웹 개발자를 위한 7가지 무료 온라인 코드 편집기
이 기사에서는 가장 기능적인 몇 가지 기능을 소개합니다. CSS 코드 편집기프론트엔드 개발자를 위한. 구문 강조, 실시간 보기, 디버깅 및 공동 편집과 같은 기능을 갖춘 이러한 서비스는 브라우저 창에서 바로 웹 개발을 위한 훌륭한 선택이 될 수 있습니다.
온라인 코드 편집기
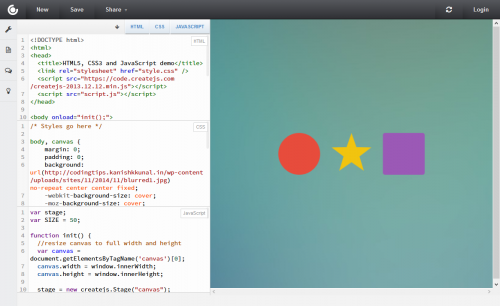
1. 코드펜
HTML, CSS, JavaScript와 수많은 전처리기를 지원합니다. Haml, Markdown, Slim 및 Jade가 지원됩니다. HTML 전처리기. CSS의 경우 Less, SCSS, Sass 및 Stylus가 지원됩니다. JavaScript의 경우 CoffeeScript, TypeScript, LiveScript 및 Babel이 지원됩니다.
또한 CodePen을 사용하는 대규모 개발자 커뮤니티가 있습니다. 이를 통해 숙련된 개발자가 만든 데모와 예제를 쉽게 찾을 수 있습니다.
CodePen Pro는 실시간으로 코드를 완성할 수 있는 협업 모드를 지원합니다. 코드를 설명할 때 여러 학생들이 따라다니며 채팅을 할 수 있는 교수 모드도 있습니다.
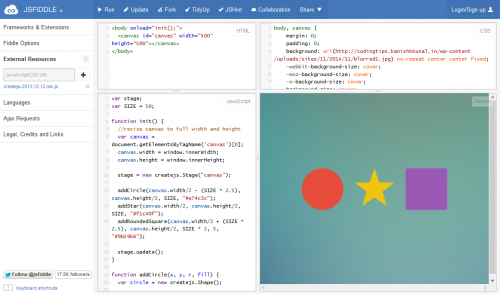
2. JSFiddle

또 다른 인기 있는 온라인 CSS 편집기. 꽤 오랫동안 개발자들이 성공적으로 사용해 왔으며 CodePen이 출시되기 전 최초의 제품이었습니다. JSFiddle은 무료 공동 편집, 텍스트 및 음성 채팅 기능을 갖춘 사용하기 쉬운 온라인 코드 편집기입니다. 협업 기능을 사용하기 위해 등록할 필요도 없습니다.
JSFiddle은 SCSS와 CoffeeScript도 지원합니다. JSFiddle을 사용하면 코드 공동 작업이나 데모 호스팅이 매우 쉽습니다.
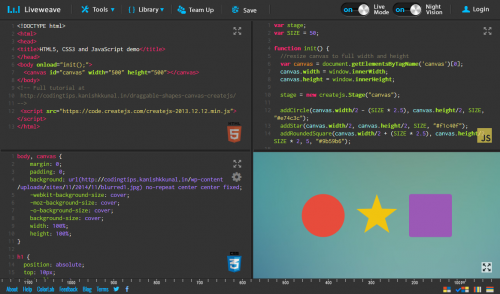
3. 라이브 위브

실시간 미리보기 기능을 갖춘 온라인 CSS 편집기입니다. Liveweave에는 HTML5, CSS3, JavaScript 및 JQuery 코드에 대한 상황에 맞는 힌트가 내장되어 있습니다. 또한 프로젝트를 아카이브로 다운로드할 수 있어 매우 편리합니다.
Liveweave를 사용하면 JQuery, AndgularJS, Bootstrap 등과 같은 외부 라이브러리를 프로젝트에 쉽게 연결할 수 있습니다. 또한 반응형 웹 디자인 개발에 도움이 되는 눈금자 도구도 있습니다. Liveweave는 " 팀 최대"는 JSFiddle의 공동 편집 모드와 동일한 기능을 제공합니다.
4. 플런커
![]()
이것은 온라인 커뮤니티입니다(또한 코드펜) 웹 개발 아이디어를 코딩하고, 공동 작업하고, 공유합니다. 이 서비스는 MIT 라이선스에 따라 라이선스가 부여된 오픈 소스 온라인 편집기입니다. 플런커 소스 코드 GitHub에서 찾을 수 있습니다.
온라인 CSS 스타일 편집기를 사용하면 작업 공간에 여러 파일을 추가할 수 있으며 프로젝트를 빠르게 시작하는 데 사용할 수 있는 커뮤니티 생성 템플릿도 제공됩니다.
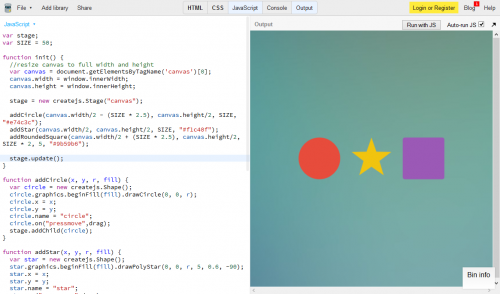
5. JS 빈

JavaScript 코드와의 협업을 위한 클라우드 환경입니다. 여기에는 SCSS, Less, CoffeeScript, Jade 등과 같은 다양한 전처리기에 대한 지원이 포함됩니다. Google Chrome 또는 Firefox의 콘솔과 같은 기능을 하는 콘솔을 디버깅 및 코드 검토에도 사용할 수 있습니다.
JS Bin은 또한 대화형 녹음과 코드 생성 내용을 원하는 수의 참가자에게 방송하는 기능도 지원합니다. 이 모드는 등록된 사용자와 익명의 사용자에게 무료로 제공됩니다.
6. CSS 덱

이 CSS 편집기는 다른 도구에 비해 조금 더 간단합니다. 기본 기능 외에 댓글 기능도 포함되어 있습니다. CSS Deck에서는 데모 공유 및 삽입도 지원됩니다.
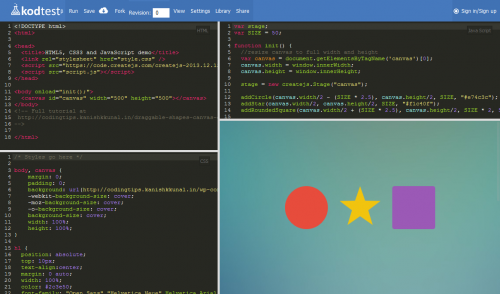
7. 코드 테스트

kodtest는 다양한 화면 크기에서 코드를 테스트해야 할 때 유용합니다. 이 온라인 도구를 사용하면 미리 설정된 여러 화면 크기 사이를 빠르게 전환할 수 있습니다.
온라인 코드 편집기 시연
아래는 제가 CodePen에서 만든 데모입니다. 탭을 전환하여 HTML, CSS 및 JS 코드를 볼 수 있습니다. 또는 '결과' 탭에서 모양을 이동하여 실험해 보세요.
데모 보기
결론
온라인 CSS 편집자다양한 목적으로 사용될 수 있습니다. 예를 들어, 프로젝트에서 함께 작업해야 하거나 고객에게 데모 버전을 보여줘야 하는 경우입니다.
웹 기반 코드 편집기는 설치가 필요 없고 모든 유형의 장치에서 액세스할 수 있으므로 교육 목적으로도 적합합니다.
개발자라면 즐겨 사용하는 온라인 코드 편집기에 대한 의견을 적어주세요.
기사 번역 " 프런트엔드 웹 개발을 위한 7가지 무료 온라인 코드 편집기» A부터 Z까지 웹사이트 구축 프로젝트의 친절한 팀이 준비했습니다.
