Mac, Linux에서도 사용할 수 있습니다. 편집기는 잘 알려진 Firefox 브라우저를 실행하는 Gecko 엔진에서 생성됩니다. 이는 여러 가지 장점을 제공합니다. 첫째, 엔진은 XML, CSS 및 JavaScript와 같은 최신 웹 표준을 완벽하게 지원합니다. 둘째, Gecko 기반 편집기의 기능은 플러그인을 통해 확장될 수 있습니다.
아마도 설치하려는 첫 번째 추가 기능은 러시아어용 현지화 패키지일 것입니다. Firefox용 플러그인이 설치되는 것과 거의 같은 방식으로 설치됩니다. 도구 메뉴에서 확장 명령을 선택한 다음 .xpi 확장자를 사용하여 다운로드한 현지화 파일의 경로를 지정해야 합니다. 플러그인을 설치한 후 프로그램을 다시 시작해야 하며 그 후에는 인터페이스가 러시아어가 됩니다.

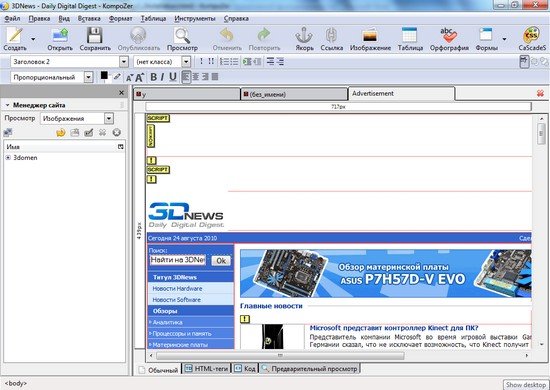
이 프로그램에는 통합 FTP 클라이언트가 있으며 완성된 프로젝트를 업로드하는 데 사용할 수 있을 뿐만 아니라 이미 서버에 호스팅된 사이트의 페이지를 빠르게 편집하는 데에도 사용할 수 있습니다. 서버 로그인 정보를 지정하면 디렉토리 트리를 탐색하고 편집할 페이지를 선택할 수 있습니다. 해당 내용은 KompoZer 창에 로드되며 즉시 편집할 수 있습니다.
KompoZer를 사용하면 여러 페이지를 동시에 작업할 수 있습니다. 각각은 별도의 탭에서 열리며, 탭 사이를 빠르게 전환할 수 있습니다. 각 페이지에는 작업 취소 및 반환에 대한 자체 기록이 있습니다. 탭 헤더의 아이콘을 보면 아직 저장되지 않은 페이지 콘텐츠가 변경되었는지 즉시 확인할 수 있습니다.

KompoZer는 웹페이지용 코드를 자동으로 생성하지만, 필요한 경우 이를 검토하고 일부 변경할 수 있습니다. 각 페이지 하단에는 페이지를 시각적으로 표시하는 것과 코드를 표시하는 것 사이를 전환할 수 있는 탭이 있습니다.
기본적으로 프로그램 도구 모음에는 하이퍼링크 추가, 이미지 삽입, 테이블, 웹 양식 생성 도구 등 가장 자주 사용되는 도구가 표시됩니다. 원하는 경우 이 패널의 모양을 변경하고(예: 아이콘을 더 작게 만듦) 다른 도구를 추가할 수도 있습니다.

일반적으로 KompoZer는 시각적 웹 편집기임에도 불구하고 이미 웹 사이트 제작 경험이 있는 사용자를 위해 설계되었습니다. 기성 템플릿과 탐색 메뉴의 예는 찾을 수 없지만 강력한 CSS 편집기가 프로그램에 통합되어 있으며 HTML 코드 확인 및 맞춤법 검사 도구가 있습니다.
⇡ BestAddress HTML 편집기 17
- 개발자: 멀티미디어 호주
- 배포 크기: 7.1MB
- 배포: 셰어웨어
- 러시아어 인터페이스: 아니
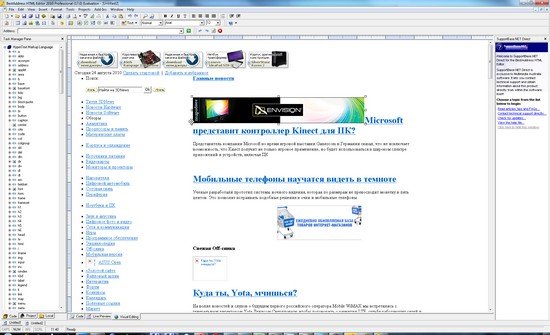
사용자가 컴퓨터 그래픽, 비디오 편집 또는 프로그래밍과 같은 일부 영역을 공부하기로 결정하면 경험이 많은 동료에게 새로운 기술을 배우기 시작하는 데 가장 적합한 프로그램이 무엇인지 묻는 경우가 많습니다. 어떤 경우에는 처음에는 간단한 도구를 사용하고 그 기능을 이해한 후 고급 편집기로 이동하는 것이 실제로 더 좋습니다. BestAddress HTML Editor 2010 Professional에 관해서는 이 프로그램이 초보 웹 개발자를 위한 최초이자 마지막 도구가 될 수 있는 모든 기회를 가지고 있다고 말할 수 있습니다.
웹 페이지의 시각적 구성 모드에서 작업하는 것은 디자이너와 작업하는 것을 연상시킵니다. 재량에 따라 요소, 장소 버튼, 그래픽, 메뉴 및 기타 웹 사이트 구성 요소의 크기와 색상을 독립적으로 설정할 수 있습니다. 텍스트 편집기와 거의 유사한 편리한 형식을 사용하여 모든 페이지 요소의 위치를 제어할 수 있습니다. BestAddress HTML Editor 2010 Professional에서는 템플릿을 찾을 수 없지만 지정된 주소에 있는 웹 페이지를 다운로드할 수 있습니다. 프로그램에서 페이지를 열면 편집할 수 있습니다.

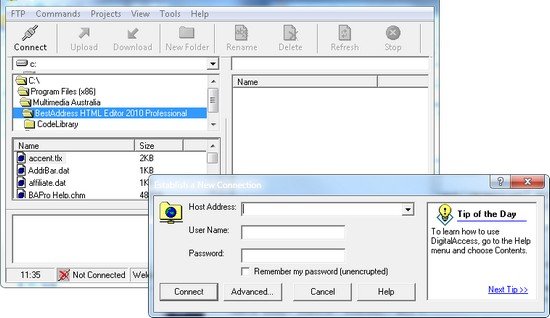
편집자는 프로젝트를 서버에 자동으로 업로드할 수 있습니다. 이를 위해 프로그램은 함께 제공되는 디지털 FTP 액세스 FTP 클라이언트를 사용합니다.

BestAddress HTML Editor 2010 Professional에는 코드 작성을 위한 전문 도구도 포함되어 있습니다. HTML, CSS, Java 및 PHP 코드의 작동 및 작성 방법을 이해하려는 초보자는 설명서를 참조할 수 있습니다. 태그의 목적, 간단한 작업의 예 등 코드 작성에 있어 가장 중요한 규칙을 간략하게 설명합니다. 간단하고 이해하기 쉬운 수업은 HTML의 구조에 대한 간략한 아이디어를 제공하고 초보자에게 속도를 높여줍니다.
⇡ 결론
이 리뷰에서 논의된 프로그램을 사용하면 자신만의 웹사이트를 빠르게 만들고 인터넷에 게시할 수 있습니다. 이러한 모든 애플리케이션은 사용자의 손에 있는 도구일 뿐이라는 점을 기억해야 합니다. 사이트가 방문자의 관심을 끌지 여부, 비즈니스 성공의 추가 구성 요소가 될지 여부는 전적으로 작성자의 상상력과 그가 시작한 것을 개선하려는 열망에 달려 있습니다. 그리고 물론 사이트가 귀하의 기대에 부응하려면 귀하의 노력이 성공해야 하며, 이는 우리 모두가 바라는 것입니다!
